一、背景说明
为解决长页制作不便且编辑器卡顿的情况,长页编辑器于2022年12月15日进行迭代升级,用【容器】取代【叠加层&基础层】。模板制作中,素材不再需要进行组合转化为基础层。
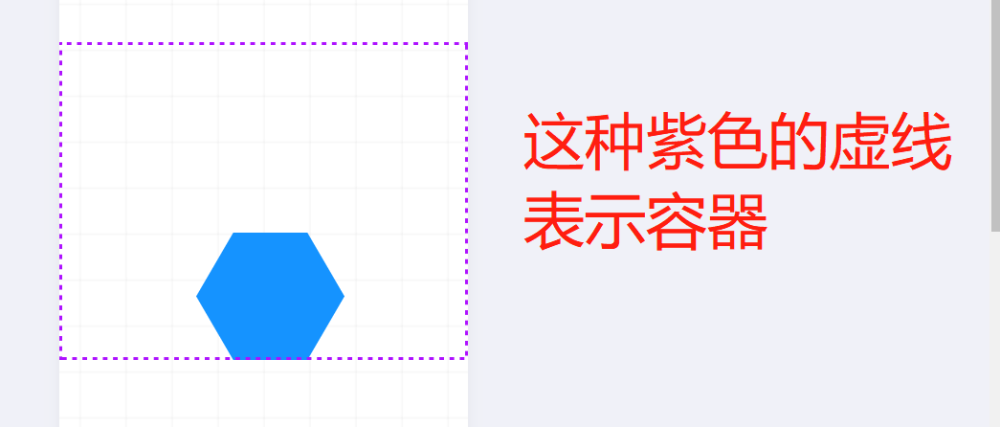
二、容器释义
长页需要一页到底,只有1页页面,若全部素材叠加在页面上,用户会难以区分造成制作不便,且编辑器可能会卡顿。容器就相当于将1个页面划分为多个页面的工具,长页添加多少容器,长页就相当于有多少个页面。