概述
关联已填写的信息,在其它页面中自动展示出来,是易企秀具备的功能。
它在表单中叫“已填信息”,在H5中叫“变量组件”,两者叫法不同、操作的方式也有所差异,但实现的功能效果一致。
适用场景
通过已填信息、变量组件功能,可以应用在一些特定场景中,降低我们的制作工作量、提高用户的填写体验。
①生成专属证件、荣誉卡片
如答题后获得的荣誉证书、获得的志愿证等。

②生成订单、报名、预约信息
如在线收款中购买了某个东西,生成确定订单,报名、预约成功后生成相应信息,便于再次检查信息是否填写错误,以及可留存下来出示给店家。

③、生成专属祝福贺卡
如先做好一个创意祝福贺卡样式,上面排布好姓名、祝福语、日期等的展示位置,填写的人在前一页输入这些内容后,即可自动关联进贺卡中,生成专属贺卡,咱们就不用费时费力为每一位用户去制作啦。

表单“已填信息”怎么用
进入表单编辑器,按需添加要填写的信息。

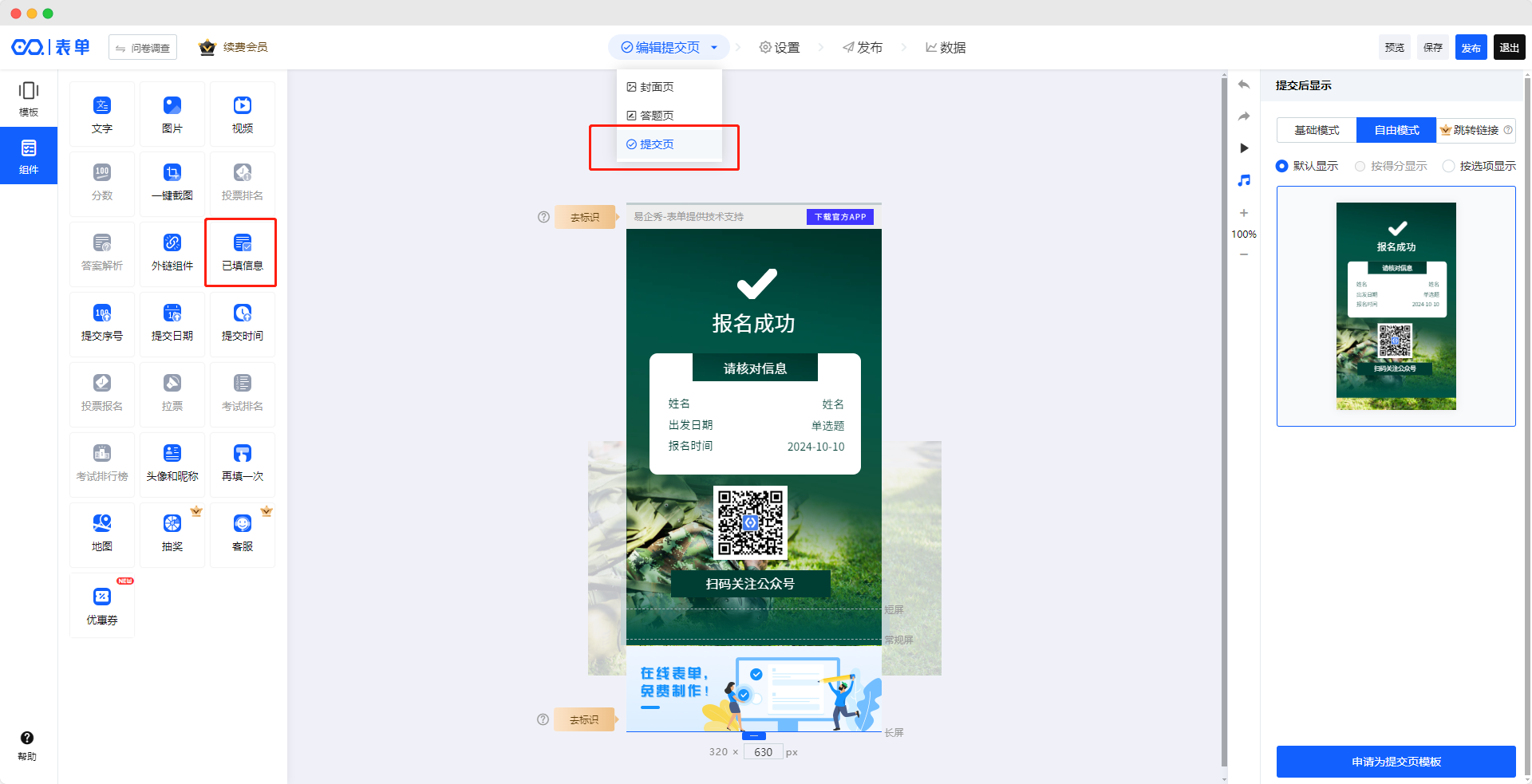
点击“编辑提交页”进入表单提交页,点击左侧“已填信息”组件,添加至画布中。

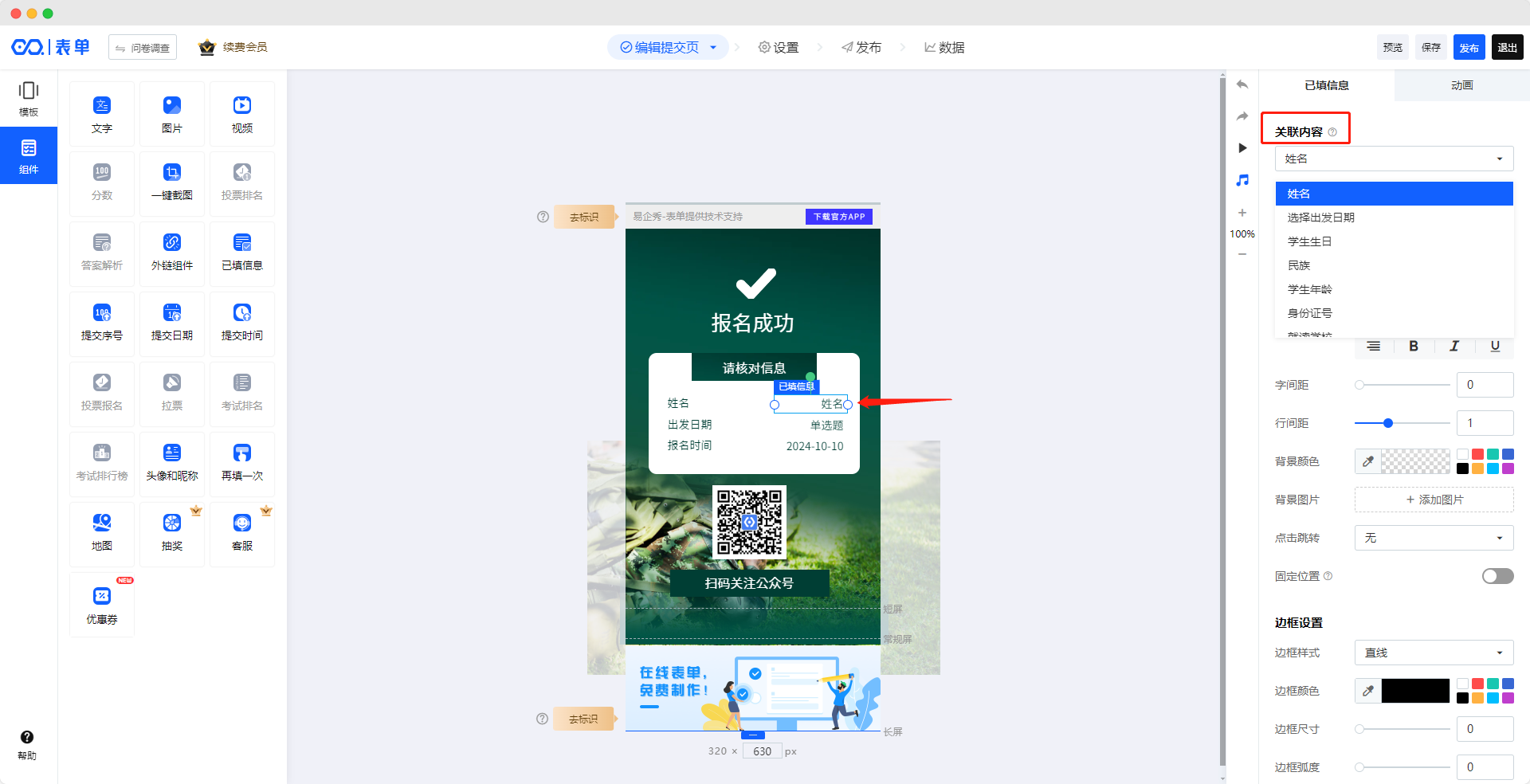
