内容中台技术手册
动态与公告
公告
发布记录
接口变更记录
对接必读
产品简介
名词解释
调用方式
公共代码
公共事件
账号开通
基础集成
单点登录
访客体系打通
数据推送
授权接口
管理集成
组织模型
企业配置接口
员工管理接口
集成配置接口
部门管理接口
编辑器集成
通用
集成页面
作品接口
统计数据接口
行为画像接口
传播脉络接口
模板接口
素材接口
分组接口
多人分发接口
作品共享接口
编辑器公共事件
黑名单管理
访客信息接口
互动
互动接口
活动参与信息接口
互动事件
自定义活动逻辑(抽奖等)
积分、权益体系集成
奖品库集成
互动任务
电子兑奖码
互动活动配置同步
地址库对接
活动白名单
收货地址自定义提交
表单
自定义表单提交
表单默认值自动填充
表单事件
表单选项数据结构
嵌入第三方页面
表单接口
H5
自定义下拉表单组件
任务组件
动态替换作品元素
H5接口
任务组件(新)
自定义js脚本(新)
渲染组件相关接口
数据集成
H5事件
留资玩法
H5定位打卡:支持在非微信环境下使用
素材对接自有素材库
长页
海报
基于模板生成图片
对接素材美化和编辑功能
海报事件
视频
服务集成
短信服务集成
素材库集成接口
自定义JS集成
审批工作流集成
红包服务集成
收款配置-小程序对接
积分服务集成
移动端集成
Android SDK集成
iOS SDK集成
平台集成
集成申请
用户组织架构
平台接口
配置指南
