内容中台技术手册
动态与公告
公告
发布记录
接口变更记录
对接必读
产品简介
名词解释
调用方式
公共代码
公共事件
账号开通
基础集成
单点登录
访客体系打通
数据推送
授权接口
管理集成
组织模型
企业配置接口
员工管理接口
集成配置接口
部门管理接口
编辑器集成
通用
集成页面
作品接口
统计数据接口
行为画像接口
传播脉络接口
模板接口
素材接口
分组接口
多人分发接口
作品共享接口
编辑器公共事件
黑名单管理
访客信息接口
互动
互动接口
活动参与信息接口
互动事件
自定义活动逻辑(抽奖等)
积分、权益体系集成
奖品库集成
互动任务
电子兑奖码
互动活动配置同步
地址库对接
活动白名单
收货地址自定义提交
表单
自定义表单提交
表单默认值自动填充
表单事件
表单选项数据结构
嵌入第三方页面
表单接口
H5
自定义下拉表单组件
任务组件
动态替换作品元素
H5接口
任务组件(新)
自定义js脚本(新)
渲染组件相关接口
数据集成
H5事件
留资玩法
H5定位打卡:支持在非微信环境下使用
素材对接自有素材库
长页
海报
基于模板生成图片
对接素材美化和编辑功能
海报事件
视频
服务集成
短信服务集成
素材库集成接口
自定义JS集成
审批工作流集成
红包服务集成
收款配置-小程序对接
积分服务集成
移动端集成
Android SDK集成
iOS SDK集成
平台集成
集成申请
用户组织架构
平台接口
配置指南
企业配置
集成配置
商户号配置
微信集成配置
最佳实践
年度总结H5
微信小程序嵌入H5
支付宝小程序嵌入H5
基于模板动态生成图片
跳转小程序页面
PC大转盘抽奖使用方法
私域分享增加权益
微信小程序对接互动默认商户号红包
抖音小程序嵌入H5
常见问题
SDK 手册
-
+
动态替换作品元素
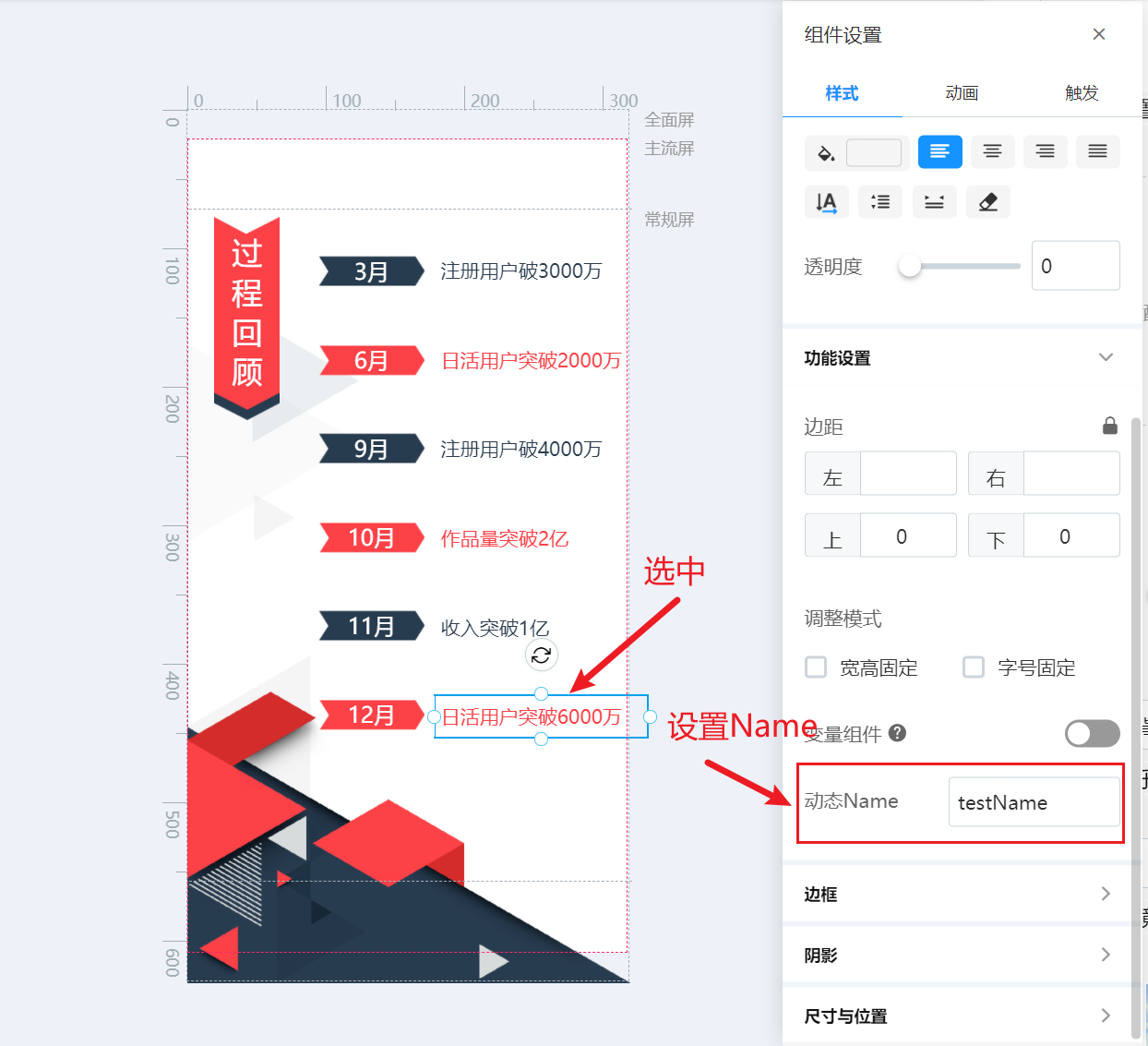
> 根据元素Name动态替换作品数据。目前支持对文本、图片以及二维码元素的内容替换。 # 使用步骤 1. 使用H5编辑器设计一个模板作品; 2. 给需要动态替换的元素设置Name属性; 3. 调用“动态参数配置”接口进行配置; 4. 访问作品详情页的URL携带参数dataId; # 配置说明 - name属性设置: 进入H5作品编辑 -> 选中对应元素 -> 高级 -> Name赋值 - 操作演示截图如下:  # 接口说明 ## 动态参数配置 - 接口地址:/api/v1/editor/creation/dyn/data/save?token=ACCESS_TOKEN - 方法类型:POST - 请求方式:multipart/form-data - 请求参数 | 参数名 | 是否必须 | 参数类型 | 参数说明 | | --- | --- | --- | --- | | creationId | 必须 | Integer | 作品Id | | dataId | 必须 | String | 动态参数id,长度在32位以内。同一个作品可以有多个dataId。在访问作品详情页时携带。 | | 元素name(如上图中的introduce) | 否 | String | 至少有一个。key为在编辑器中配置的Name名,value为改元素要替换的值。 | - 补充说明 1. 若需要替换多个元素,直接在请求参数传入相关name值即可: 以下为将作品ID为1000,元素Name为wxNickName的值替换为zhangsan,wxImg替换为https://asset.eqh5.com/FtGM-RuFdGH9p0gtskYmME31DiBy 的请求参数示例: ```json creationId=1000&dataId=00744fb2be924f5691c4b0dea02263a3&wxNickName=zhangsan&wxImg=https://asset.eqh5.com/FtGM-RuFdGH9p0gtskYmME31DiBy ``` 作品预览链接为:https://asset.eqh5.com/FtGM-RuFdGH9p0gtskYmME31DiBy?dataId=00744fb2be924f5691c4b0dea02263a3 2. 