设置该组件,下拉选择要关联在答题页中的哪一个组件,比如此处选择“姓名”。那么发布作品后,用户在答题页填写的姓名,提交后,就会在此处显示。

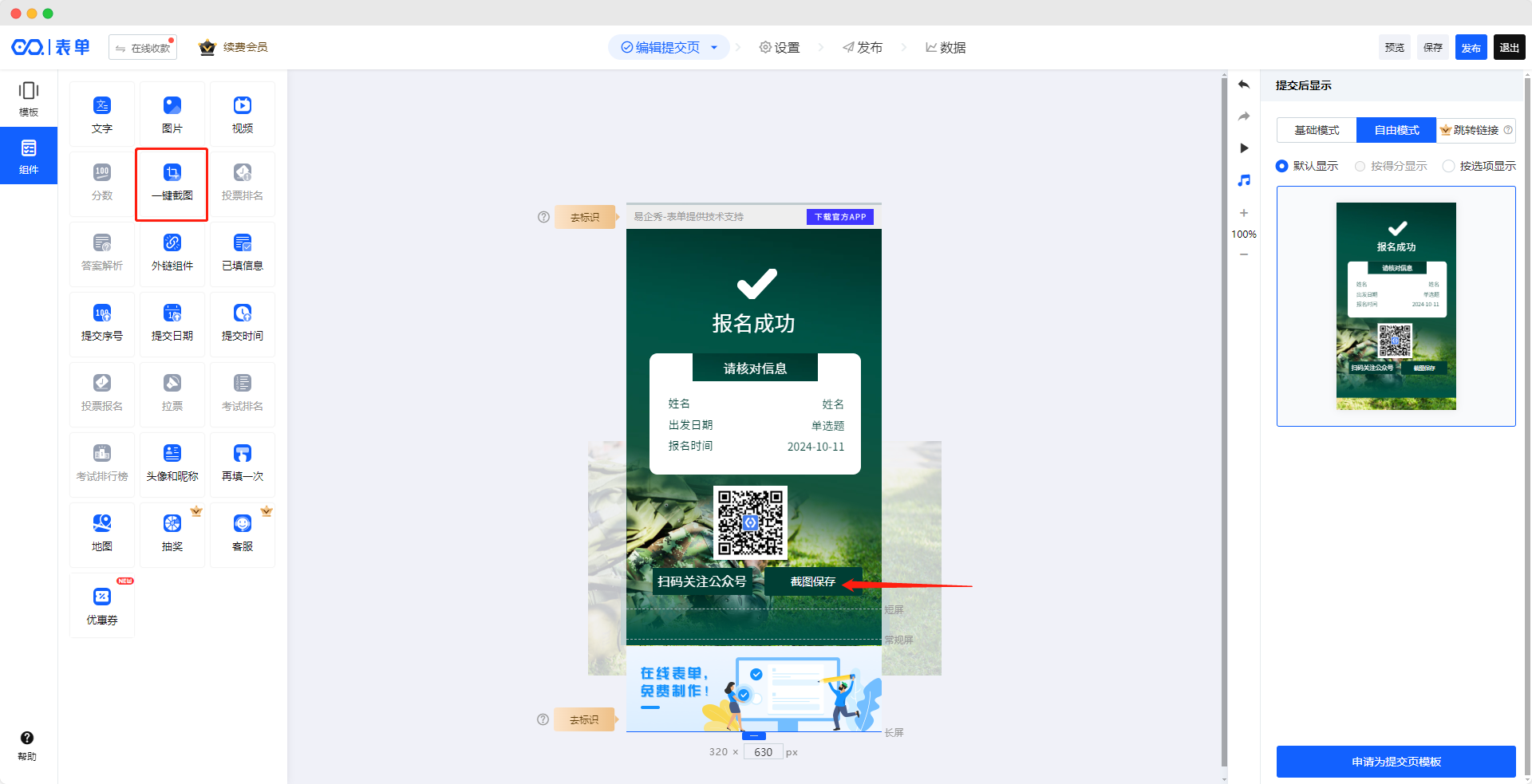
最后还可以选择添加一个“一键截图”组件,便于填写人截图保存。

