内容中台技术手册
动态与公告
公告
发布记录
接口变更记录
对接必读
产品简介
名词解释
调用方式
公共代码
公共事件
账号开通
基础集成
单点登录
访客体系打通
数据推送
授权接口
管理集成
组织模型
企业配置接口
员工管理接口
集成配置接口
部门管理接口
编辑器集成
通用
集成页面
作品接口
统计数据接口
行为画像接口
传播脉络接口
模板接口
素材接口
分组接口
多人分发接口
作品共享接口
编辑器公共事件
黑名单管理
访客信息接口
互动
互动接口
活动参与信息接口
互动事件
自定义活动逻辑(抽奖等)
积分、权益体系集成
奖品库集成
互动任务
电子兑奖码
互动活动配置同步
地址库对接
活动白名单
收货地址自定义提交
表单
自定义表单提交
表单默认值自动填充
表单事件
表单选项数据结构
嵌入第三方页面
表单接口
H5
自定义下拉表单组件
任务组件
动态替换作品元素
H5接口
任务组件(新)
自定义js脚本(新)
渲染组件相关接口
数据集成
H5事件
留资玩法
H5定位打卡:支持在非微信环境下使用
素材对接自有素材库
长页
海报
基于模板生成图片
对接素材美化和编辑功能
海报事件
视频
服务集成
短信服务集成
素材库集成接口
自定义JS集成
审批工作流集成
红包服务集成
收款配置-小程序对接
积分服务集成
移动端集成
Android SDK集成
iOS SDK集成
平台集成
集成申请
用户组织架构
平台接口
配置指南
企业配置
集成配置
商户号配置
微信集成配置
最佳实践
年度总结H5
微信小程序嵌入H5
支付宝小程序嵌入H5
