目录
一、应用场景
弹框组件是我们的作品中常见的交互元素,主要用于在不离开当前页面的情况下,通过浮层形式展示信息或完成特定任务。除了我们组件自带的弹框提示,用户还有很多自定义弹框的需求,所以我们在H5编辑器中增加了弹框组件。
二、操作流程
①通过空白创建打开H5编辑器→②添加文本、图片、视频等元素→③点击触发-配置触发弹框→④新建弹框→⑤保存发布
也可以先创建弹框,再添加触发
步骤①:通过空白创建打开H5编辑器(略)
步骤②:添加文本、图片、视频等元素(略)
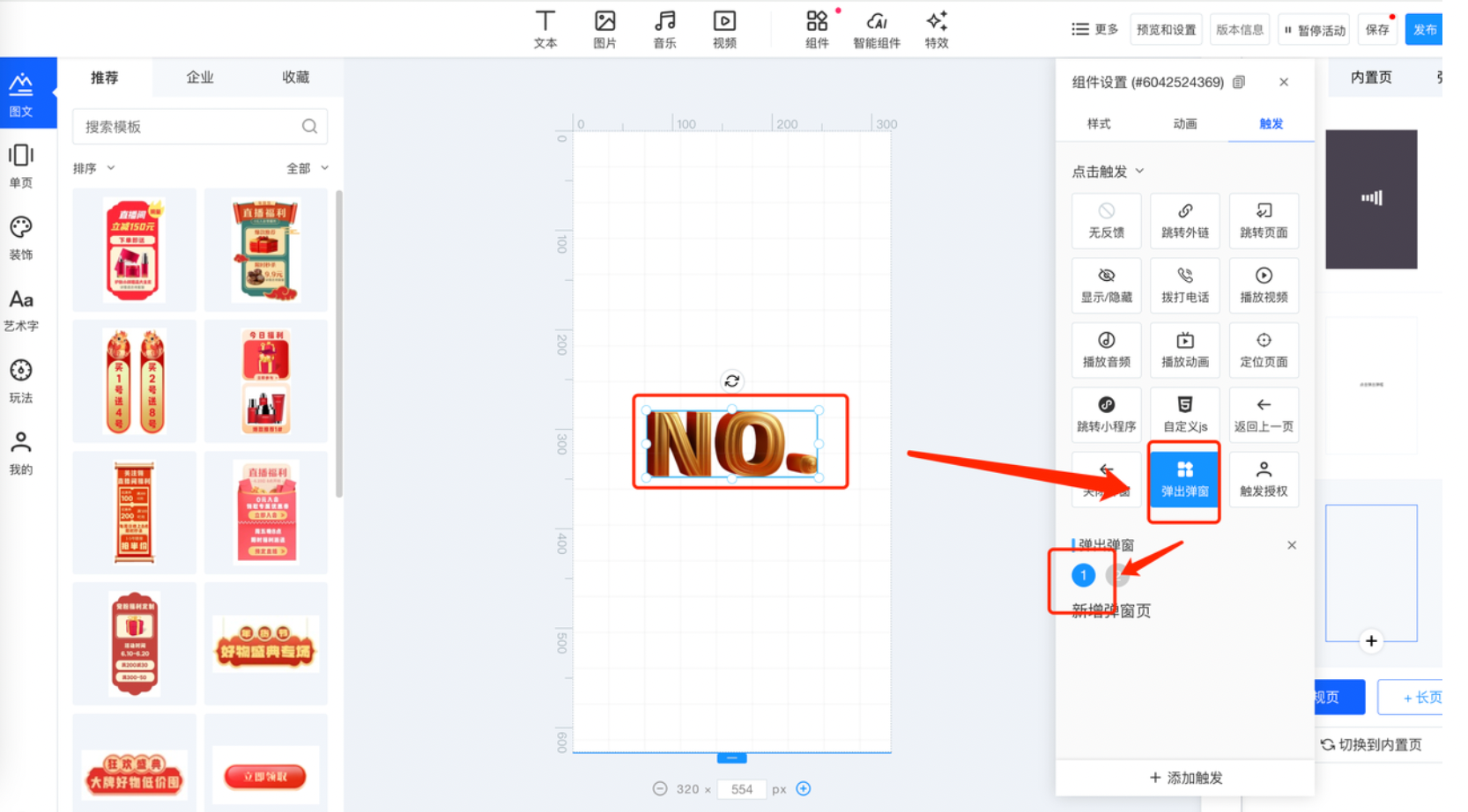