容器与容器之间无缝衔接达到一页到底的长页效果,除了背景外,其他图片和文字素材以及组件全部放在容器中,容器里的素材可以自由进行拖动、排列、放大缩小等。
三、容器功能讲解
1、新增容器
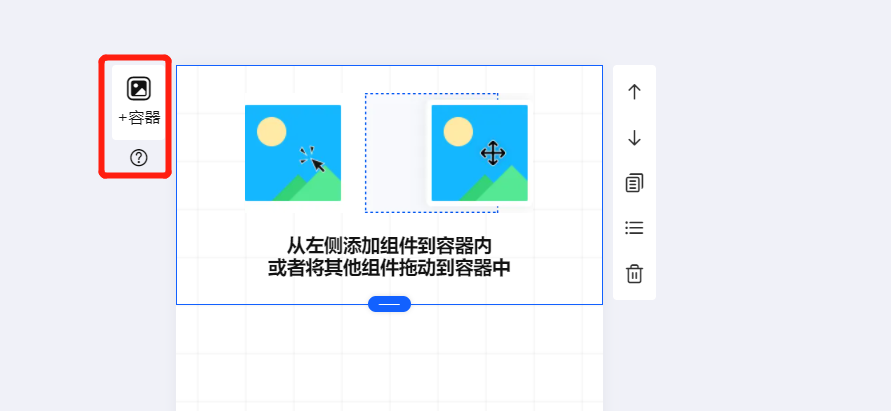
①可点击下图红框部分(+容器)则新增容器成功
②容器添加位置
|
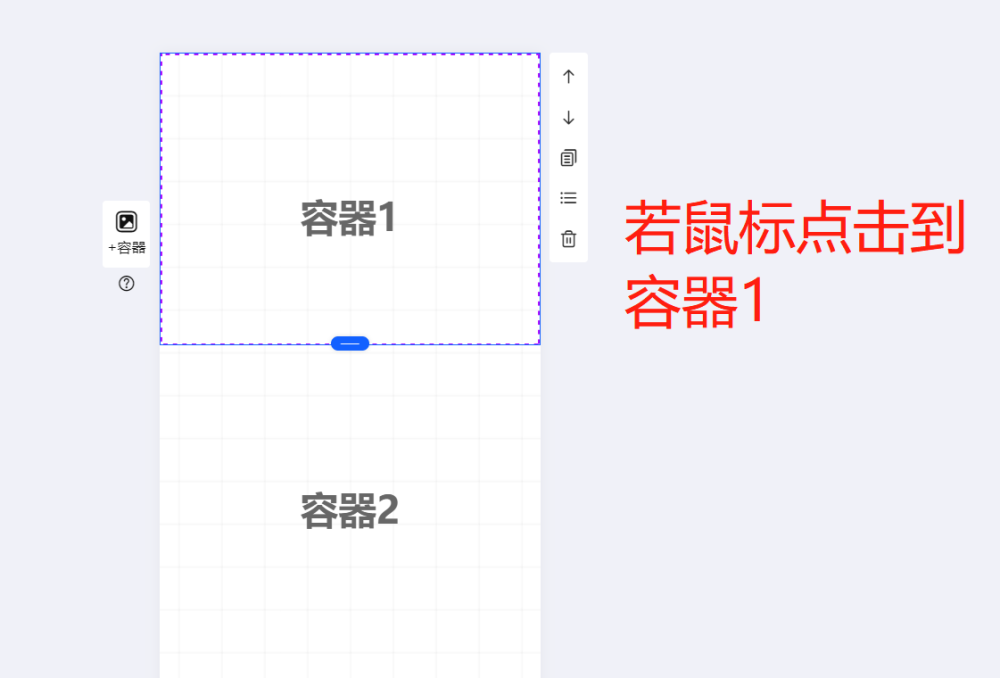
未点中页面时,容器则添加到画布最后 |