企业配置
集成配置
商户号配置
微信集成配置
最佳实践
年度总结H5
微信小程序嵌入H5
支付宝小程序嵌入H5
基于模板动态生成图片
跳转小程序页面
PC大转盘抽奖使用方法
私域分享增加权益
微信小程序对接互动默认商户号红包
抖音小程序嵌入H5
常见问题
SDK 手册
-
+
留资玩法
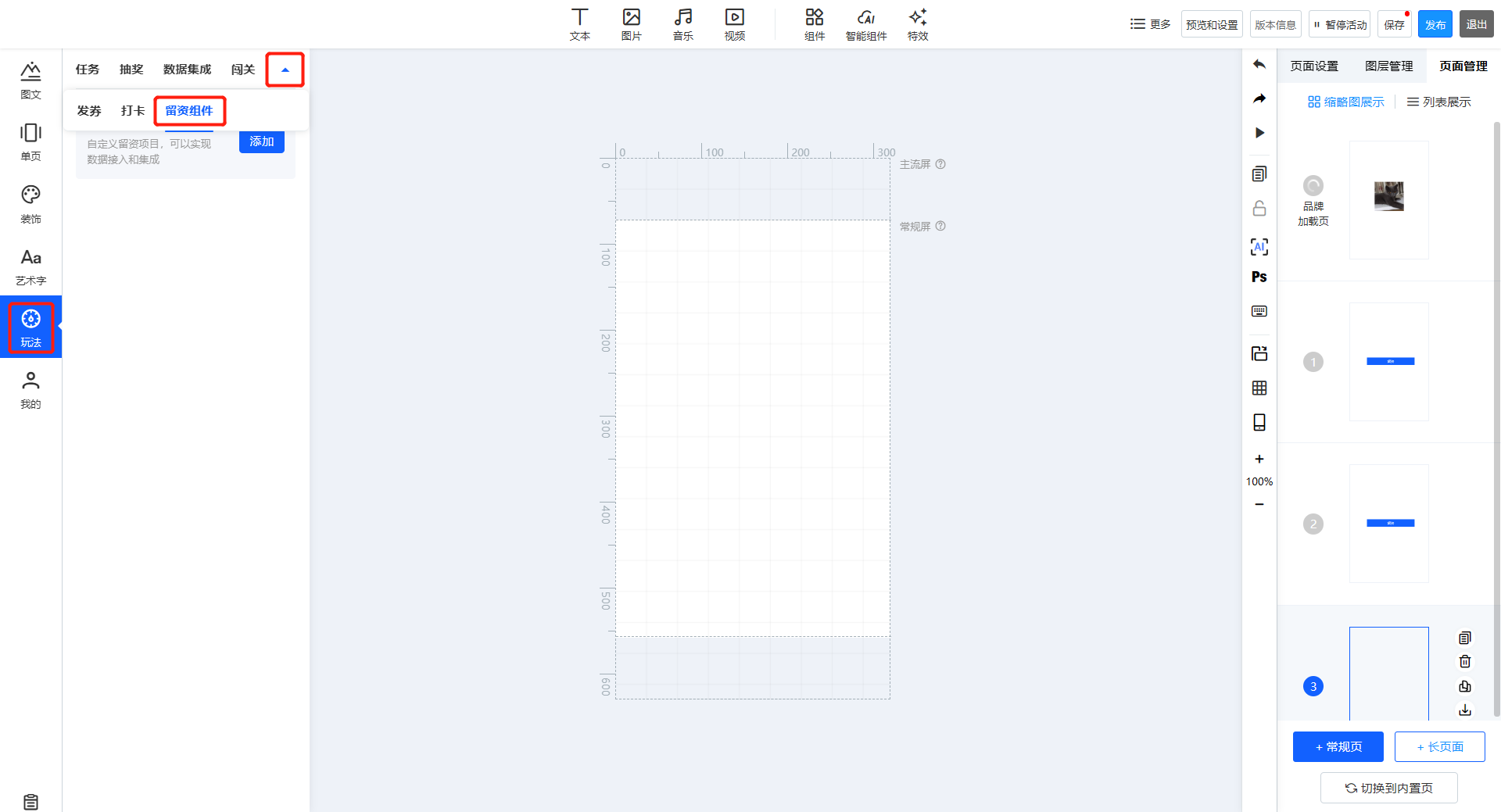
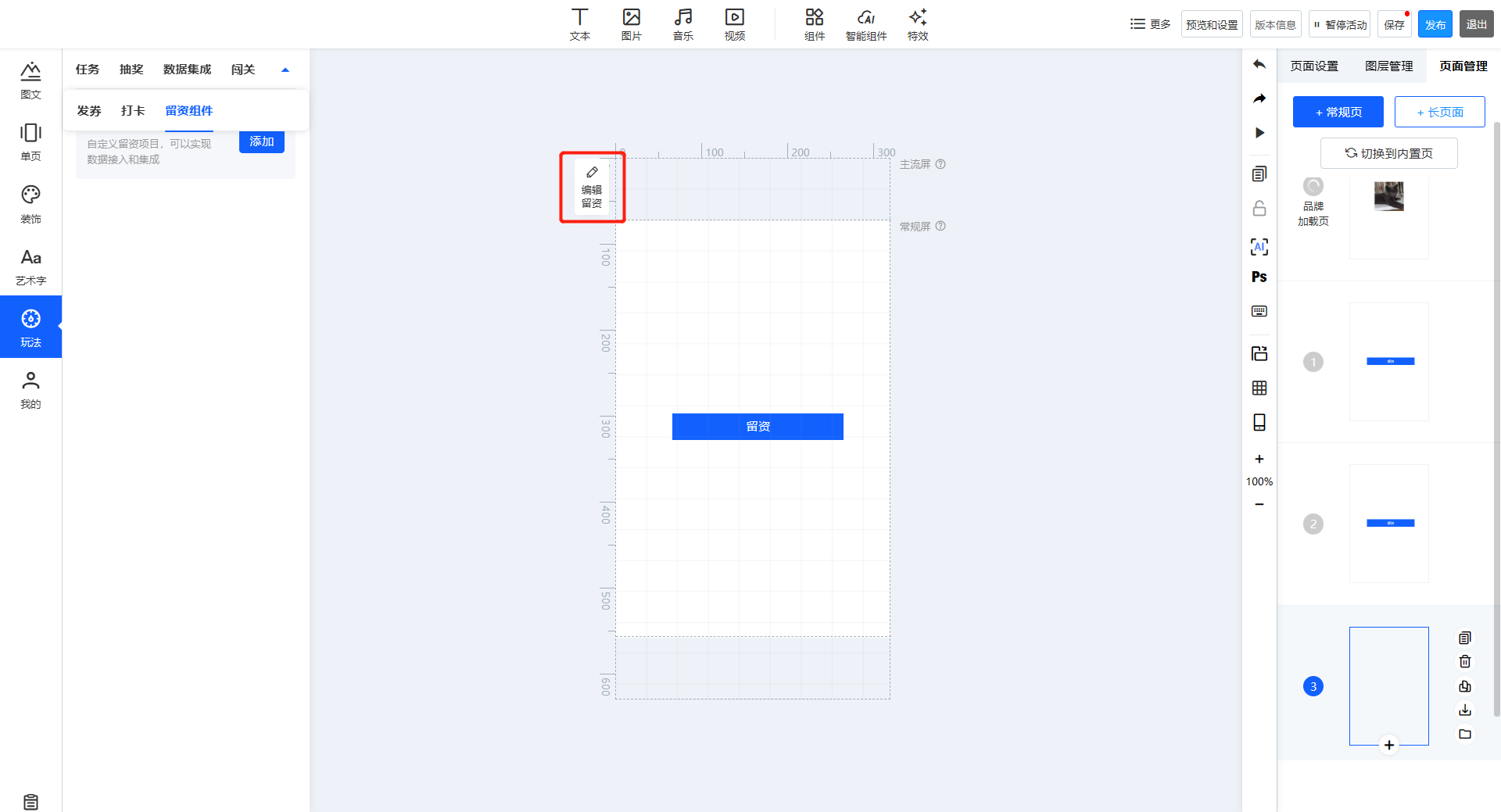
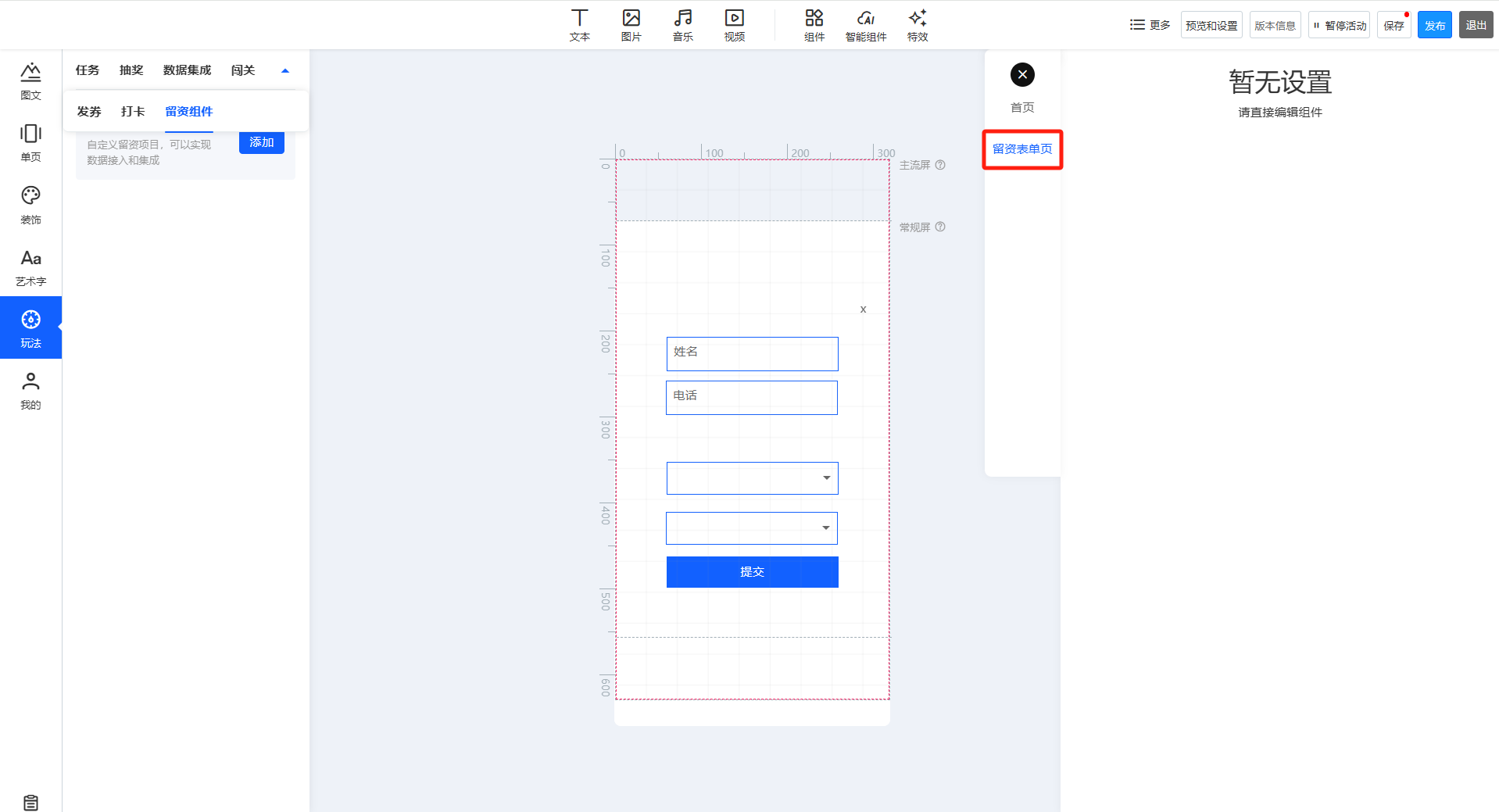
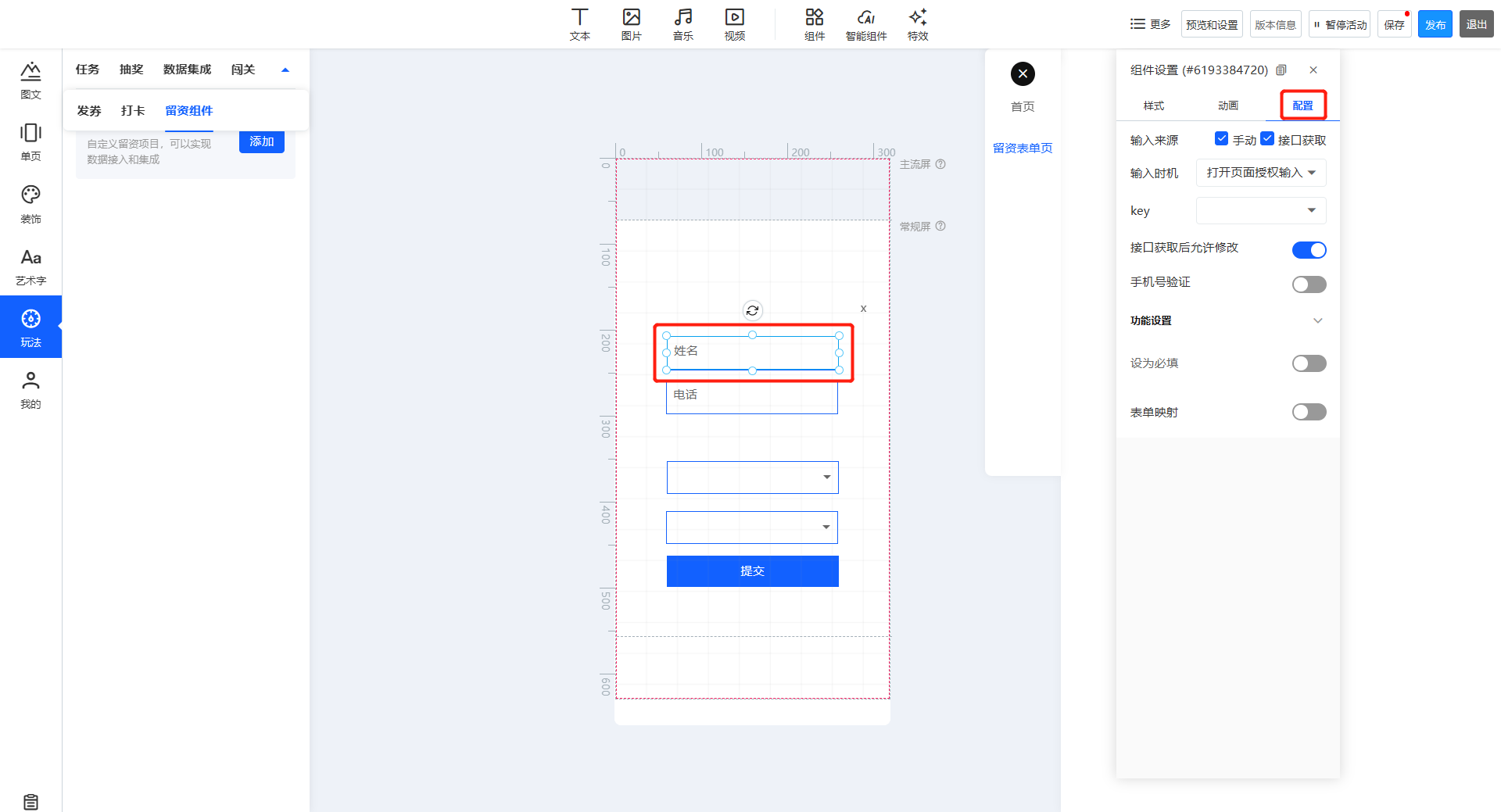