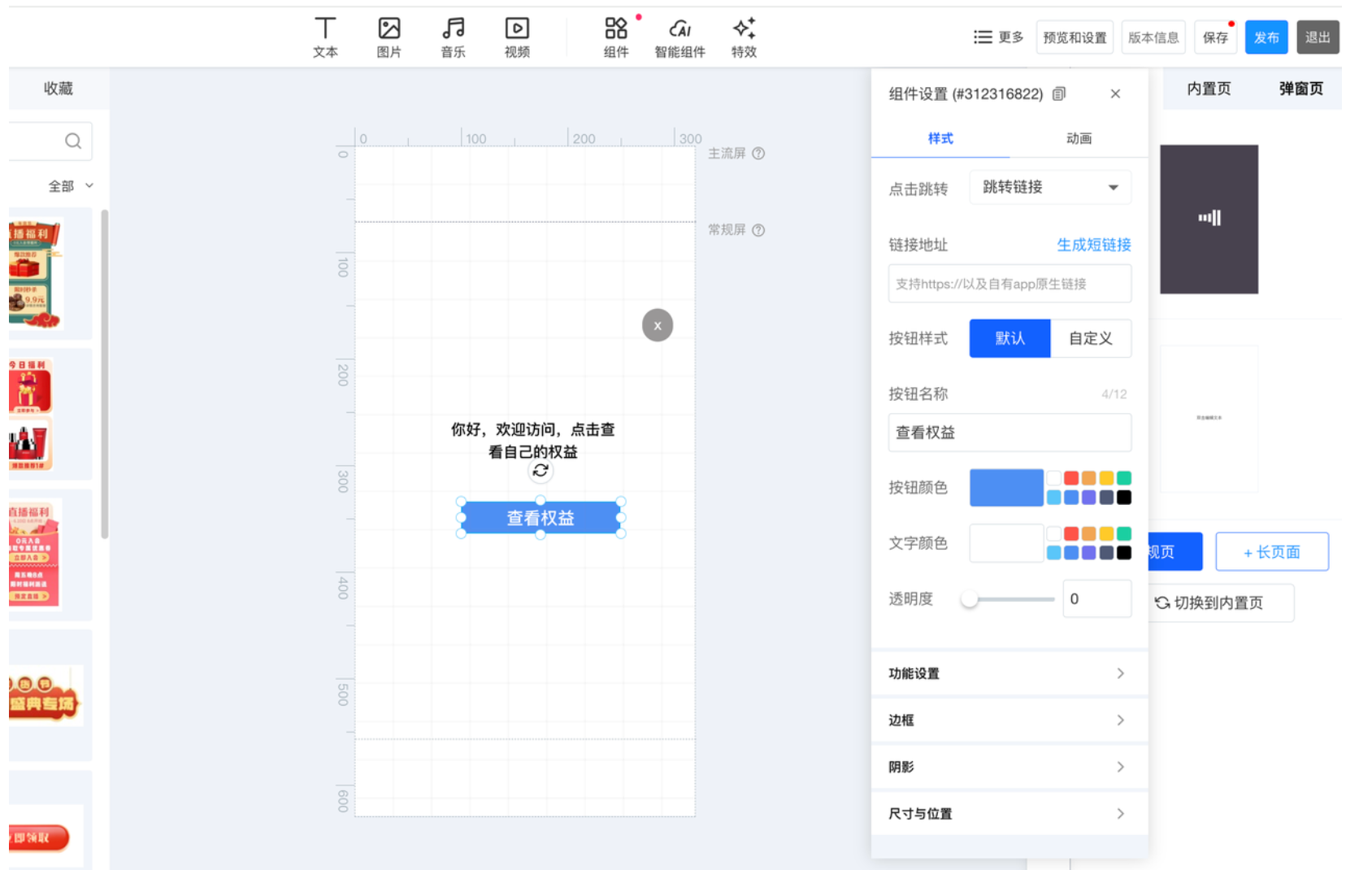
步骤③:点击触发-配置触发弹框

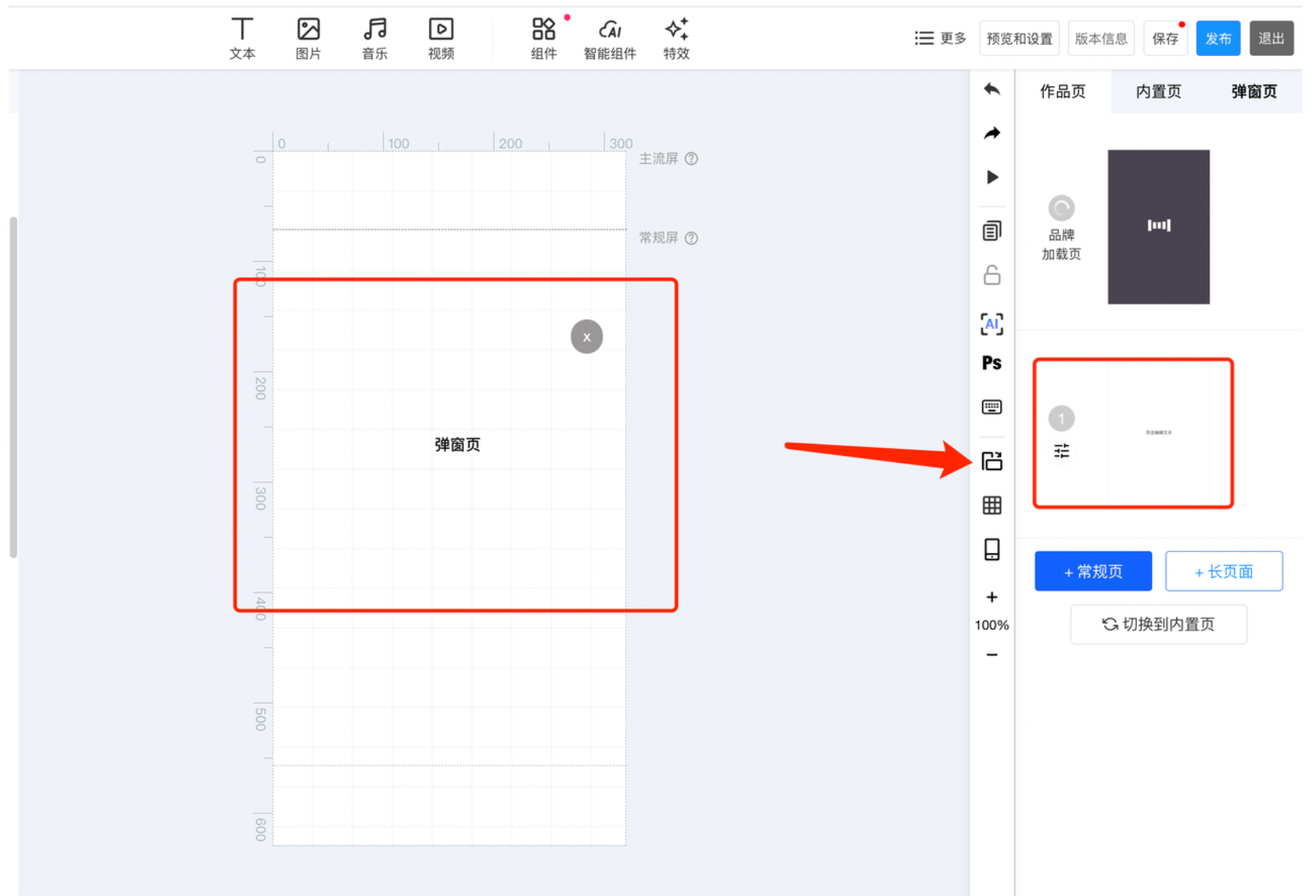