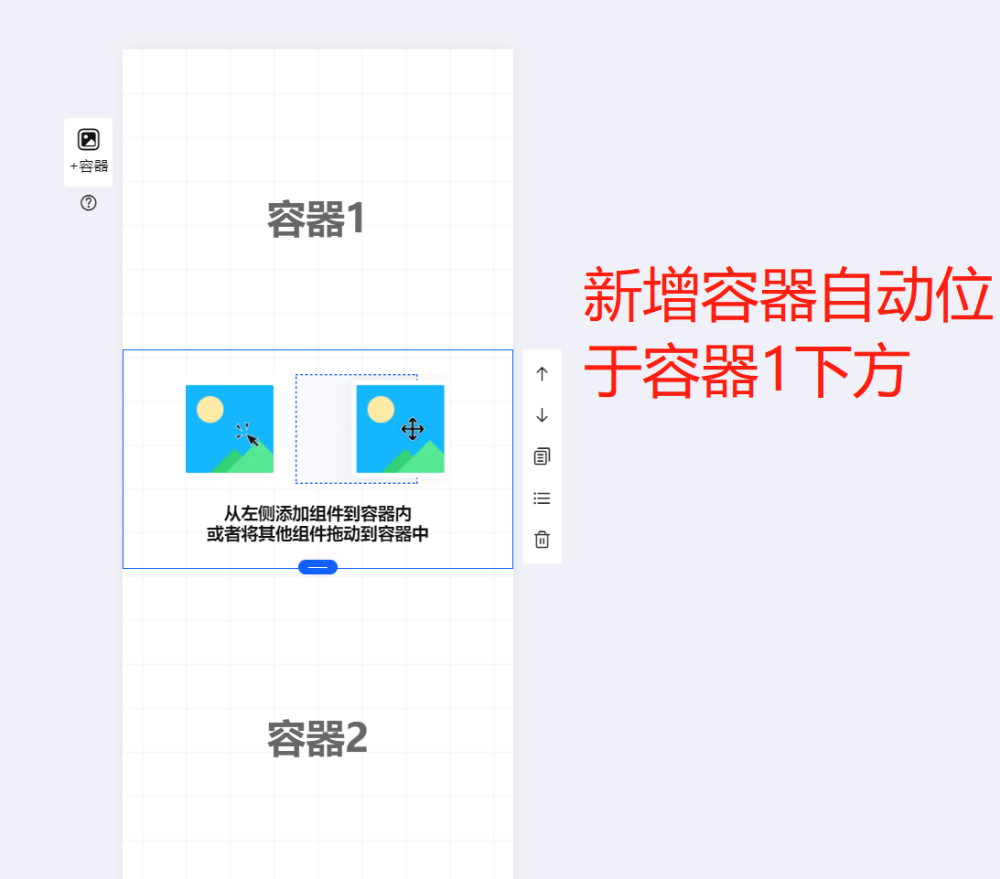
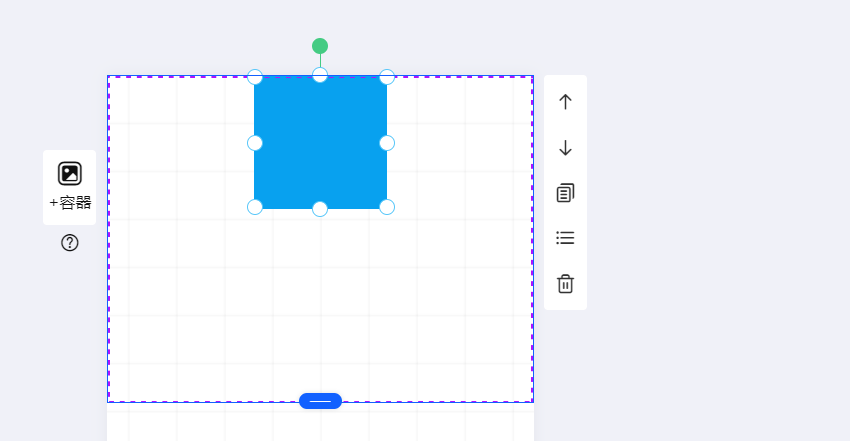
点中页面,容器添加到点中位置下方 |
2、移动容器
|
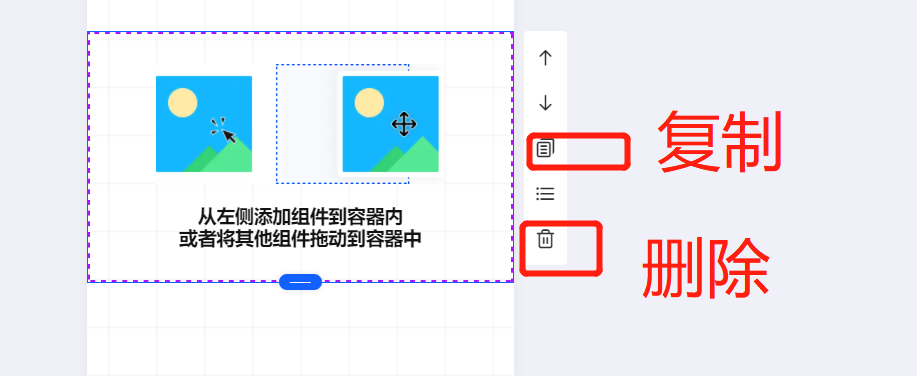
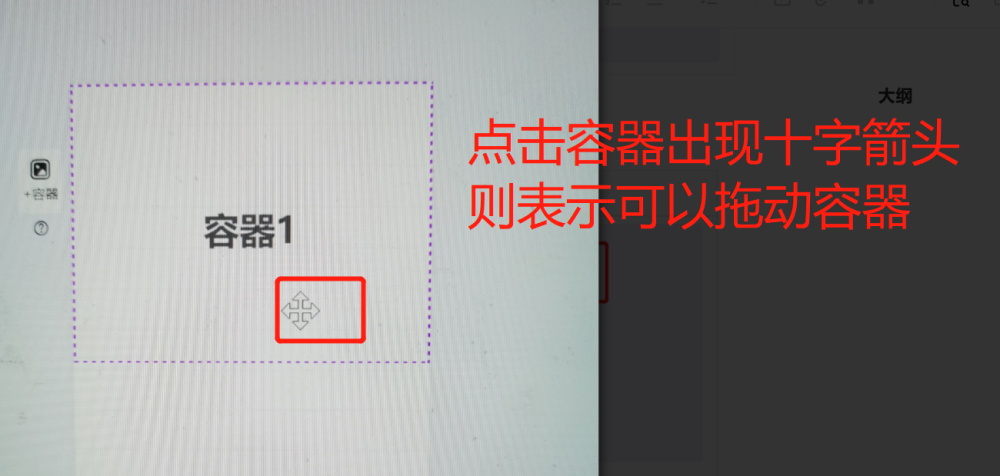
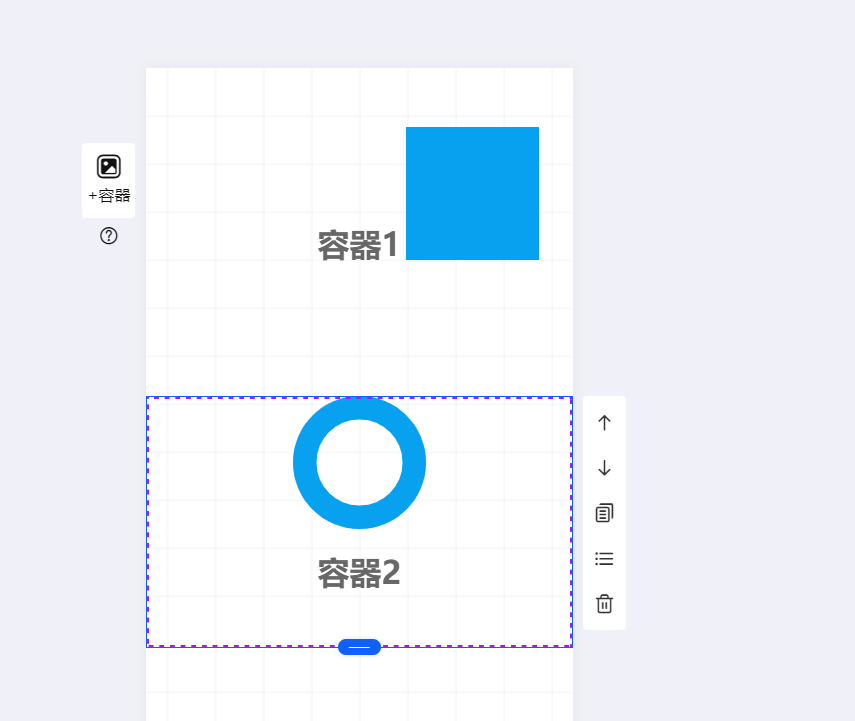
可长按鼠标左键可进行拖动 |
