内容中台技术手册
动态与公告
公告
发布记录
接口变更记录
对接必读
产品简介
名词解释
调用方式
公共代码
公共事件
账号开通
基础集成
单点登录
访客体系打通
数据推送
授权接口
管理集成
组织模型
企业配置接口
员工管理接口
集成配置接口
部门管理接口
编辑器集成
通用
集成页面
作品接口
统计数据接口
行为画像接口
传播脉络接口
模板接口
素材接口
分组接口
多人分发接口
作品共享接口
编辑器公共事件
黑名单管理
访客信息接口
互动
互动接口
活动参与信息接口
互动事件
自定义活动逻辑(抽奖等)
积分、权益体系集成
奖品库集成
互动任务
电子兑奖码
互动活动配置同步
地址库对接
活动白名单
收货地址自定义提交
表单
自定义表单提交
表单默认值自动填充
表单事件
表单选项数据结构
嵌入第三方页面
表单接口
H5
自定义下拉表单组件
任务组件
动态替换作品元素
H5接口
任务组件(新)
自定义js脚本(新)
渲染组件相关接口
数据集成
H5事件
留资玩法
H5定位打卡:支持在非微信环境下使用
素材对接自有素材库
长页
海报
基于模板生成图片
对接素材美化和编辑功能
海报事件
视频
服务集成
短信服务集成
素材库集成接口
自定义JS集成
审批工作流集成
红包服务集成
收款配置-小程序对接
积分服务集成
移动端集成
