内容中台技术手册
动态与公告
公告
发布记录
接口变更记录
对接必读
产品简介
名词解释
调用方式
公共代码
公共事件
账号开通
基础集成
单点登录
访客体系打通
数据推送
授权接口
管理集成
组织模型
企业配置接口
员工管理接口
集成配置接口
部门管理接口
编辑器集成
通用
集成页面
作品接口
统计数据接口
行为画像接口
传播脉络接口
模板接口
素材接口
分组接口
多人分发接口
作品共享接口
编辑器公共事件
黑名单管理
访客信息接口
互动
互动接口
活动参与信息接口
互动事件
自定义活动逻辑(抽奖等)
积分、权益体系集成
奖品库集成
互动任务
电子兑奖码
互动活动配置同步
地址库对接
活动白名单
收货地址自定义提交
表单
自定义表单提交
表单默认值自动填充
表单事件
表单选项数据结构
嵌入第三方页面
表单接口
H5
自定义下拉表单组件
任务组件
动态替换作品元素
H5接口
任务组件(新)
自定义js脚本(新)
渲染组件相关接口
数据集成
H5事件
留资玩法
H5定位打卡:支持在非微信环境下使用
素材对接自有素材库
长页
海报
基于模板生成图片
对接素材美化和编辑功能
海报事件
视频
服务集成
短信服务集成
素材库集成接口
自定义JS集成
审批工作流集成
红包服务集成
收款配置-小程序对接
积分服务集成
移动端集成
Android SDK集成
iOS SDK集成
平台集成
集成申请
用户组织架构
平台接口
配置指南
企业配置
集成配置
商户号配置
微信集成配置
最佳实践
年度总结H5
微信小程序嵌入H5
支付宝小程序嵌入H5
基于模板动态生成图片
跳转小程序页面
PC大转盘抽奖使用方法
私域分享增加权益
