一、应用场景
创作者将【生成海报】组件添加到页面,终端用户在手机上点击【生成海报】,可将生成的海报保存到手机相册, 或者直接分享手机海报给朋友。
通过手机海报(图片)分享到朋友圈、微信群、企业微信群,好友不用点击链接,可直接查看分享内容,提升宣传物料的阅读率;
生成海报可设置裂变二维码(二维码可区别分发人的信息),好友识别二维码即可打开推广链接,便于创作者按分发人、分发渠道分别统计海报分发效果。
二、操作流程
操作流程一共分四步
①模板/空白创建H5作品→②插入【生成海报】组件→③编辑海报样式→④保存发布
操作详情如下:
步骤①:模板/空白创建H5作品
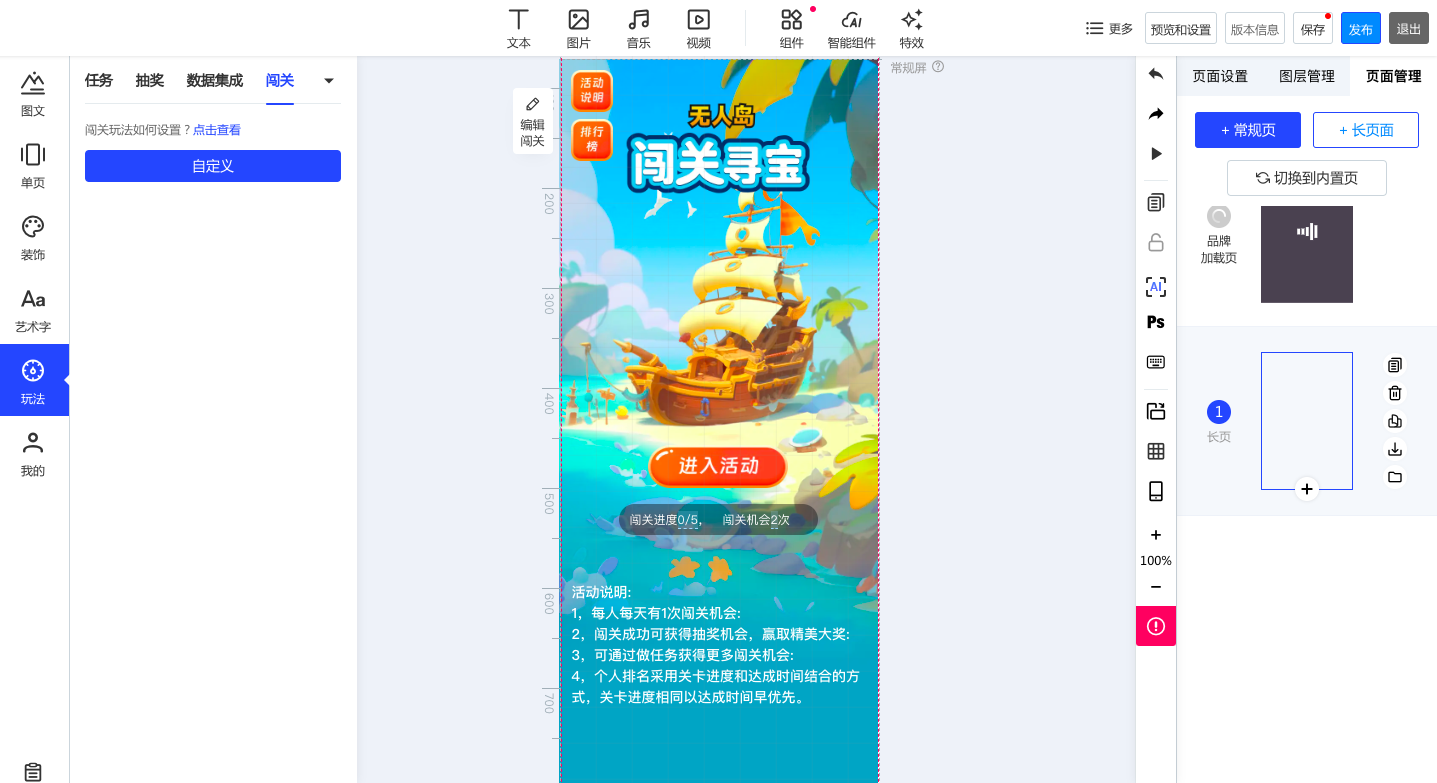
举例,组织一个《完成闯关游戏 可参加抽奖》的活动,通过模板创建H5作品,如下图
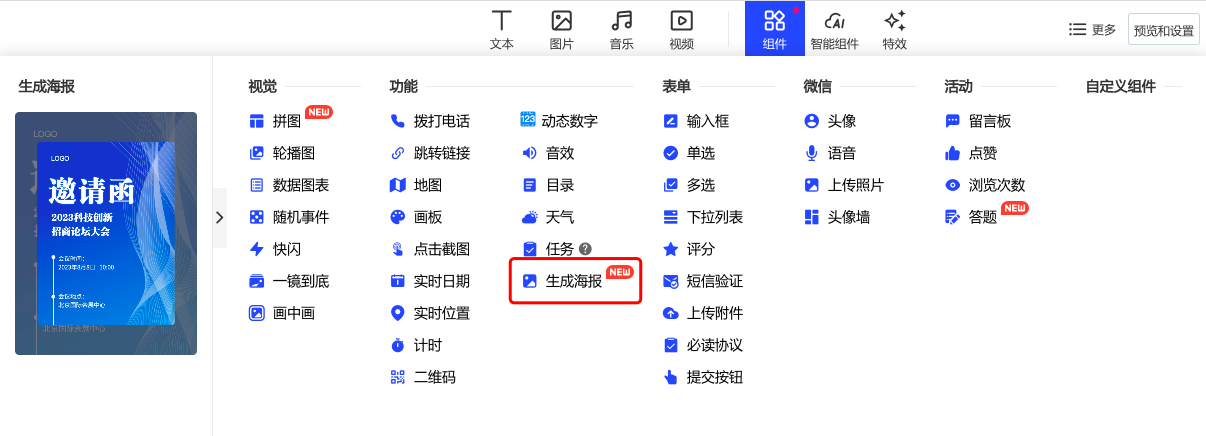
步骤②:插入【生成海报】组件