Android SDK集成
iOS SDK集成
平台集成
集成申请
用户组织架构
平台接口
配置指南
企业配置
集成配置
商户号配置
微信集成配置
最佳实践
年度总结H5
微信小程序嵌入H5
支付宝小程序嵌入H5
基于模板动态生成图片
跳转小程序页面
PC大转盘抽奖使用方法
私域分享增加权益
微信小程序对接互动默认商户号红包
抖音小程序嵌入H5
常见问题
SDK 手册
-
+
微信小程序嵌入H5
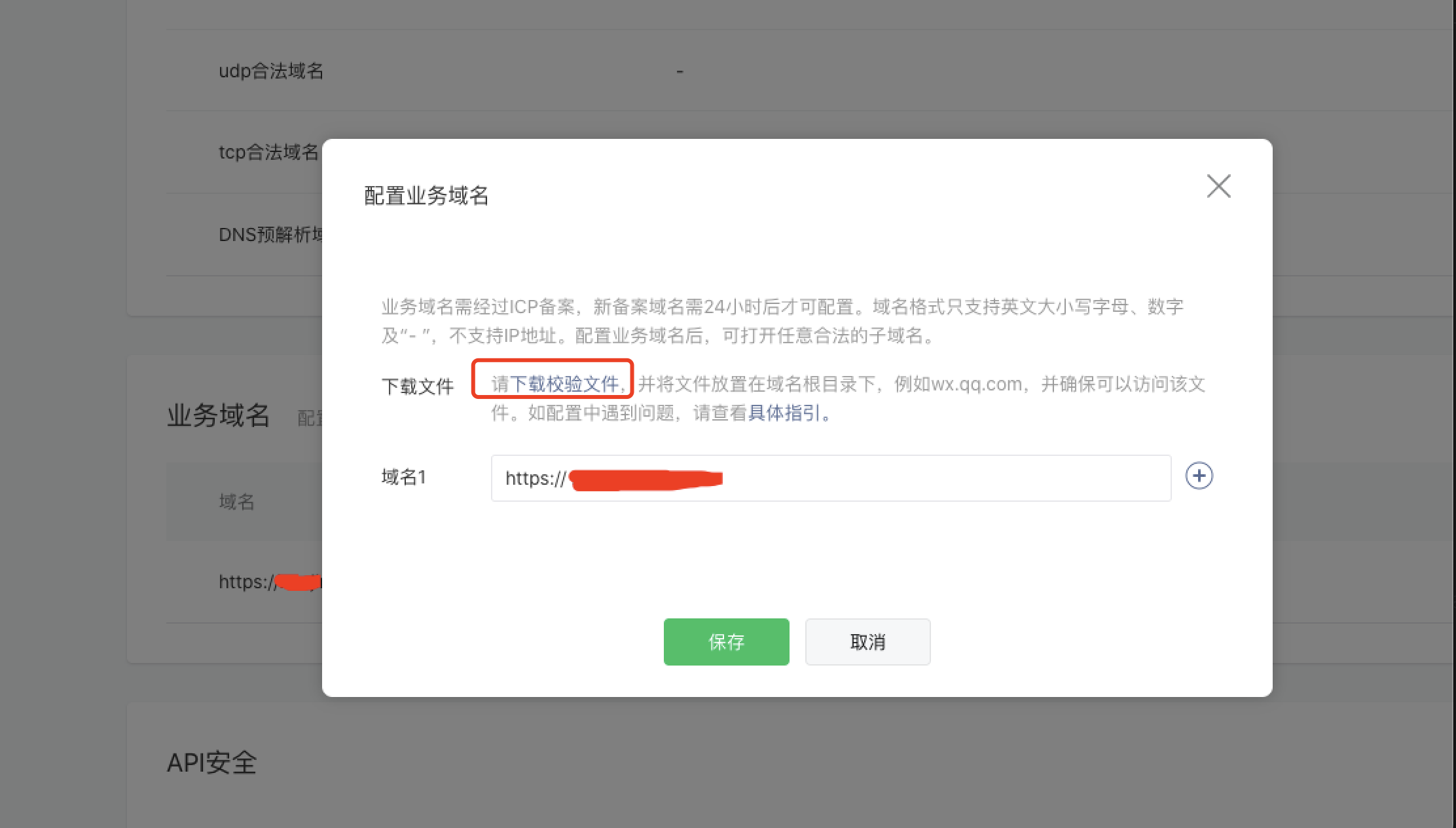
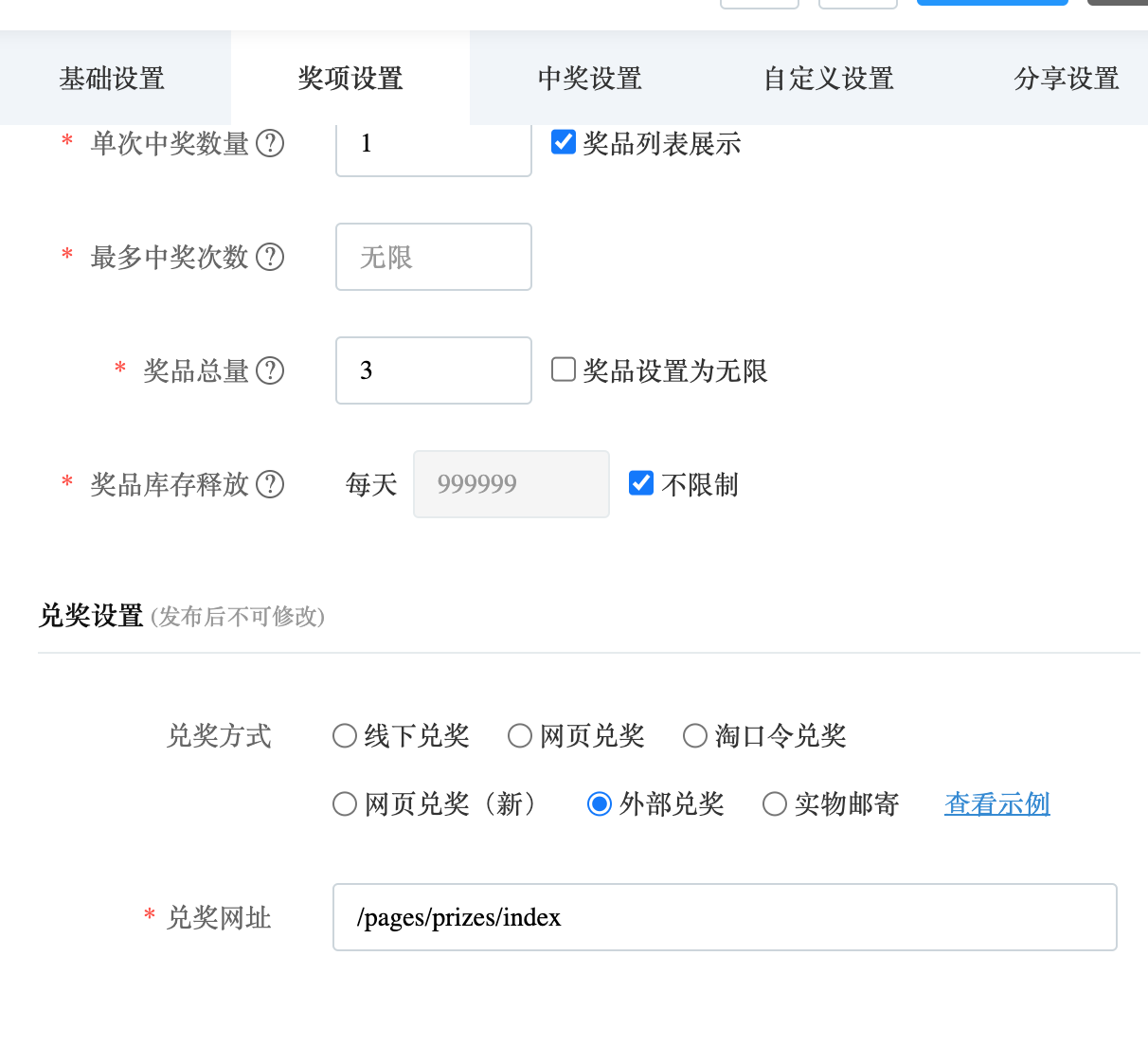
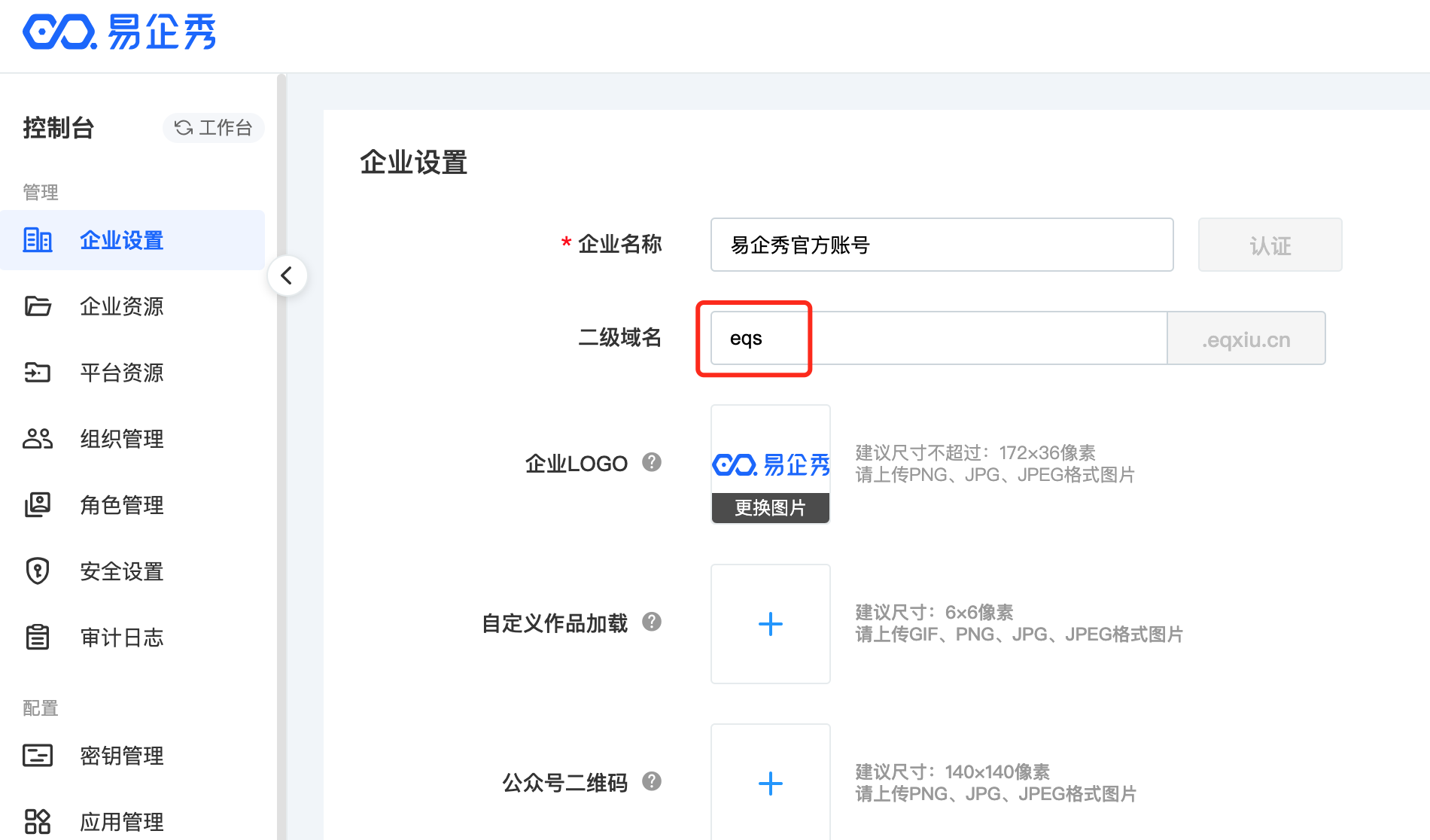
> 在微信小程序中嵌入H5作品链接。 支持作品类型:互动、翻页H5、长页H5、表单。 # 使用说明 ## 微信小程序业务域名配置 微信小程序管理后台,找到修改业务域名模块。如下图:   如上图,配置时,需要先下载校验文件,将校验文件发送企业微信对接群里。 对接群里配置完毕后,增加对应的业务域名,可以一次配置多个,分别增加业务域名如下: - 自定义二级域名.eqxiu.cn 其中自定义二级域名查看位置为: 企业设置---》二级域名  ## 无授权模式 直接在小程序的web-view的src中嵌入作品链接即可。 例如: ``` <web-view src="https://h5.eqxiu.cn/v/220230?cc=zZe307oy"></web-view> ``` ## 手机号授权模式 同 “无授权模式” ## 自定义授权模式 - 授权页授权 同 “无授权模式” - code授权 code授权需要生成用户的临时code码,跳转时用于获取用户信息 例如: ``` <web-view src="https://h5.eqxiu.cn/v/220230?cc=zZe307oy&code=eqxiu_528a3021d1d34d56a"></web-view> ``` # 在H5中跳转微信小程序页面 支持作品类型:互动 前提条件: 互动作品在微信小程序中打开,并且跳转的页面与当前的微信小程序为统一个小程序。 配置方式: 互动编辑器奖项设置的兑奖设置,选择外部兑奖,配置微信小程序页面地址即可。  # 注意事项 需要配置以下业务域名,将校验文件发给易企秀进行配置。 自定义二级域名+.eqxiu.cn 自定义二级域名为下图中的配置 
will
2024年1月16日 15:11
8512
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码