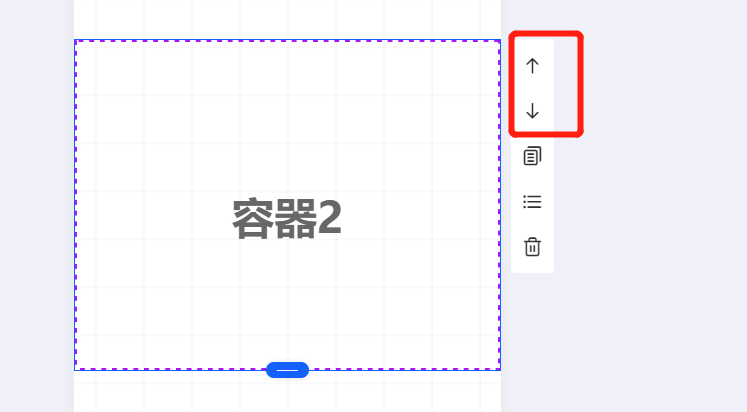
可点击容器右侧进行上下挪动 |
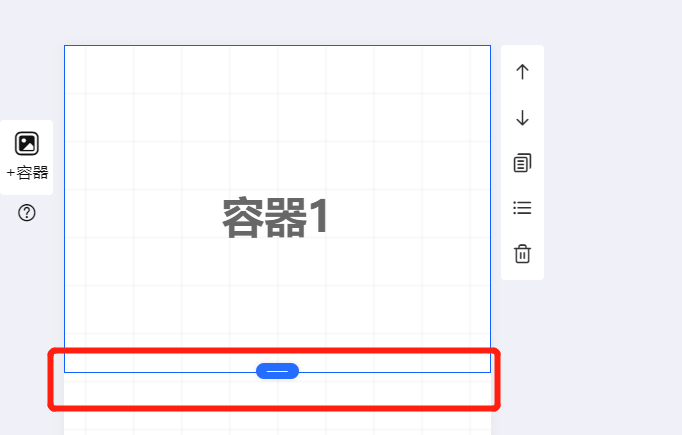
3、容器大小变化
|
4、容器内素材编辑
①添加素材/组件
|
点击容器,进入编辑状态时,在左侧点击素材/组件,会添加到点击的容器内 |
如果未点击容器,在编辑器左侧点击素材/组件,会自动生成一个容器,位于页面最下方 |