步骤④:新建弹框


步骤⑤:保存发布(略)
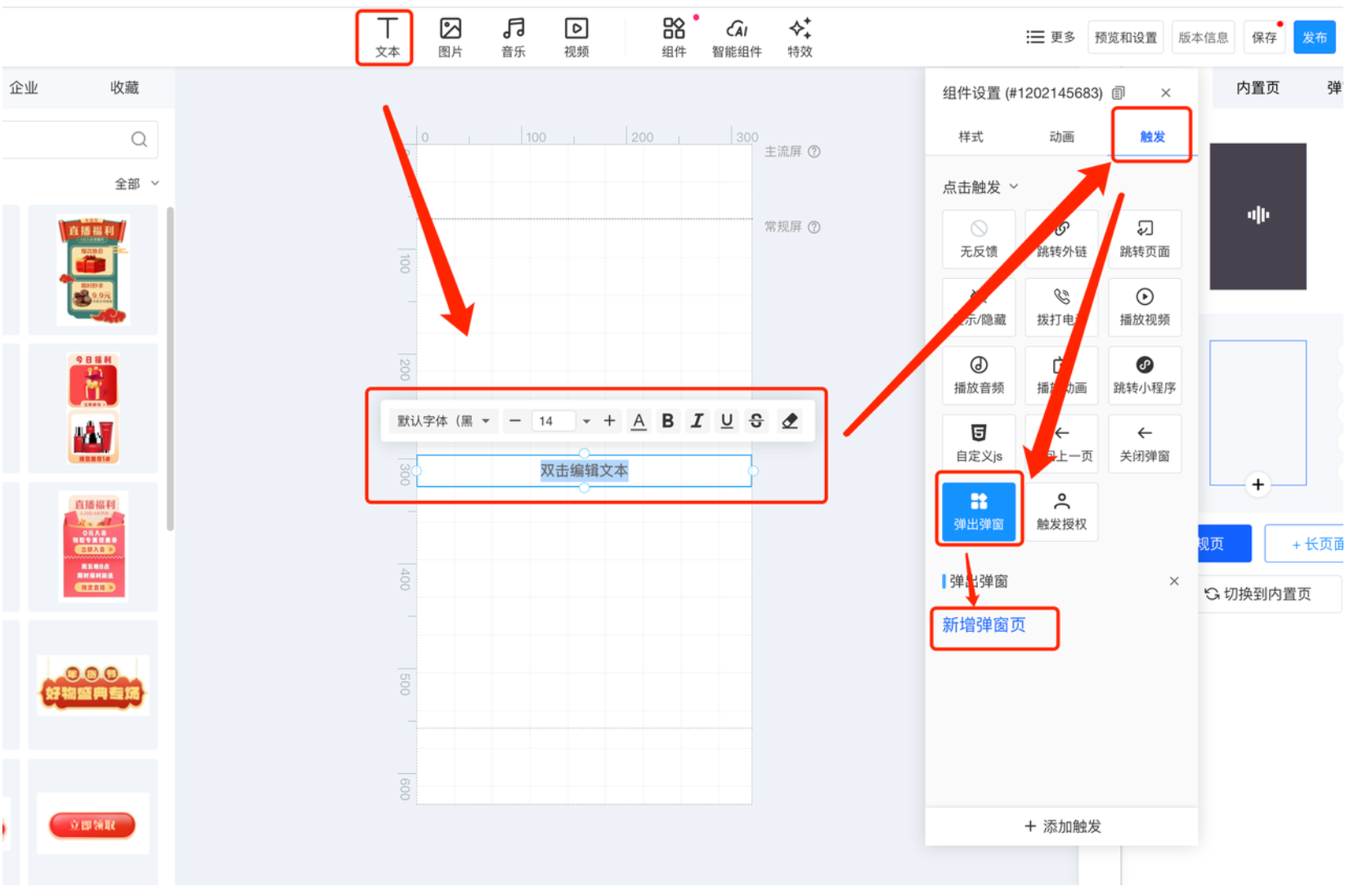
