内容中台技术手册
动态与公告
公告
发布记录
接口变更记录
对接必读
产品简介
名词解释
调用方式
公共代码
公共事件
账号开通
基础集成
单点登录
访客体系打通
数据推送
授权接口
管理集成
组织模型
企业配置接口
员工管理接口
集成配置接口
部门管理接口
编辑器集成
通用
集成页面
作品接口
统计数据接口
行为画像接口
传播脉络接口
模板接口
素材接口
分组接口
多人分发接口
作品共享接口
编辑器公共事件
黑名单管理
访客信息接口
互动
互动接口
活动参与信息接口
互动事件
自定义活动逻辑(抽奖等)
积分、权益体系集成
奖品库集成
互动任务
电子兑奖码
互动活动配置同步
地址库对接
活动白名单
收货地址自定义提交
表单
自定义表单提交
表单默认值自动填充
表单事件
表单选项数据结构
嵌入第三方页面
表单接口
H5
自定义下拉表单组件
任务组件
动态替换作品元素
H5接口
任务组件(新)
自定义js脚本(新)
渲染组件相关接口
数据集成
H5事件
留资玩法
H5定位打卡:支持在非微信环境下使用
素材对接自有素材库
长页
海报
基于模板生成图片
对接素材美化和编辑功能
海报事件
视频
服务集成
短信服务集成
素材库集成接口
自定义JS集成
审批工作流集成
红包服务集成
收款配置-小程序对接
积分服务集成
移动端集成
Android SDK集成
iOS SDK集成
平台集成
集成申请
用户组织架构
平台接口
配置指南
企业配置
集成配置
商户号配置
微信集成配置
最佳实践
年度总结H5
微信小程序嵌入H5
支付宝小程序嵌入H5
基于模板动态生成图片
跳转小程序页面
PC大转盘抽奖使用方法
私域分享增加权益
微信小程序对接互动默认商户号红包
抖音小程序嵌入H5
常见问题
SDK 手册
-
+
私域分享增加权益
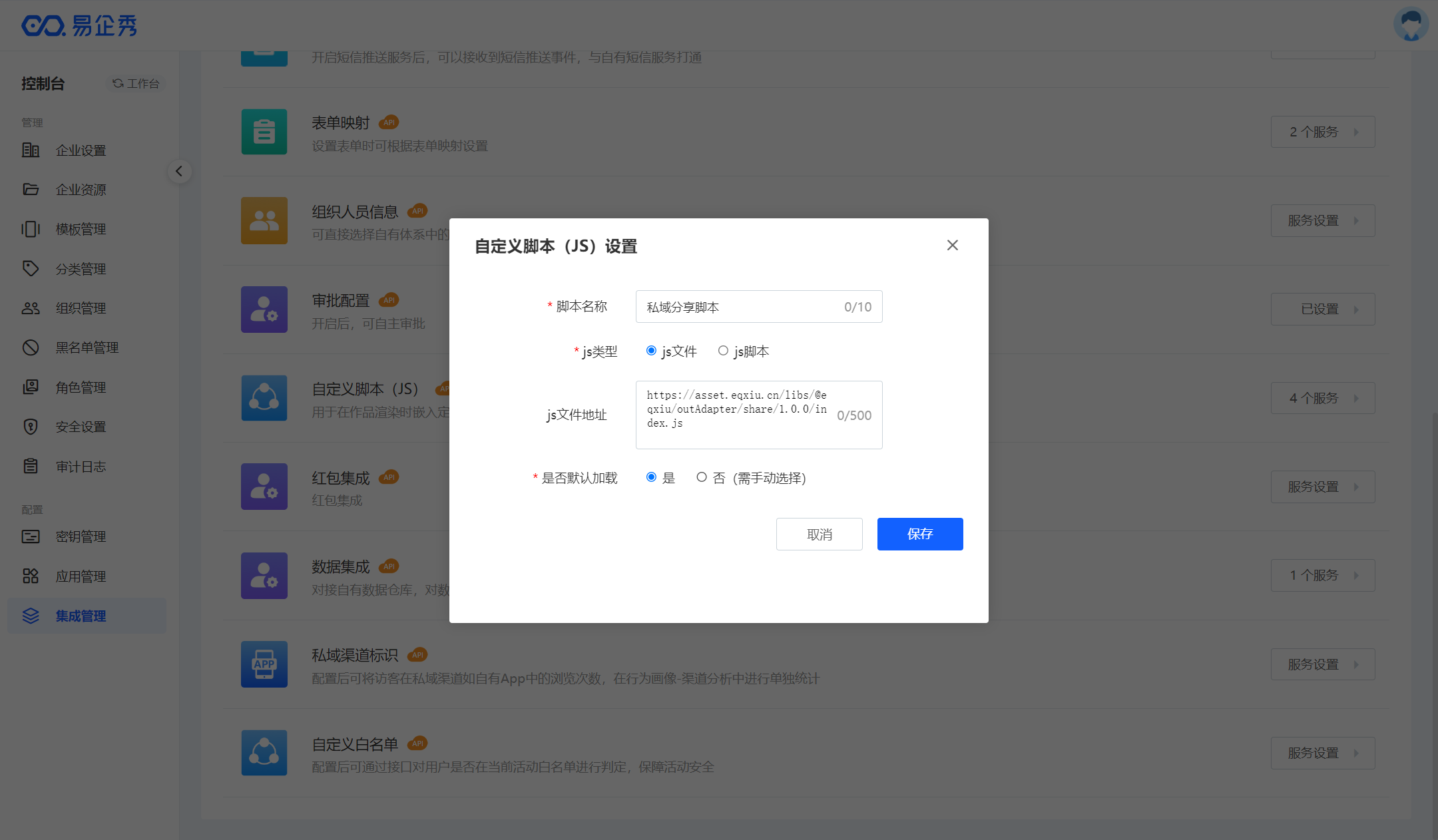
> 在分享增加抽奖次数、助力、组团等需要依赖分享来获得权益的场景下,用户分享时需要在链接携带参数以及做一些业务处理。在微信环境下,利用了微信的分享能力做了实现。但在其他环境下(如:APP、小程序)则需要做一些对接。 ## 微信小程序 由于微信小程序的限制,难以直接调用JS函数。因此直接通过postMessage传递分享的数据。 ### 获取分享参数 页面加载后通过postMessage传递分享相关参数。**注意:小程序接收消息,会在以下特定时机触发组件的message事件:小程序后退、组件销毁、分享、复制链接。** - 调用示例 小程序中引入作品链接,通过bindmessage绑定事件函数。 ```html <web-view src="https://test.eqxiu.cn/gs/10000?cc=QrDE3O6f" bindmessage="shareMessage"/> ``` ```javascript data: { shareData: {} }, shareMessage(e) { const data = e.detail.data && e.detail.data.filter(item => item.type === 'EQS_CREATION_SHARE').sort((a, b) => b.shareData.timesTamp - a.shareData.timesTamp)[0] const { shareData }= data //注意第二步需要用到 console.log('分享信息', shareData ) this.setData({shareData: shareData}); } ``` - 参数示例 以下是内容中台传递参数的示例: ```javascript wx.miniProgram.postMessage({ data: { type: 'EQS_CREATION_SHARE', shareData: { title: '特种兵夏令营报名送好礼特种兵夏令营招生方案', link: 'https://test.eqxiu.cn/v/10000?cc=IUC4K0Hd&playerId=10086', imgUrl: 'https://asset.eqxiu.cn/tencent/image/ff80808157f95ff80157fb0ea4a0026b/9jq99md6di.jpeg', summary: '我做了一个超级炫酷的互动H5,快来看看吧。', replaceLink: 