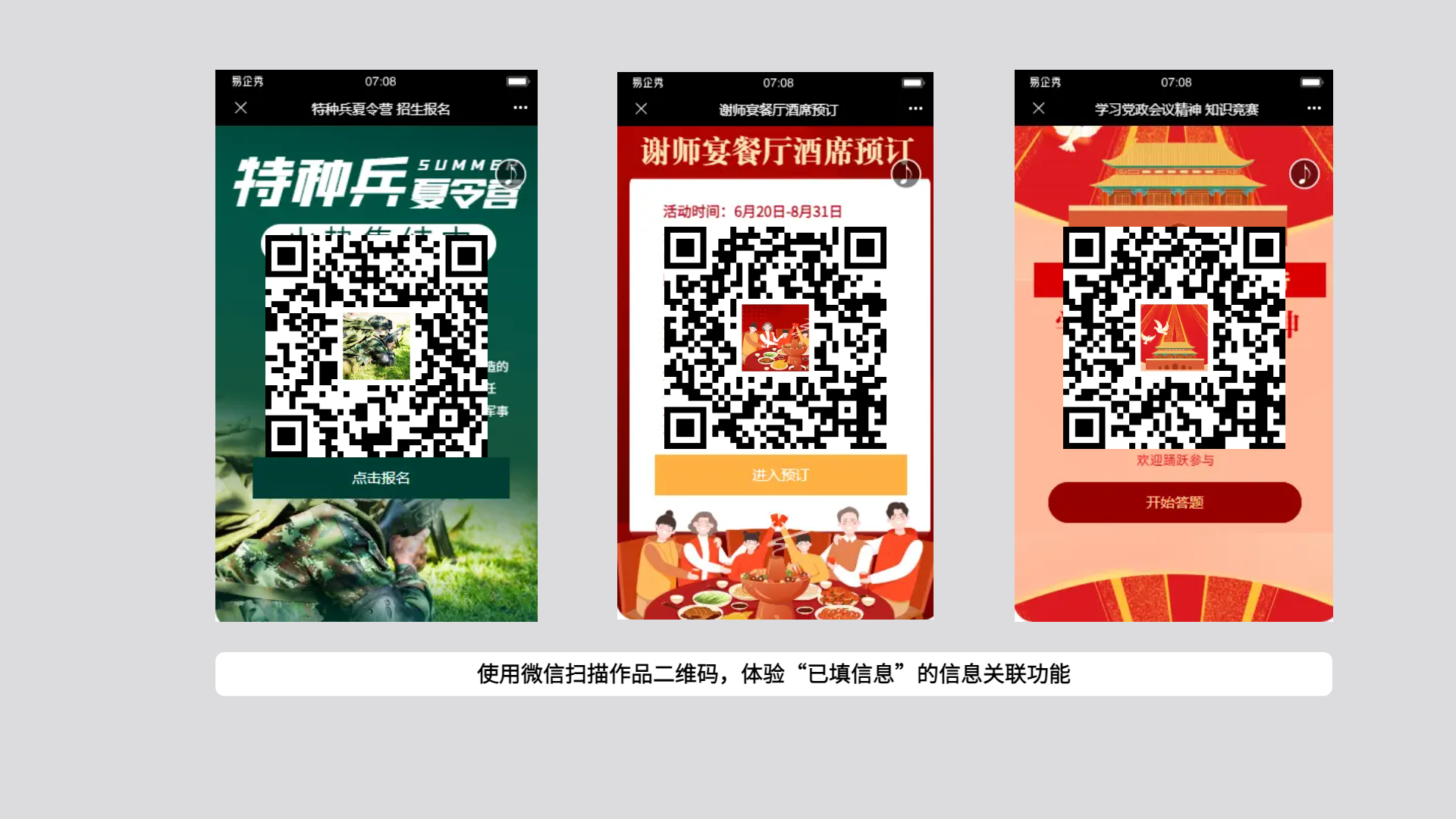
示例效果体验

同款模板:
特种兵夏令营报名:https://store.eqxiu.com/h5e/detail/2570166
谢师宴预定:https://store.eqxiu.com/h5e/detail/2680096