组件入口:闯关组件的延展性较强,顶部导航 >组件 >功能 >生成海报
将该组件添加到希望生成海报的H5作品的页面

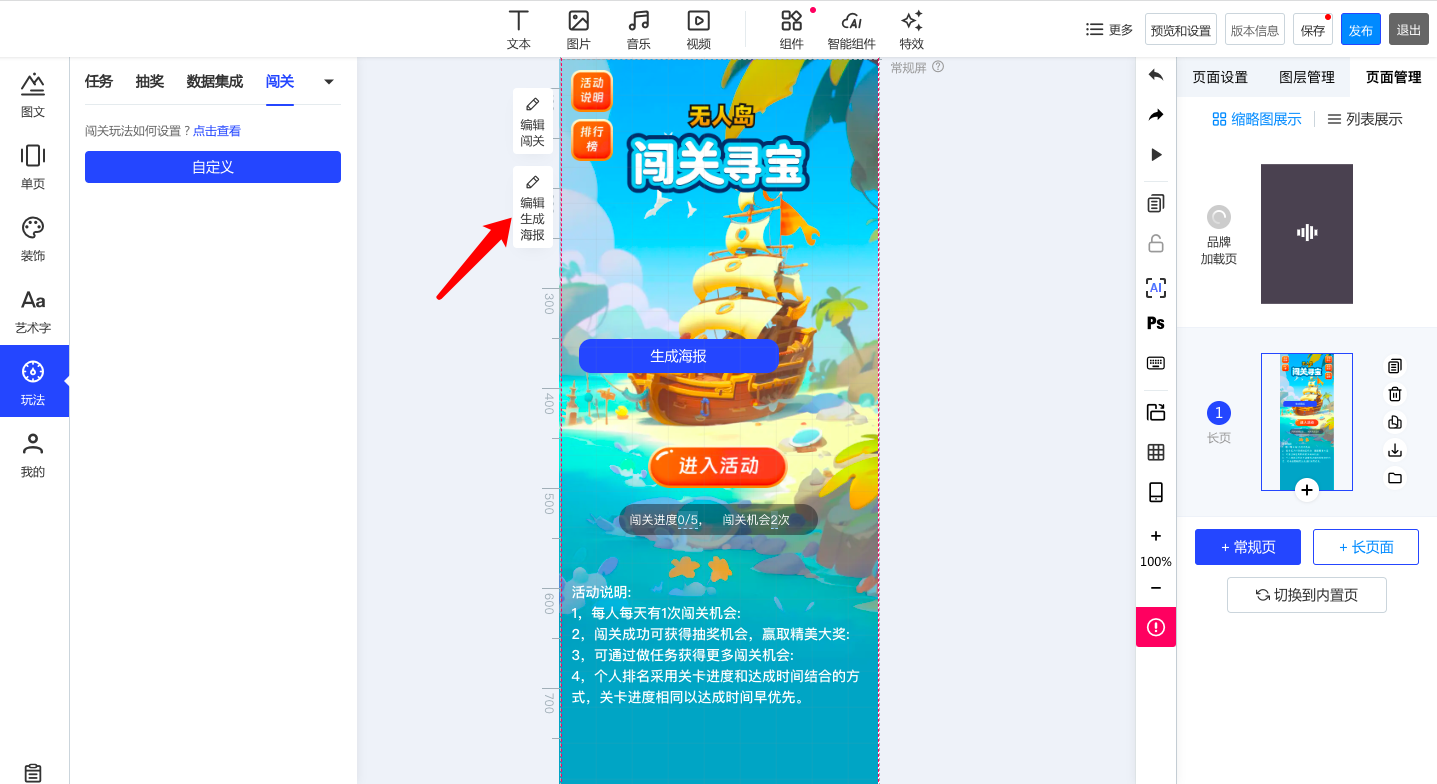
步骤③:编辑海报样式
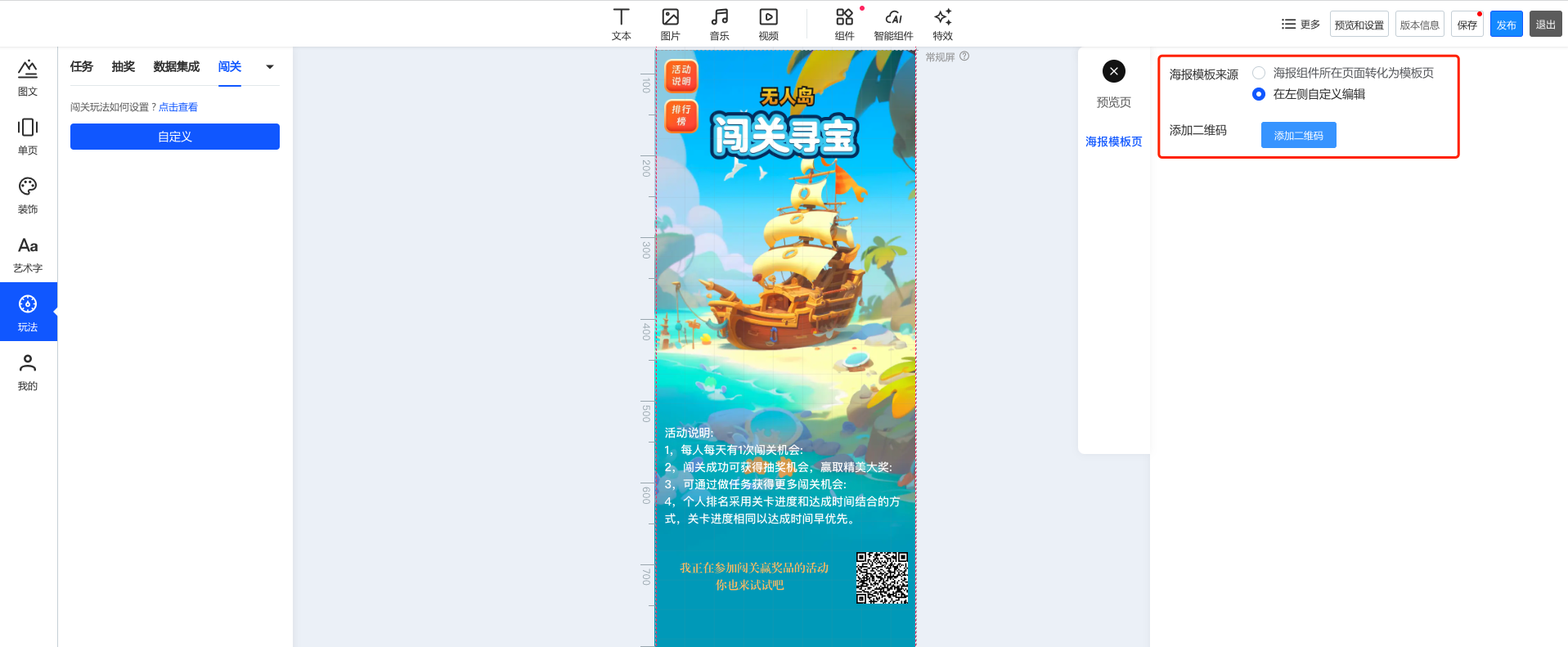
3.1 打开海报的设置弹窗

3.2编辑海报样式:
(1)生成的海报样式有两种方式可选
- 【海报组件所在页面转化为模板】指一键将海报组件所在的页面 转化成长图