'https://test.eqxiu.cn/v/10000?cc=IUC4K0Hd&playerId=10086&shareSuccess=1', timesTamp: 1691056180, shareCallback: true } } } ``` - 参数说明 | 参数名 | 必须 | 参数类型 | 参数说明 | | --- | --- | --- | --- | | type | 是 | String | 类型,固定为:EQS_CREATION_SHARE | | shareData | 是 | json | 分享信息 | |- title | 是 | String | 分享标题 | |- link | 是 | String | 分享链接(带https或者http) | |- imgUrl | 是 | String | 图片url | |- summary | 是 | String | 介绍 | |- replaceLink | 是 | String | 替换链接,当分享成功后改变webview的src可用该链接,也可以自己在link链接后拼shareSuccess=1 | |- timesTamp | 是 | Long | 推送时间,当前事件推送的时间戳,由于微信会重复推送事件,可通过该字段取最新的数据 | |-shareCallback | 是 | boolean | 分享成功后是否需要回调。true-需要、false-不需要 | ### 使用分享参数 当小程序触发分享时使用第一步获得的参数(参照:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareAppMessage-Object-object): ```javaScript Page({ // shareData即前面shareMessage方法中获取到的参数 onShareAppMessage() { return { title: this.shareData.title, path: this.shareData.link, ... } } }) onShareTimeline() ``` **被分享人打开小程序的分享卡片时,需要做一下判断,若有path时在webView里就使用分享的path。** ### 分享成功回调 - 调用示例 A用户分享给B用户,当shareCallback为true 改变A用户webview的src为replaceLink,B用户访问取用link。 - 注意timesTamp-推送时间 当前事件推送的时间戳,由于微信会重复推送事件,可通过该字段取最新的数据 ```html <web-view src="https://test.eqxiu.cn/gs/10000?cc=QrDE3O6f&shareSuccess=1" bindmessage="shareMessage"/> ``` ## APP ### 引入JSSDK JSSDK提供了”获取分享的参数“和”分享成功回调“的方法。在控制台-集成管理-自定义脚本(js)添加脚本。**注意:加载JSSDK后,js即拥有了全局对象EQS,所有方法需要通过EQS对象调用。**脚本地址:`https://asset.eqxiu.cn/libs/@eqxiu/outAdapter/share/1.0.0/index.js`  ### 获取分享参数 - 方法名称:getShare - 方法描述:获取分享信息,包括分享标题、链接、图片、说明等。 - 调用参数:getShare(paramRecvFun),paramRecvFun-接收参数的方法名。可选参数,支持某些不能直接返回参数的场景下,通过调用该方法传递参数。 - 调用样例:EQS.getShare()或EQS.getShare('paramRecvFun') - 返回示例: ```json { "type": "EQS_CREATION_SHARE", "shareData": { "title": "特种兵夏令营报名送好礼特种兵夏令营招生方案", "link": "https://test.eqxiu.cn/v/10000?cc=IUC4K0Hd&playerId=10086&shareUserId=3fbdedfa4a405b9a397ad0a65d9e1962", "imgUrl": "https://asset.eqxiu.cn/tencent/image/ff80808157f95ff80157fb0ea4a0026b/9jq99md6di.jpeg", "summary": "我做了一个超级炫酷的互动H5,快来看看吧。" } } ``` - 