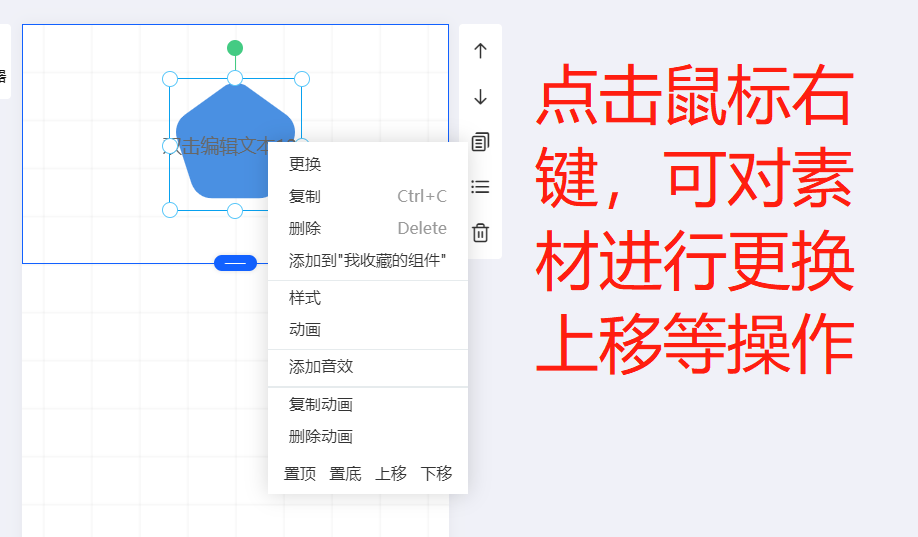
②素材/组件移动编辑:
容器内的素材/组件可以进行自由挪动位置、拖动改变大小、图层上移下移置顶置底等,申请模板无需做组合处理
|
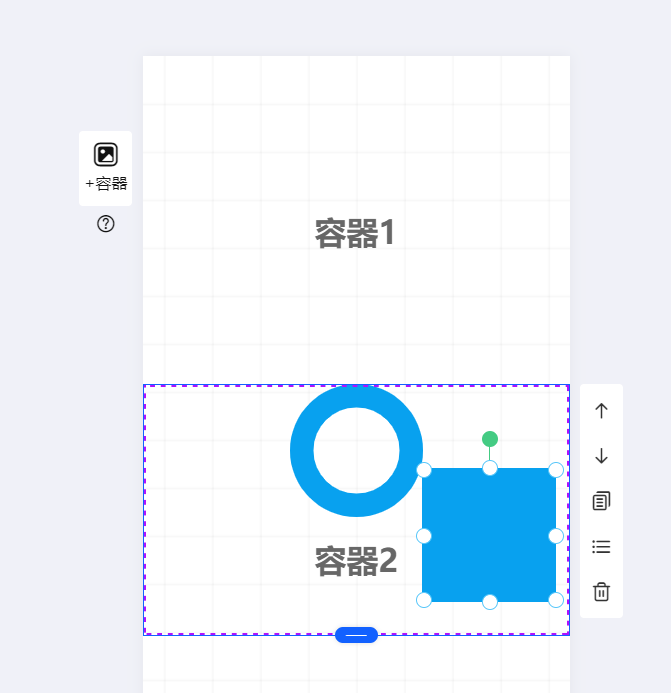
可以将容器内的组件拖到其他容器内 |
容器内素材可以进行自由操作 |
|
③素材/组件展示
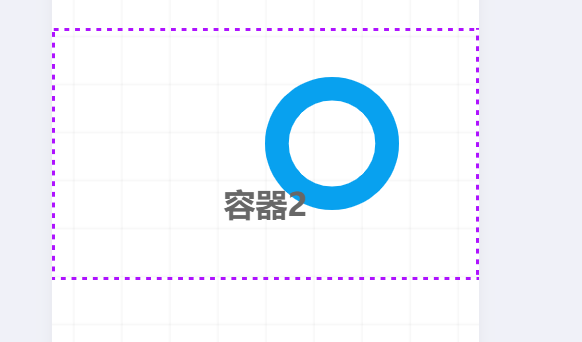
|
如果素材大小小于容器大小,则素材可完整展示 |