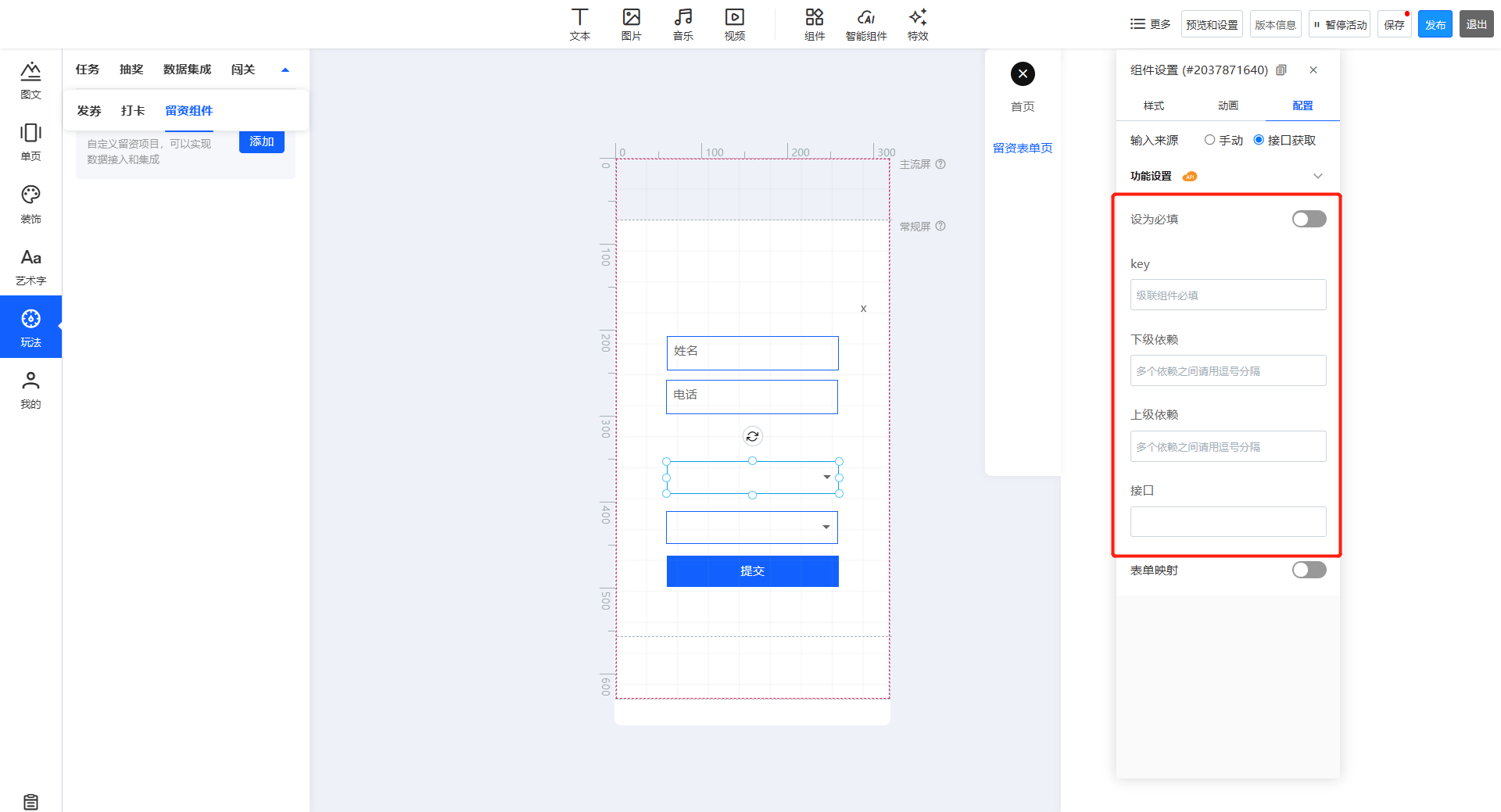
>该功能主要适用于需要收集用户信息的场景,支持表单中的级联选择。可以根据接口动态加载级联数据,并支持透传参数。此外,还提供了自动填充数据的功能,方便用户填写表单。 ## 应用案例 **基于定位的最近经销商推荐留资表单** 通过在留资表单中根据访客的定位信息推荐最近的经销商列表,并选择其中一个经销商后提交表单。业务场景是在小程序中嵌入H5活动,小程序已经实现了访客的定位功能(获取经纬度),并在通过webview打开H5活动时将经纬度参数附加在链接上。留资表单在请求客户提供的“查询经销商列表”接口时,会携带经纬度参数以便匹配查询。 ## 制作流程 选择留资玩法,会生成一个留资按钮组件和对应的留资表单详情页,访客端点击留资按钮组件,留资表单详情页会以弹窗的形式弹出,用户可在留资表单详情页填写信息提交 1. 创建一个H5活动并选择留资组件玩法  2. 编辑留资组件  3. 切换到留资表单详情页编辑  4. 编辑组件设置  - 输入来源。分为手动输入和接口获取: - 手动输入,即用户自己填写信息,系统默认。 - 接口获取,无需选择具体接口,默认使用访客授权返回的用户信息相关的字段,需要访客授权后才可以获取到数据。 - 输入时机。 - 打开页面授权输入。授权接口获取到用户信息之后自动填充值到输入框。 - 一键获取时输入。留资详情页面会生成一个一键获取按钮组件,点击按钮填充用户信息到输入框。 - key。内置了“手机号”和“昵称”,选择后会将数据填充到对应组件。 - 接口获取后允许修改。表示输入框填充值之后用户可以继续编辑,否就是不允许用户编辑。 - 手机号验证。点击后会将电话输入框组件转换为短信验证码组件,注意短信验证码组件在访客端必填短信验证码才可提交。 ## 接口规范 通过接口渲染下拉组件数据和级联选择,参照文档 [自定义下拉表单组件](https://hc.eqxiu.cn/doc/66/) 
旭
2024年7月4日 11:53
3542
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码