传入的元素值请自行注意类型匹配。目前支持三种类型的元素替换。 (1)图片,要替换的内容为图片的url。需能在公网正常访问且支持跨域。 (2)文本,要替换的内容为文本内容。 (3)二维码。在编辑器配置二维码的编辑方式有两种,自动生成和手动上传。自动生成时传二维码的文本内容,手动上传时传二维码的图片地址。 - 正确时返回: ```json { "success": true, "code": 200, "msg": "操作成功" } ``` ● 错误时返回: ```json { "success": false, "code": "B000005", "msg": "数据不存在" } ``` ## 动态参数查询 - 接口地址:/api/v1/editor/creation/dyn/data/list?token=ACCESS_TOKEN - 方法类型:GET - 请求参数 | 参数名 | 是否必须 | 参数类型 | 参数说明 | | --- | --- | --- | --- | | creationId | 必须 | Integer | 作品Id | - 正确时返回: ```json { "success": true, "code": 200, "msg": "操作成功", "list": [ { "creationId": 1000, "dataId": "00744fb2be924f5691c4b0dea02263a3", "createTime": "2021-12-13 00:00:00", "updateTime": "2021-12-13 00:00:00", "dataInfo": "{\"wxNickName\":\"zhangsan\",\"wxImg\":\"https://asset.eqh5.com/FtGM-RuFdGH9p0gtskYmME31DiBy?imageView2/0/w/999/h/999\"}" } ] } ``` - 错误时返回: ```json { "success": false, "code": "B000005", "msg": "数据不存在" } ``` ## 动态参数删除 - 接口地址:/api/v1/editor/creation/dyn/data/delete?token=ACCESS_TOKEN - 方法类型:GET - 请求参数 | 参数名 | 是否必须 | 参数类型 | 参数说明 | | --- | --- | --- | --- | | creationId | 必须 | Integer | 作品Id | | dataId | 必须 | String | 动态参数id,长度在32位以内。同一个作品可以有多个dataId。在访问作品详情页时携带。 | - 正确时返回: ```json { "success": true, "code": 200, "msg": "操作成功" } ``` - 错误时返回: ```json { "success": false, "code": "B000005", "msg": "数据不存在" } ```
旭
2022年9月5日 15:11
4482
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码