参数说明:参照小程序返回参数说明 - 调用示例: - - Android ```java webView.evaluateJavascript("javascript:EQS.getShare()", value -> { JSONObject object = new JSONObject(value); String type = object.getString("type"); JSONObject dataObj = object.getJSONObject("shareData"); String title = dataObj.getString("title"); String link = dataObj.getString("link"); String imgUrl = dataObj.getString("imgUrl"); String summary = dataObj.getString("summary"); }); ``` 若使用loadUrl()调用方法,需要设置接收参数的方法。 ```java // 添加,APP为固定值 webView.addJavascriptInterface(new JavaScriptInterface(), "APP"); // 调用方法并设置接收参数的方法 webView.loadUrl("javascript:EQS.getShare('reveiveShareParam')"); // 获取参数 public class JavaScriptInterface { @JavascriptInterface public void reveiveShareParam(String value) { JSONObject object = new JSONObject(value); String type = object.getString("type"); JSONObject dataObj = object.getJSONObject("shareData"); String title = dataObj.getString("title"); String link = dataObj.getString("link"); String imgUrl = dataObj.getString("imgUrl"); String summary = dataObj.getString("summary"); } } ``` - - IOS ```swift NSString * titleJs = @"EQS.getShare()"; @weakify(self); [self.webView evaluateJavaScript:titleJs completionHandler:^(id _Nullable result, NSError * _Nullable error) { @strongify(self); if ( error == nil && result ){ if([result isKindOfClass:[NSDictionary class]]){ WebInfoModel *model = [WebInfoModel modelWithDictionary:result]; self.webShare.shareUrl = model.shareData.link; } }else{ self.webShare.shareUrl = self.urlStr; } }]; ``` ### 分享成功回调 - 方法名称:shareSuccess - 方法描述:分享成功后的回调,用于内容中台进行业务处理。 - 调用样例:EQS.shareSuccess() - 调用示例: - - Android ```java webView.loadUrl("javascript:EQS.shareSuccess()"); ```
旭
2025年1月20日 09:40
9615
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码