- 【在左侧自定义编辑】指在空白画布上,完全自定义海报的样式
生成的海报模板,创造者可在编辑器里进行编辑修改

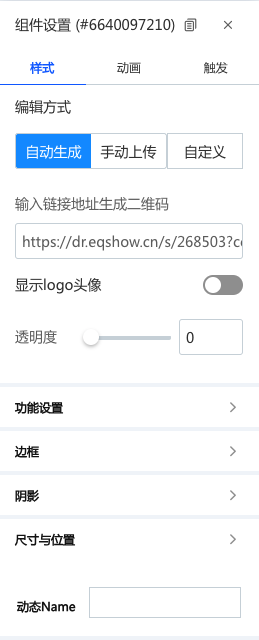
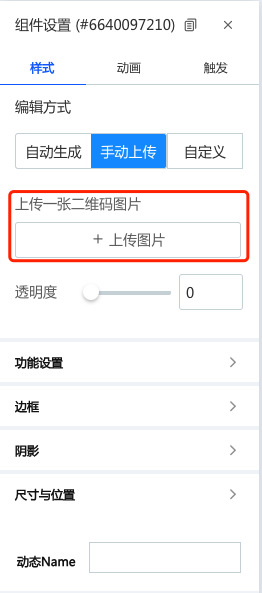
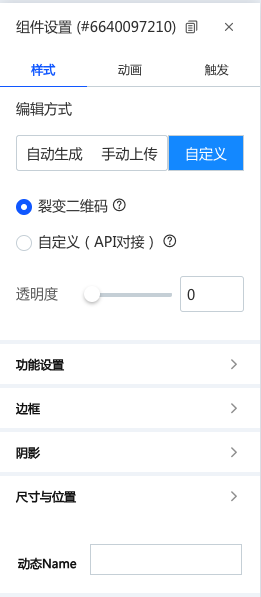
(2)选择是否添加添加二维码,若添加了二维码,可双击二维码,编辑选择二维码的类型。支持如下四种类型的二维码