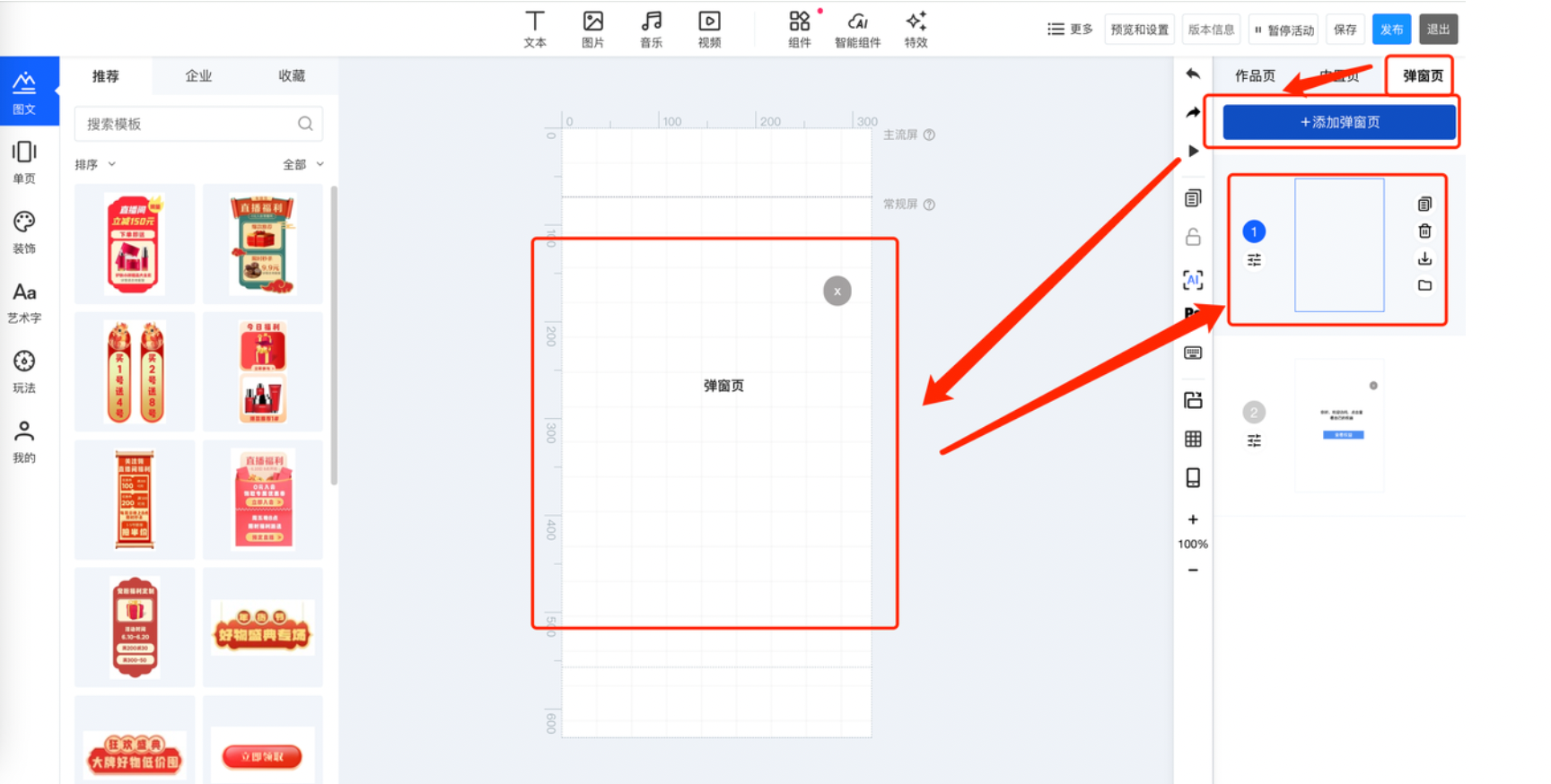
第二种路径:在弹框中先设置弹框-触发中添加

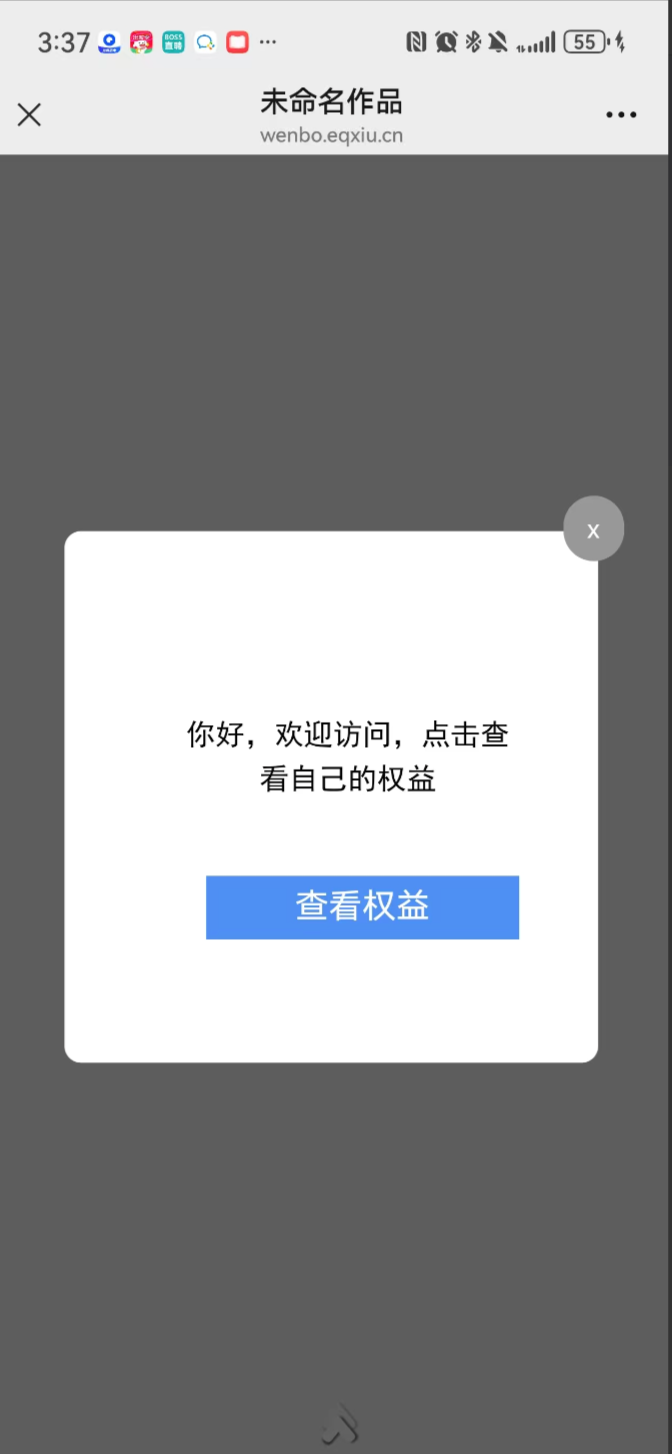
三、访客流程