微信小程序对接互动默认商户号红包
抖音小程序嵌入H5
常见问题
SDK 手册
-
+
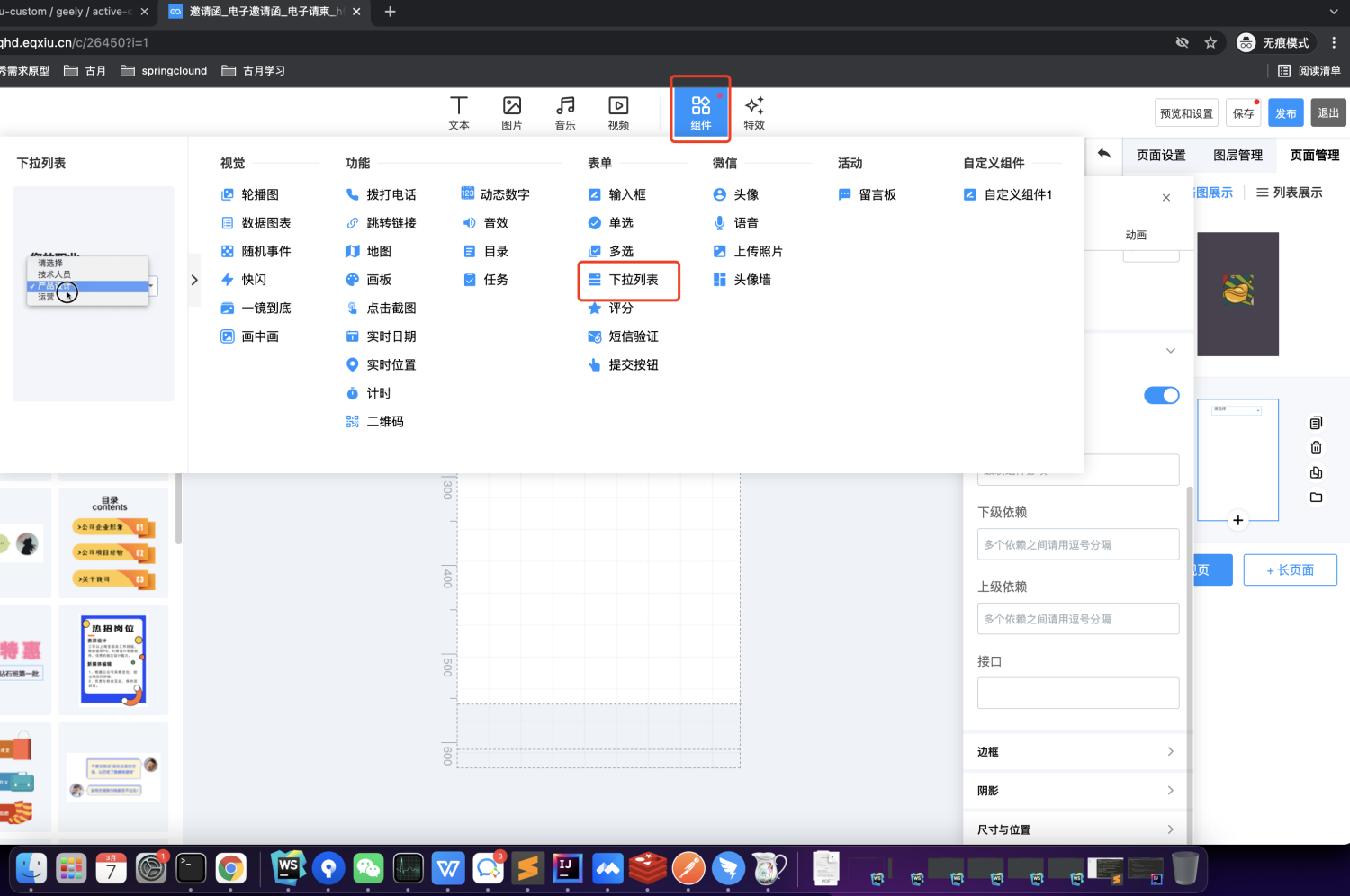
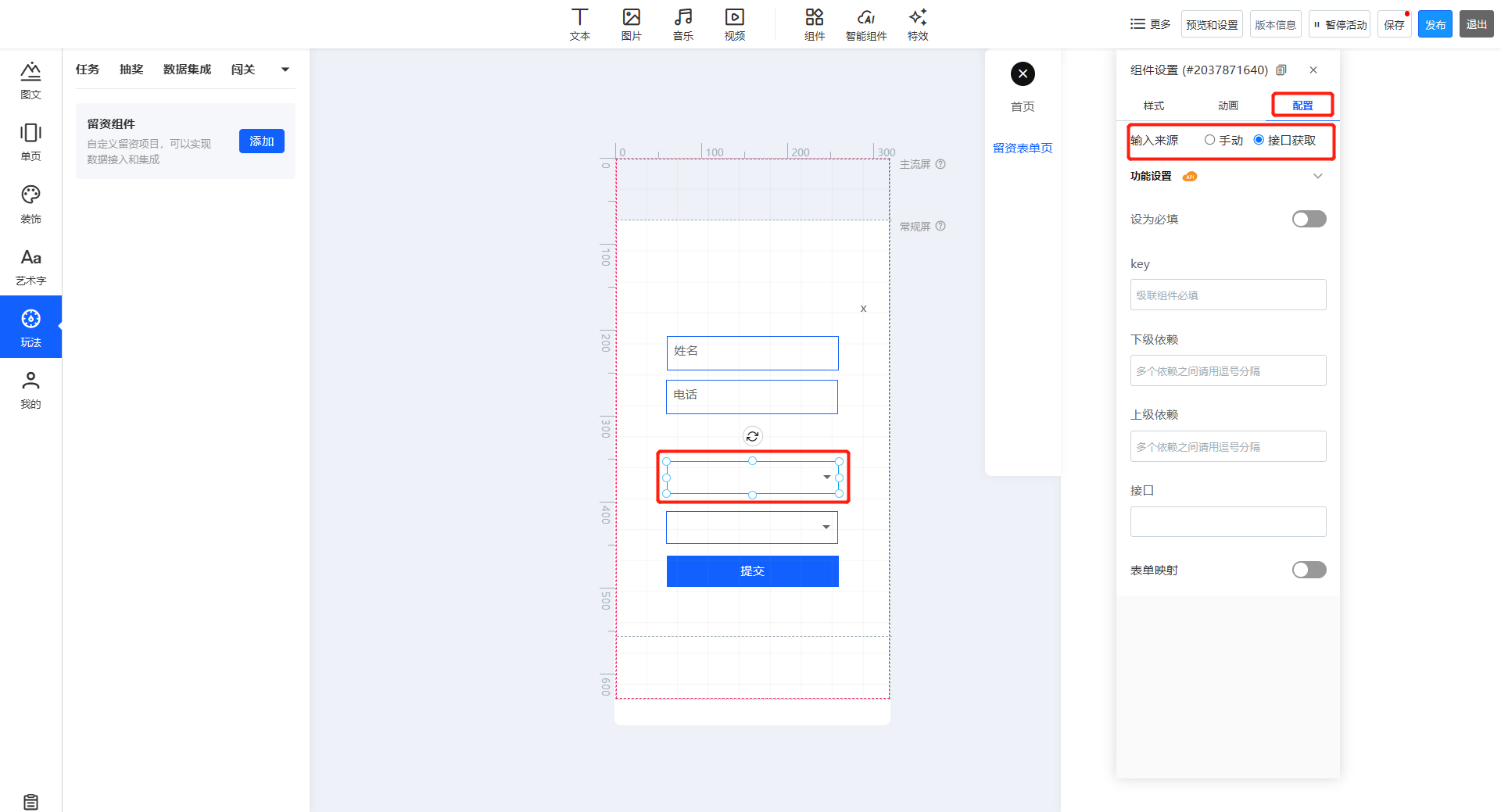
自定义下拉表单组件
>下拉列表的高级用法,需要有一定的技术对接能力,能实现以下目的: 1. 企业自定义自有下拉的数据源 1. 企业期望下拉的数据与自有系统保持一致 1. 企业期望动态实时控制下拉数据 ## 使用说明 - **选择组件**  ------------ - **自定义配置入口**   ## 配置说明 | **配置项** | **说明** | **备注** | | --- | --- | --- | | 设置必填 | 开启,访客必填,关闭,不必填 | | | key | 不必填 定义本组件的key,用于组件之间的联动 | 例如:city | | 下级依赖 | 不必填 填写该组件的依赖组件的key | 例如:province | | 上级依赖 | 不必填 填写被受该组件影响的组件key | 例如:country | | 接口 | 不必填 填写获取该组件的下拉数据源接口,接口返回值按照规范返回 | 例如:{ "code": "200", "list": [ { "label": "北京", "value": "10001" }, { "label": "上海", "value": "10002" } ] }| ## 参数设置 1. 当组件加载数据源时,会将【上级依赖】组件的key名称为参数的名称,组件的选项value作为参数的value 传递给对应的服务器,获取当前组件的下拉数据源 2. 当组件变动时。会将【下级依赖】对应的组件作清空,以达到联动效果 例如:city在获取的时候,会将【上级依赖】province为参数,去获取对应的数据,而city变动时。对应的【下级依赖】country会发生对应的变动 ## 接口说明 - 接口描述:返回下拉列表数据 - 方法类型:GET - 请求方式: - 请求参数: | 参数名 | 参数值 | | --- | --- | | 上级依赖的组件key | 上级依赖组件的value | 例如获取城市的接口 https://demo.xxx.com/area/city?province=10001 接口返回内容为固定格式 - 返回值: ```json { "code": "200", "list": [{ "label": "北京", "value": "10001" }, { "label": "上海", "value": "10002" }] } ``` - 返回值说明: | 参数名 | 是否必须 | 类型 | 备注 | | --- | --- | --- | --- | | code | 是 | String | 200请求成功 | | list | 是 | Object[] | 选项集合,每个选项包含 | | list[0].label | 否 | 下拉列表的标签 | 例如:北京 | | list[0].value | 否 | 下拉列表的value | 例如:10001 |
will
2024年7月4日 10:24
4531
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码