- 【自动生成二维码】:二维码跳转到指定网址
- 【手动上传二维码】:可上传自定义的二维码图片
- 【自定义-裂变二维码】:二维码链接,会带着当前作品的链接和分享者身份信息
- 【自定义-Api对接二维码】:通过接口定义二维码对应的链接



步骤④:保存发布
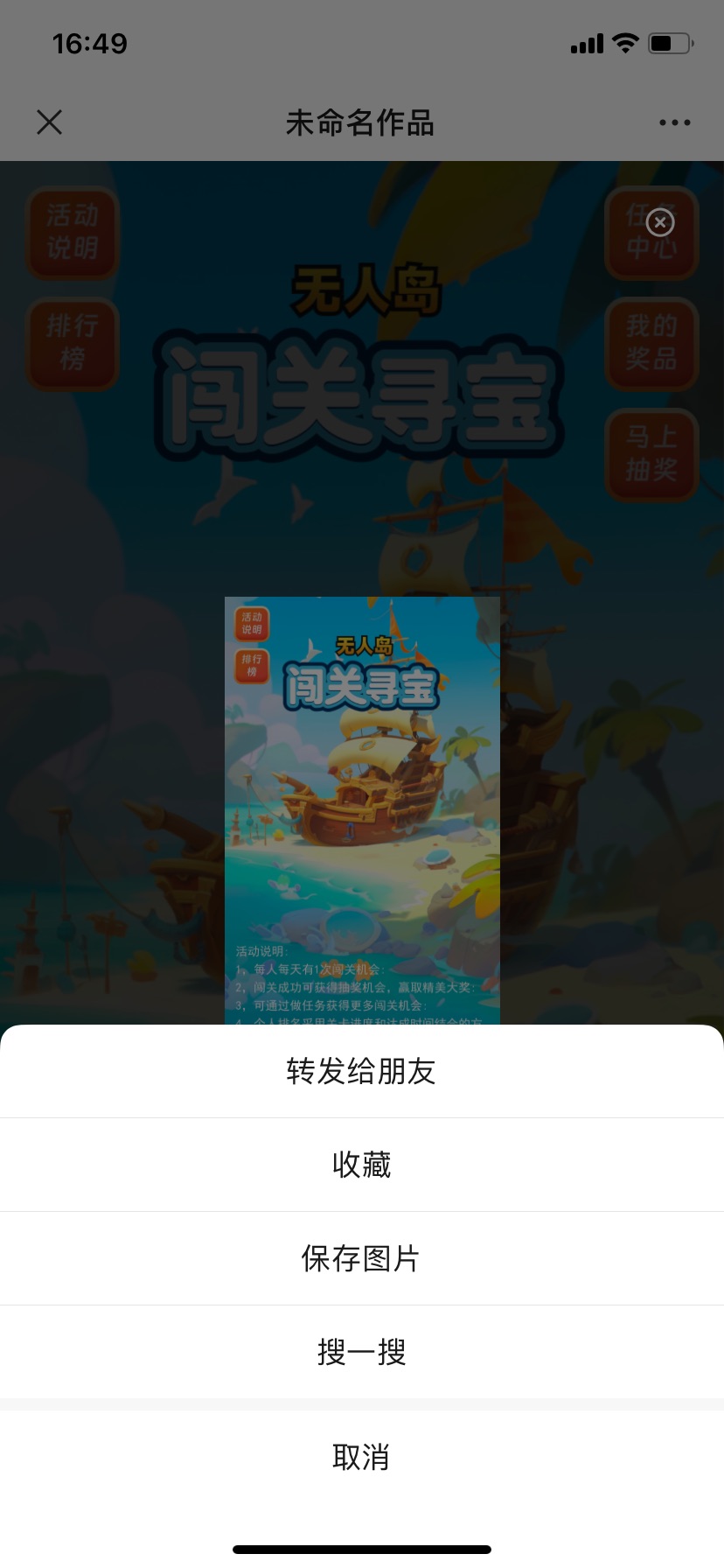
示例,在手机端查看设置好的模板样式如下 (为未发布状态下的预览)