基于模板动态生成图片
跳转小程序页面
PC大转盘抽奖使用方法
私域分享增加权益
微信小程序对接互动默认商户号红包
抖音小程序嵌入H5
常见问题
SDK 手册
-
+
支付宝小程序嵌入H5
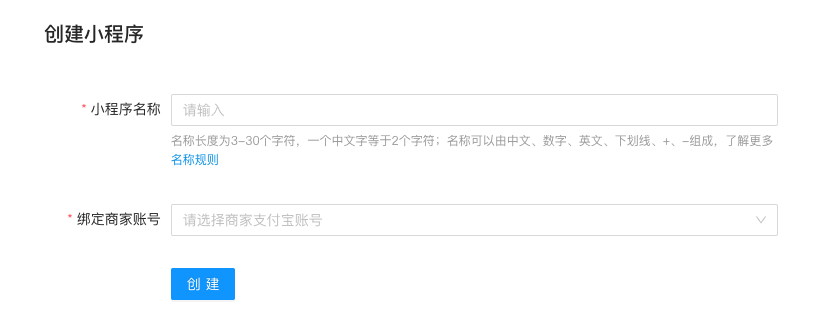
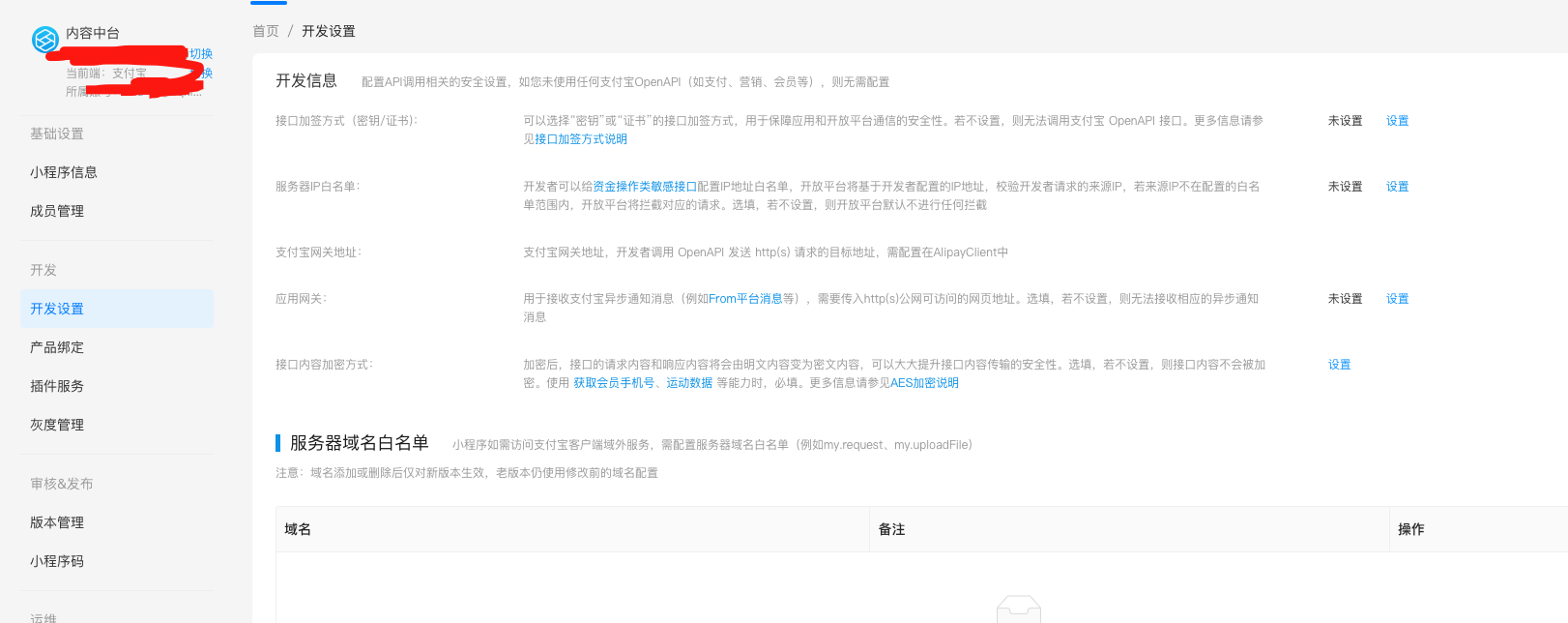
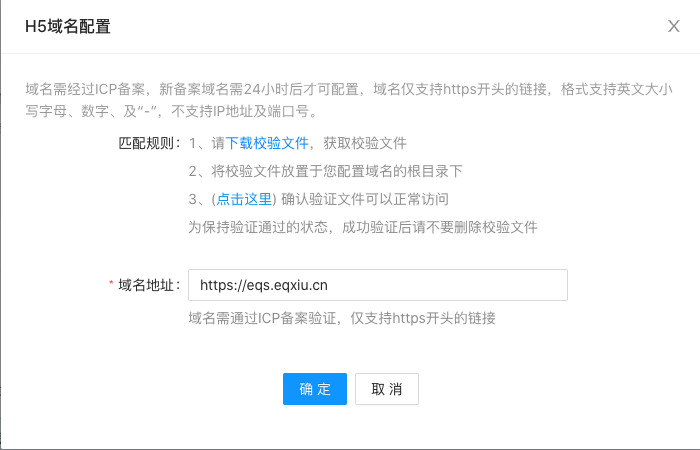
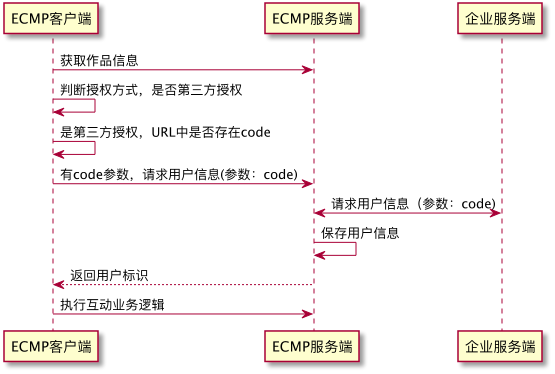
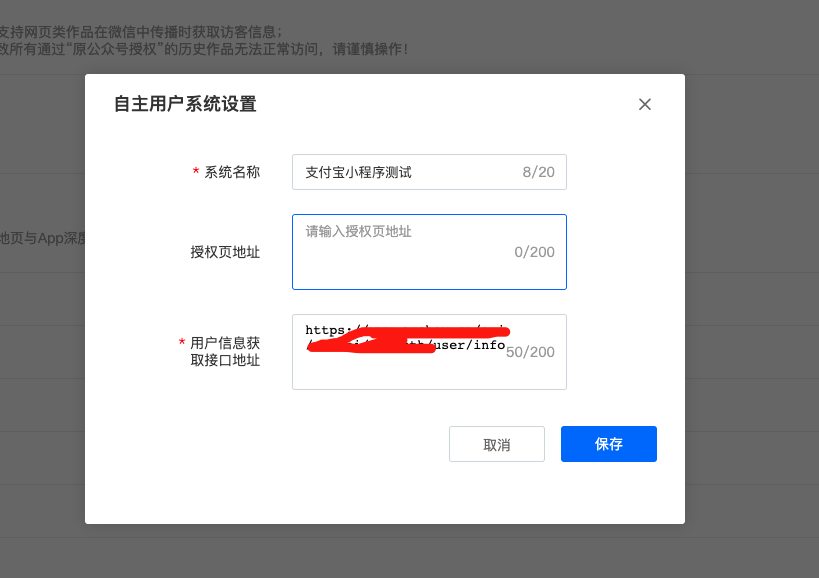
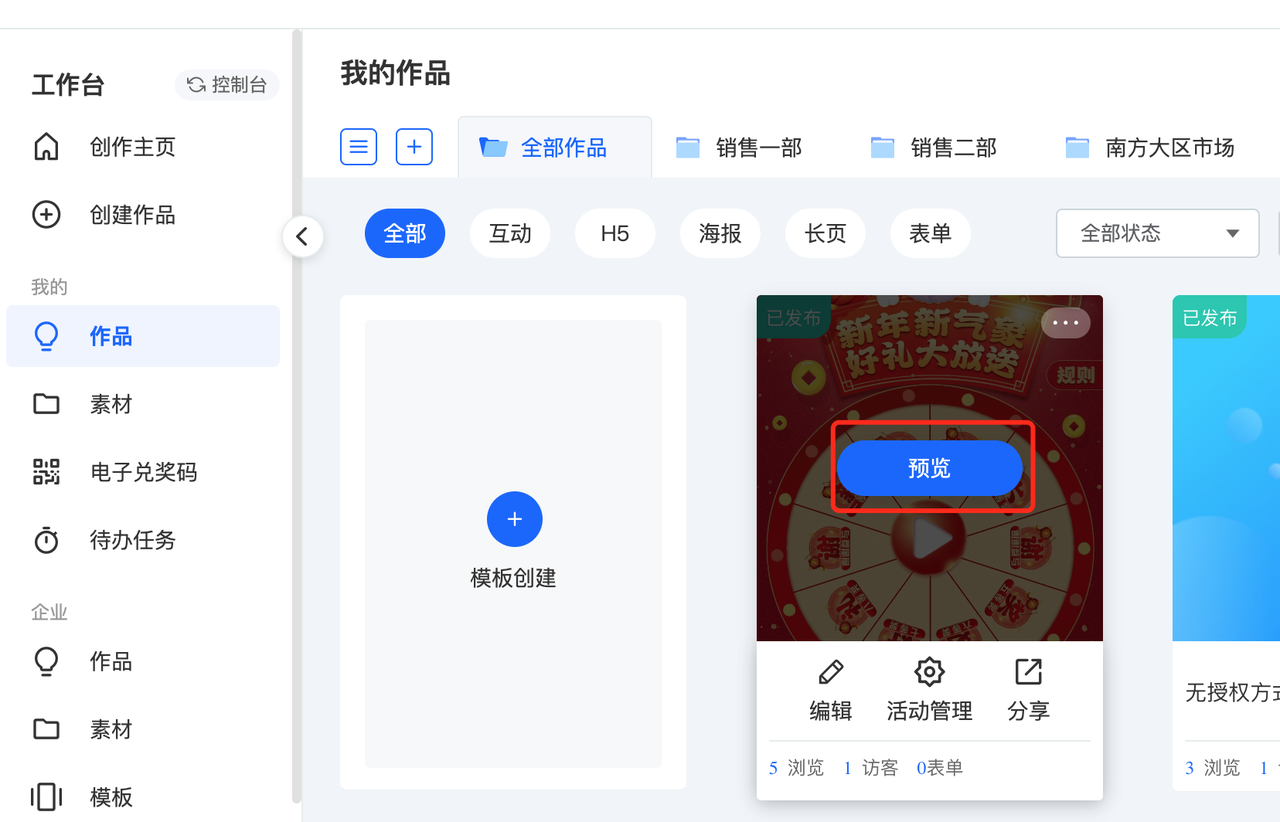
> 在小程序中嵌入H5作品链接。 支持作品类型:互动、翻页H5、长页H5、表单。 # 准备 1. 支付宝小程序 2. 开发对接接口 3. 内容中台作品 # 支付宝小程序配置 1. 登录支付宝小程序开放平台 https://open.alipay.com 2. 创建小程序 如果已有小程序,直接使用小程序即可 https://open.alipay.com/develop/manage 小程序一定要是**企业账号**创建的,个人账号功能会受限。  3. 开发设置 小程序创建好后,根据自己开发需要配置加密、服务器ip白名单等信息。  4. 配置业务域名 针对小程序内打开 H5 页面,提供 web-view 组件内嵌,需配置 H5 页面的域名地址。 