党政会议知识竞赛:https://store.eqxiu.com/h5e/detail/2684606
H5“变量组件”怎么用
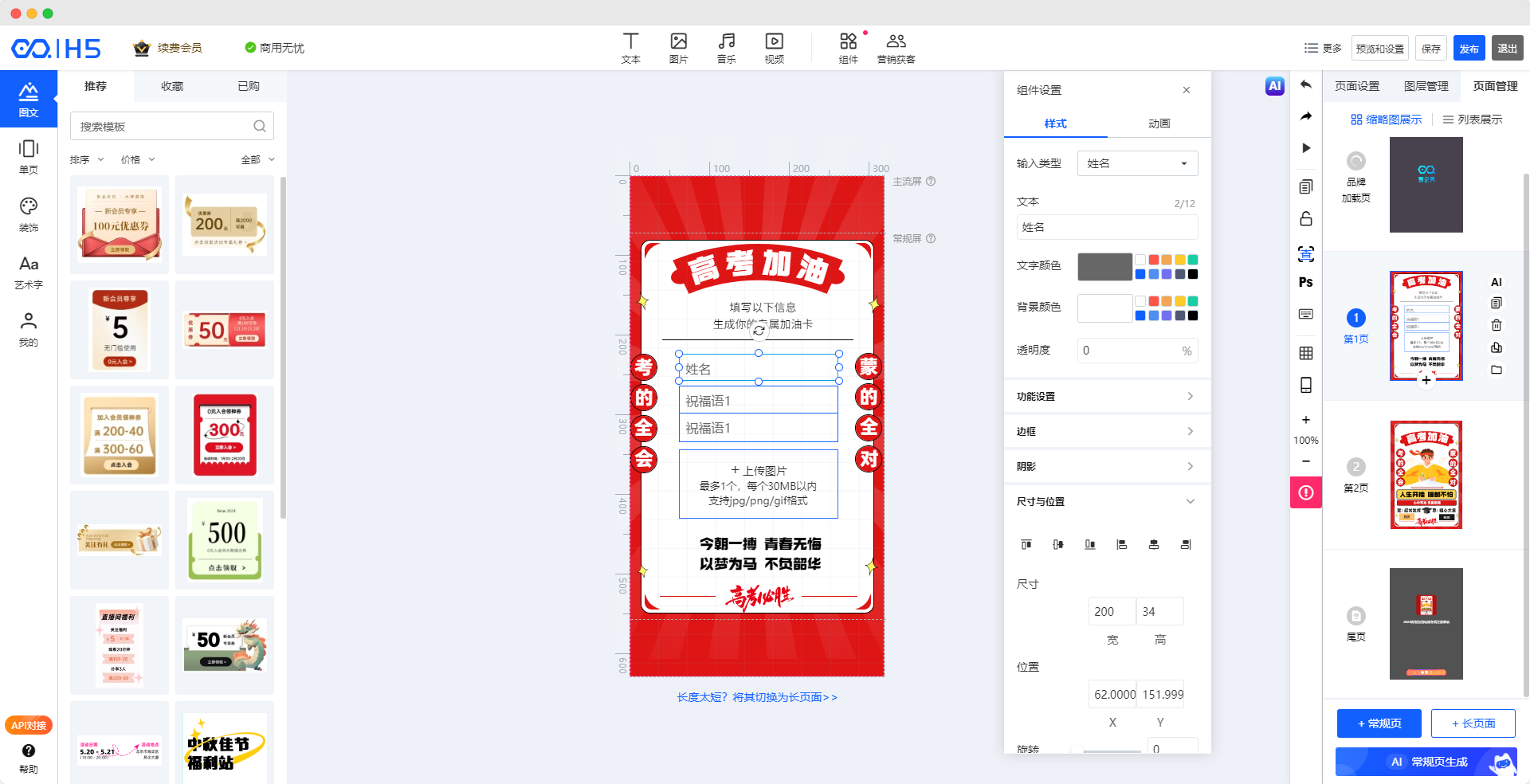
进入H5编辑器,比如做祝福贺卡,先加一页用于填写内容。

在贺卡页排好要关联的内容(添加文本组件、图片组件),如下图所示,可以关联展示用户填写的姓名、祝福语,还能再上传张照片。