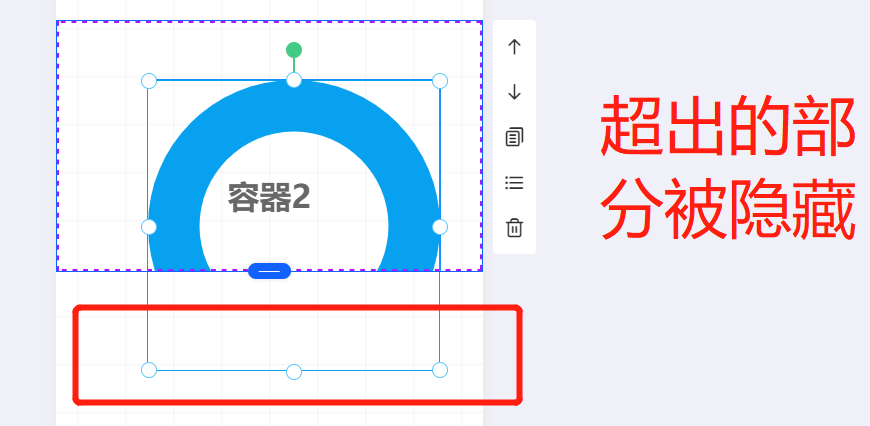
素材大小大于容器大小,超出部分则会被隐藏,可缩小素材大小或者拉长容器 |
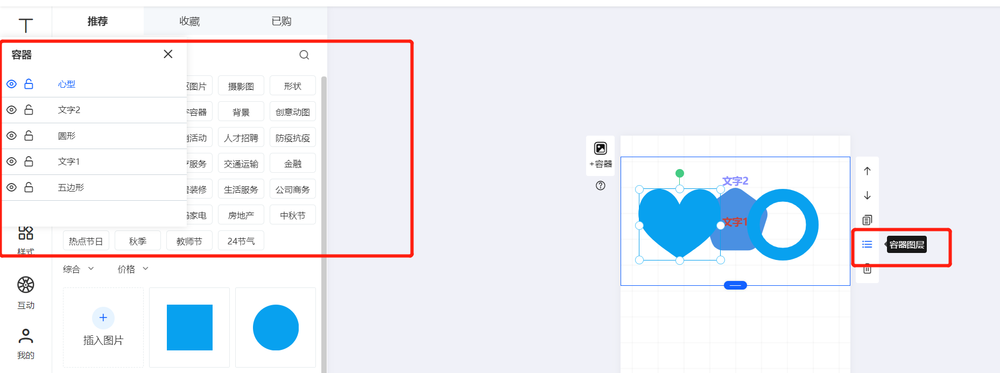
④图层展示
图层以容器为单位进行展示,只能看到某个容器内的素材图层,不能看到作品所有图层。
|
图层以容器为单位进行展示 |
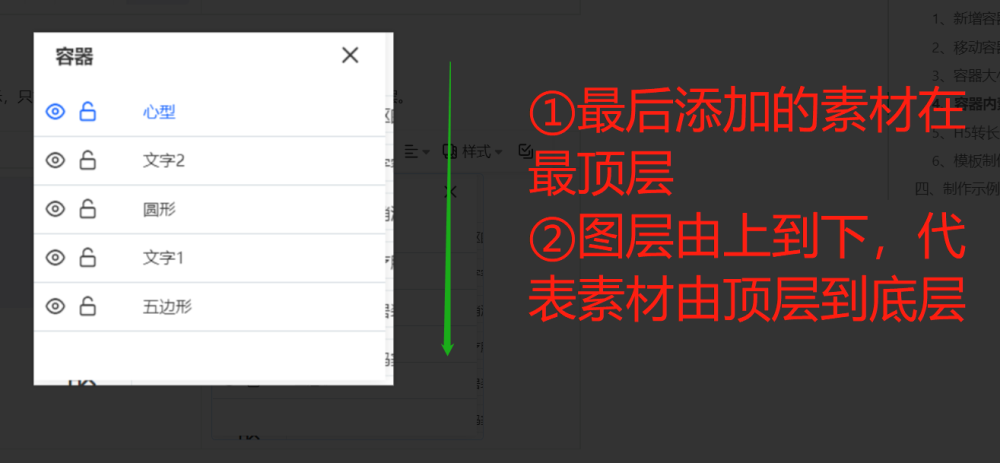