比如,要在web-view 中嵌入的地址为 https://eqs.eqxiu.cn/v/104543?cc=25THPMw7 则需要配置业务域名为:https://eqs.eqxiu.cn 支付宝小程序业务域名配置入口  输入业务域名地址,点击下载校验文件,把下载下来的校验文件,发给易企秀,等待易企秀配置好后,点击确定保存。  易企秀自定义二级域名设置是在内容中台控制台->企业设置  # 嵌入H5授权模式选择 1. 无授权模式 直接在小程序的web-view的src中嵌入作品链接即可。 例如: ``` <web-view src="https://h5.eqxiu.cn/gs/Yh7d8JaC"></web-view> ``` 2. 手机号授权模式 同 “无授权模式” 3. 自定义授权模式 - 授权页授权 同 “无授权模式” - code授权 code授权需要生成用户的临时code码,跳转时用于获取用户信息 例如: ``` <web-view src="https://h5.eqxiu.cn/gs/Yh7d8JaC?code=eqxiu_528a3021d1d34d56a"></web-view> ``` code授权需要企业参与开发对接 # 开发对接接口 1. 对接业务流程 对接业务流程图  开发规则以及更多对接信息参见https://hc.eqxiu.cn/doc/23/ 2. 逻辑说明 1. 访客登录支付宝小程序 2. 企业获取到支付宝小程序的用户信息 3. 企业将支付宝小程序用户信息放入缓存(可以是redis)中,并生成一个code来与缓存建立对应关系 4. 