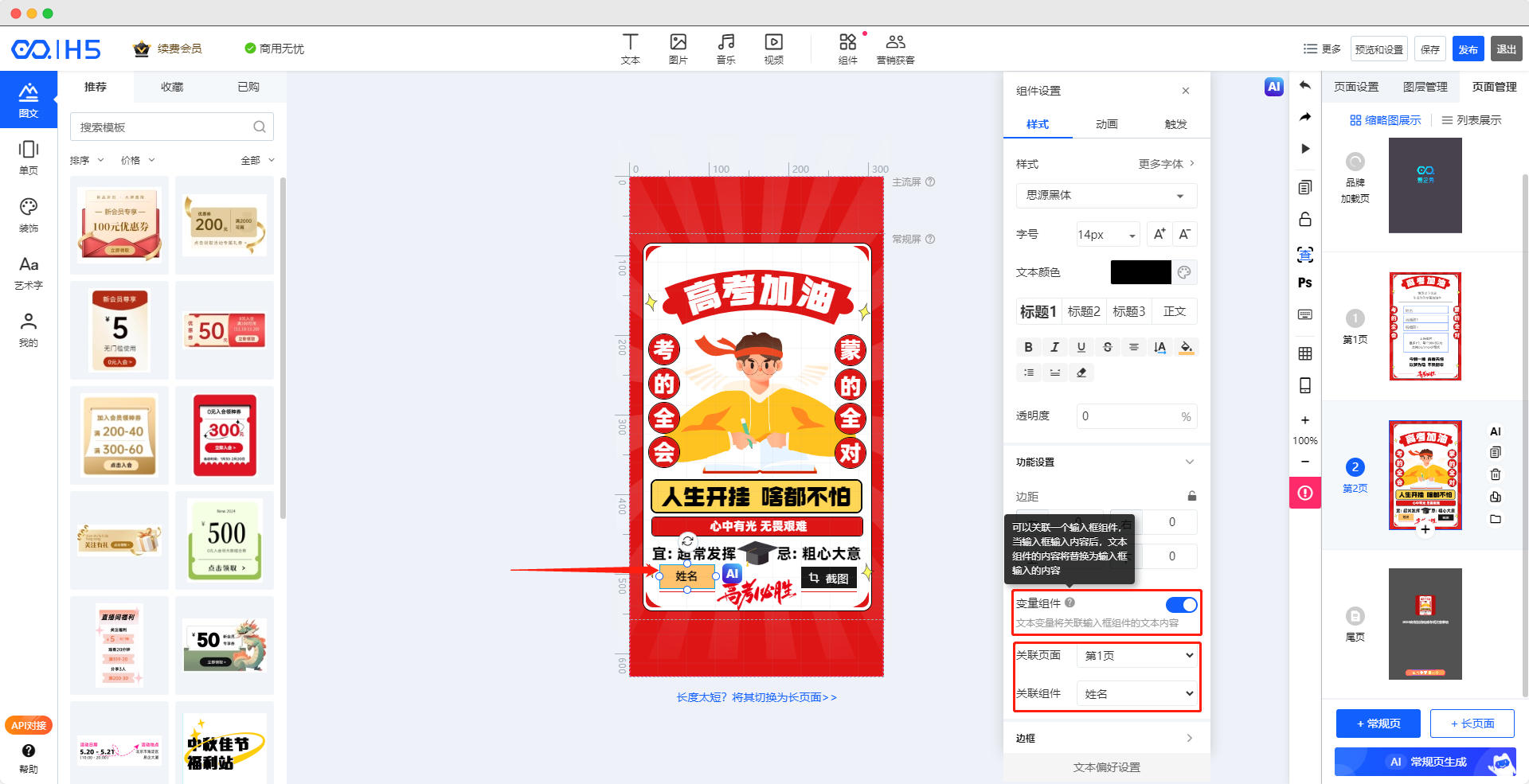
然后进行关联设置,比如选中“姓名”,在右侧组件设置中,开启“变量组件”,并关联到第1页的姓名组件中。

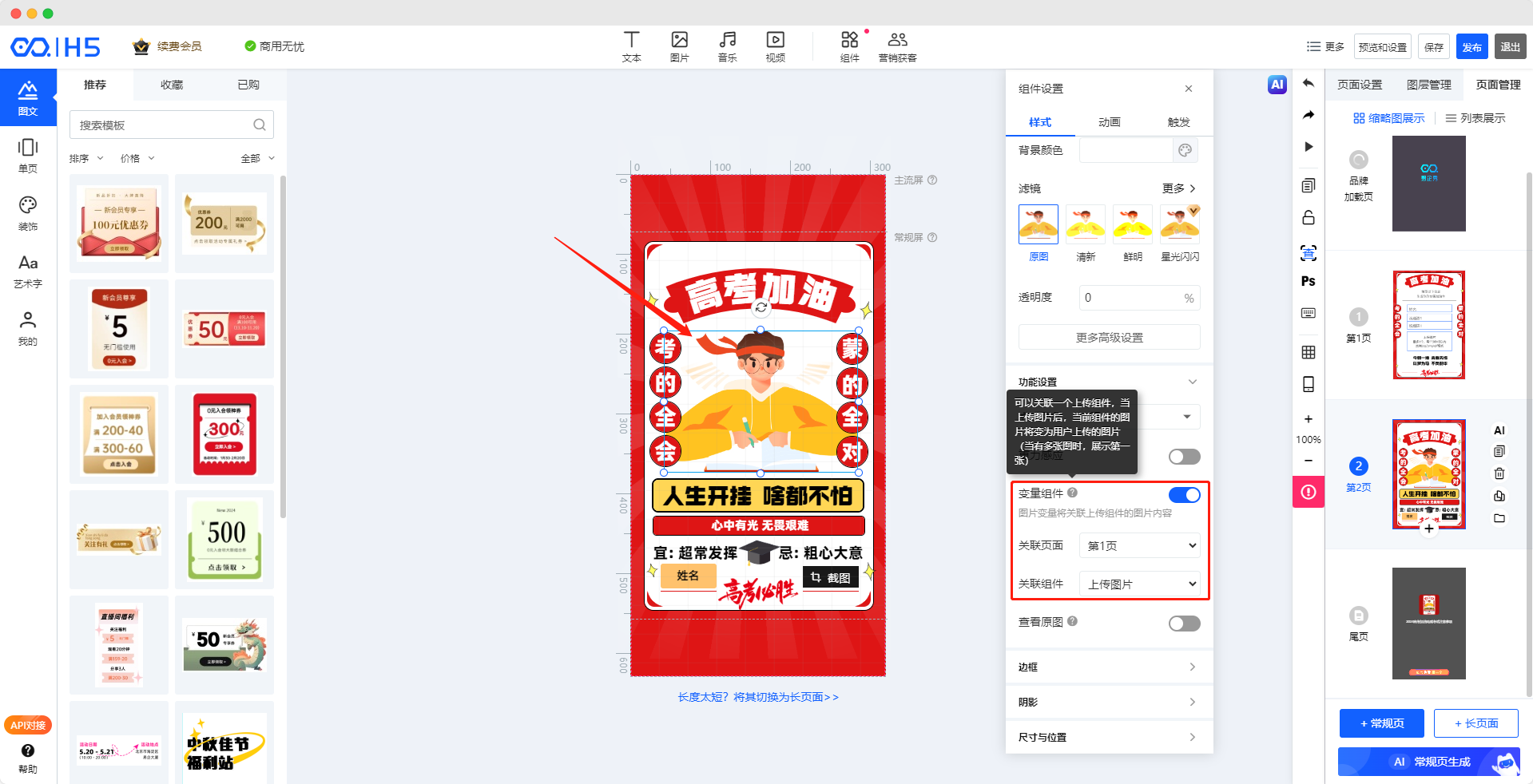
再选中图片,同样的设置方式,关联到第一页的图片组件,那么上传的图片也会在这里显示。