最后添加的素材在最顶层 图层由上到下,代表素材由顶层到底层 |
5、H5转长页容器情况
自动默认H5一个页面一个容器
6、模板制作要求
模板制作,容器必须不少于3个
四、制作示例
|
step1设置背景,新增容器 |
step2容器里放素材,并根据需求调整容器大小 |
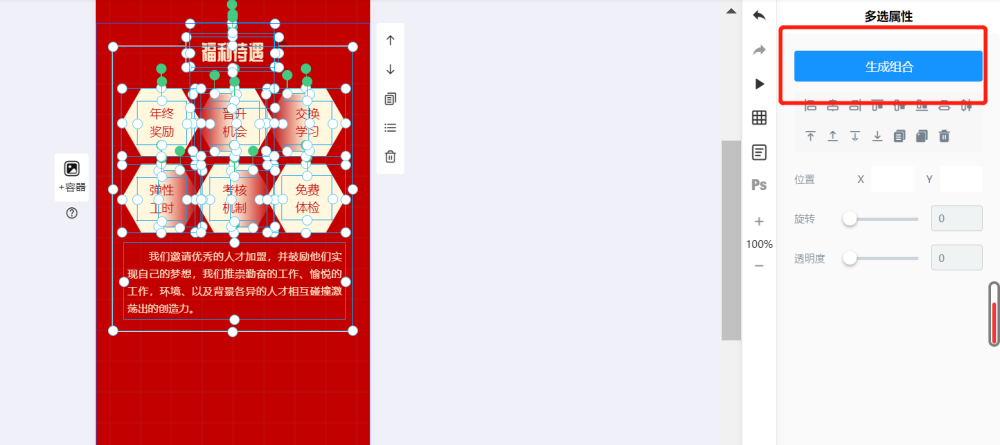
step3容器里的素材进行自由编辑(排列移动、组合等) |
step4根据需求移动容器或者新增容器,重复step1-3 |