内容中台技术手册
动态与公告
公告
发布记录
接口变更记录
对接必读
产品简介
名词解释
调用方式
公共代码
公共事件
账号开通
基础集成
单点登录
访客体系打通
数据推送
授权接口
管理集成
组织模型
企业配置接口
员工管理接口
集成配置接口
部门管理接口
编辑器集成
通用
集成页面
作品接口
统计数据接口
行为画像接口
传播脉络接口
模板接口
素材接口
分组接口
多人分发接口
作品共享接口
编辑器公共事件
黑名单管理
访客信息接口
互动
互动接口
活动参与信息接口
互动事件
自定义活动逻辑(抽奖等)
积分、权益体系集成
奖品库集成
互动任务
电子兑奖码
互动活动配置同步
地址库对接
活动白名单
收货地址自定义提交
表单
自定义表单提交
表单默认值自动填充
表单事件
表单选项数据结构
嵌入第三方页面
表单接口
H5
自定义下拉表单组件
任务组件
动态替换作品元素
H5接口
任务组件(新)
自定义js脚本(新)
渲染组件相关接口
数据集成
H5事件
留资玩法
H5定位打卡:支持在非微信环境下使用
素材对接自有素材库
长页
海报
基于模板生成图片
对接素材美化和编辑功能
海报事件
视频
服务集成
短信服务集成
素材库集成接口
自定义JS集成
审批工作流集成
红包服务集成
收款配置-小程序对接
积分服务集成
移动端集成
Android SDK集成
iOS SDK集成
平台集成
集成申请
用户组织架构
平台接口
配置指南
企业配置
集成配置
商户号配置
微信集成配置
最佳实践
年度总结H5
微信小程序嵌入H5
支付宝小程序嵌入H5
基于模板动态生成图片
跳转小程序页面
PC大转盘抽奖使用方法
私域分享增加权益
微信小程序对接互动默认商户号红包
抖音小程序嵌入H5
常见问题
SDK 手册
-
+
基于模板生成图片
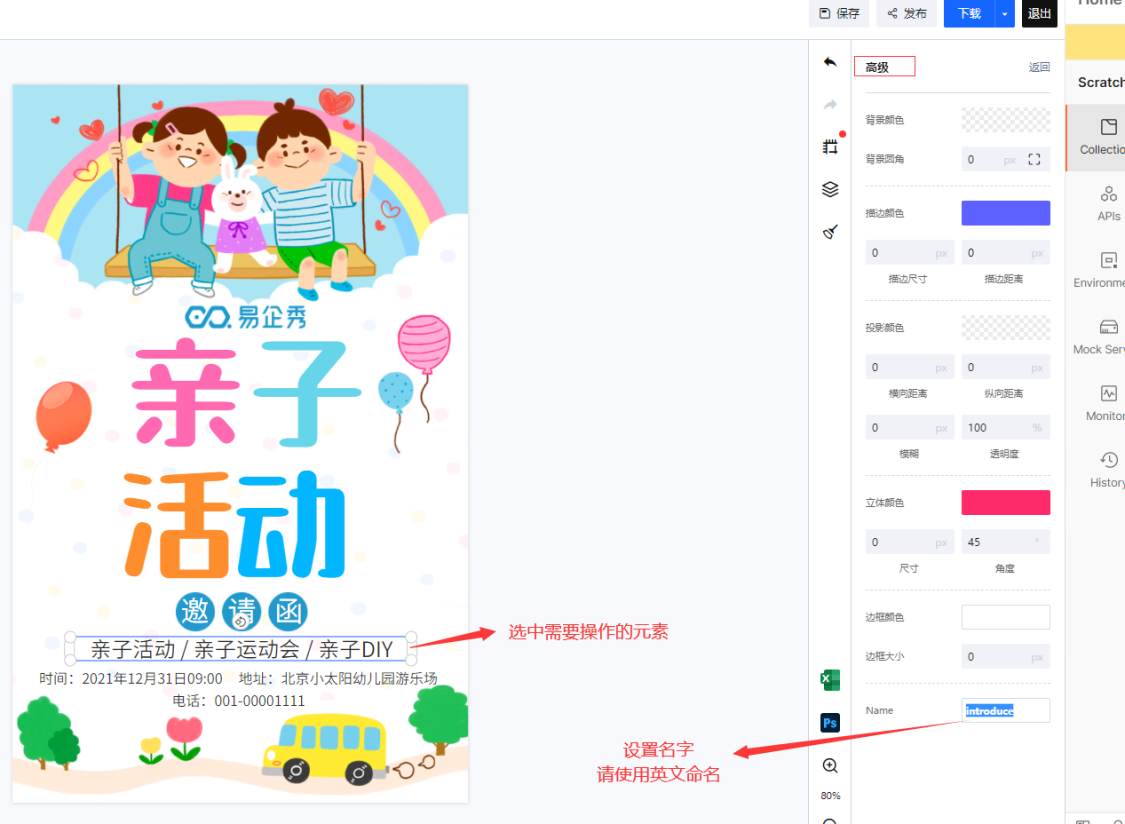
> 根据元素name动态替换值后生成海报图片 ## 使用步骤 1. 使用海报编辑器设计一个模板作品; 2. 给需要动态替换的元素设置name属性; 3. 调用图片生成接口; ## 操作说明 > name属性设置:进入海报作品编辑 -> 选中对应元素 -> 高级 -> Name赋值 操作演示截图如下:  ## 接口开发说明 - 接口地址:/api/v1/editor/design/pic?token=ACCESS_TOKEN - 方法类型:POST - 请求方式:form-data - 请求参数 | 参数名 | 是否必须 | 参数类型 | 参数说明 | | --- | --- | --- | --- | | creationId | 必须 | Integer | 作品Id | | 元素name(如上图中的introduce) | 否 | String | | - 接口返回值 成功则返回图片字节流 ,失败则以json的格式返回相关说明。 - 补充说明 1. 若需要替换多个元素,直接在form传入相关name值即可: 例如需要替换作品中的wxName、wxImg值则可请求: ```json creationId=xxx&wxNickName=zhangsan&wxImg=http://xx.png ``` 2. 传入的元素值请自行注意类型匹配 如果是图片 请传入可正常公网访问且能支持跨域访问的图片地址url(**微信头像等地址不支持跨域访问:若是不能进行跨域访问的请自行做图片转换成可进行公网跨域访问的图片地址**)
旭
2022年6月7日 15:36
4692
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码