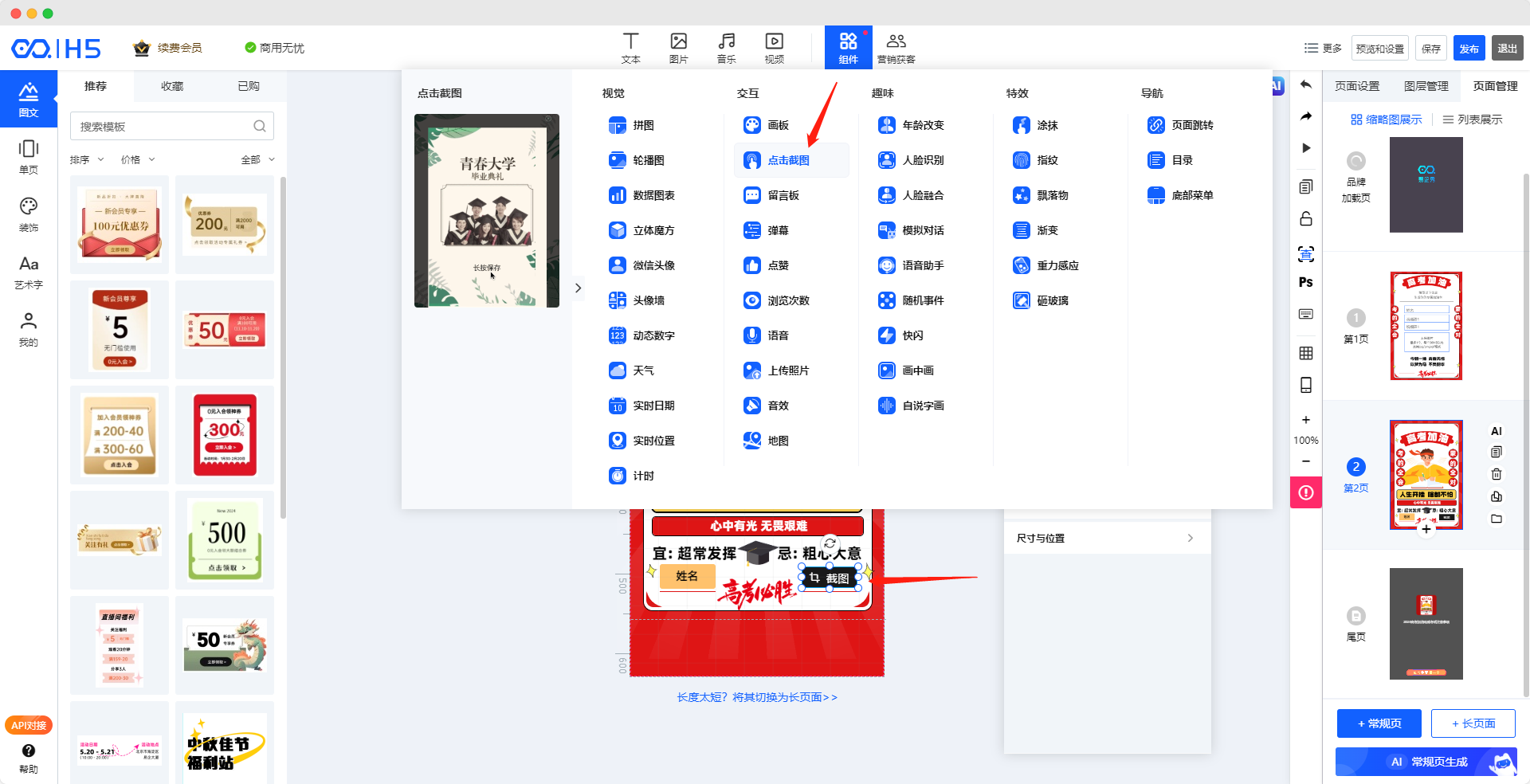
最后可以添加上一个截图组件【点击截图】,用户就可以自行把贺卡保存下来啦。

示例效果体验

同款模板,可稍作更改使用。
2024高考加油助威:https://store.eqxiu.com/h5/detail/2779565