访客在小程序中点击抽奖游戏 5. 在打开有奖游戏前,需要把第3步生成的code拼接到抽奖游戏链接后面 6. 易企秀拿到code值,调用企业提供的获取用户信息接口获取信息 7. 易企秀完成访客授权 8. 访客继续进行抽奖游戏 3. 配置自定义授权接口 登录内容中台,https://www.eqxiu.cn 菜单切换到控制台,在控制台菜单中访问 集成管理-> 自主用户系统 -> 添加。 其中 授权页地址可以为空,如果不为空的话,访客在首次访问链接时,会跳转到该地址。   # 制作作品 1. 登录内容中台制作作品 https://www.eqxiu.cn 2. 创建作品 以互动为例,选择模板创建作品,进入编辑器 创建作品时,选择自定义授权模式,并选择上一步设置的接口。  3. 获取作品链接 制作好作品,获取链接   4. 小程序webview里放入作品地址 ``` <web-view src='https://eqs.eqxiu.cn/v/107148?cc=mkeNtXuv&code=xxxx'></web-view> ``` 其中,code=xxxx的xxxx为企业为登录支付宝小程序的访客生成的一个编码,供易企秀获取用户信息使用 code参数需要在访客访问链接之前拼接在地址后面就行。 可以直接通过变量的方式在web-view的src中,或其他方式都可以。
Lonsy
2022年12月27日 14:20
5125
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码