内容中台技术手册
动态与公告
公告
发布记录
接口变更记录
对接必读
产品简介
名词解释
调用方式
公共代码
公共事件
账号开通
基础集成
单点登录
访客体系打通
数据推送
授权接口
管理集成
组织模型
企业配置接口
员工管理接口
集成配置接口
部门管理接口
编辑器集成
通用
集成页面
作品接口
统计数据接口
行为画像接口
传播脉络接口
模板接口
素材接口
分组接口
多人分发接口
作品共享接口
编辑器公共事件
黑名单管理
访客信息接口
互动
互动接口
活动参与信息接口
互动事件
自定义活动逻辑(抽奖等)
积分、权益体系集成
奖品库集成
互动任务
电子兑奖码
互动活动配置同步
地址库对接
活动白名单
收货地址自定义提交
表单
自定义表单提交
表单默认值自动填充
表单回传数据
表单选项数据结构
嵌入第三方页面
表单接口
H5
自定义下拉表单组件
任务组件
动态替换作品元素
H5接口
任务组件(新)
自定义js脚本(新)
渲染组件相关接口
数据集成
H5事件
留资玩法
H5定位打卡:支持在非微信环境下使用
长页
海报
基于模板生成图片
对接素材美化和编辑功能
海报事件
视频
服务集成
短信服务集成
素材库集成接口
自定义JS集成
审批工作流集成
红包服务集成
收款配置-小程序对接
移动端集成
Android SDK集成
iOS SDK集成
平台集成
集成申请
用户组织架构
平台接口
配置指南
企业配置
集成配置
商户号配置
最佳实践
年度总结H5
微信小程序嵌入H5
支付宝小程序嵌入H5
基于模板动态生成图片
跳转小程序页面
PC大转盘抽奖使用方法
私域分享增加权益
微信小程序对接互动默认商户号红包
常见问题
-
+
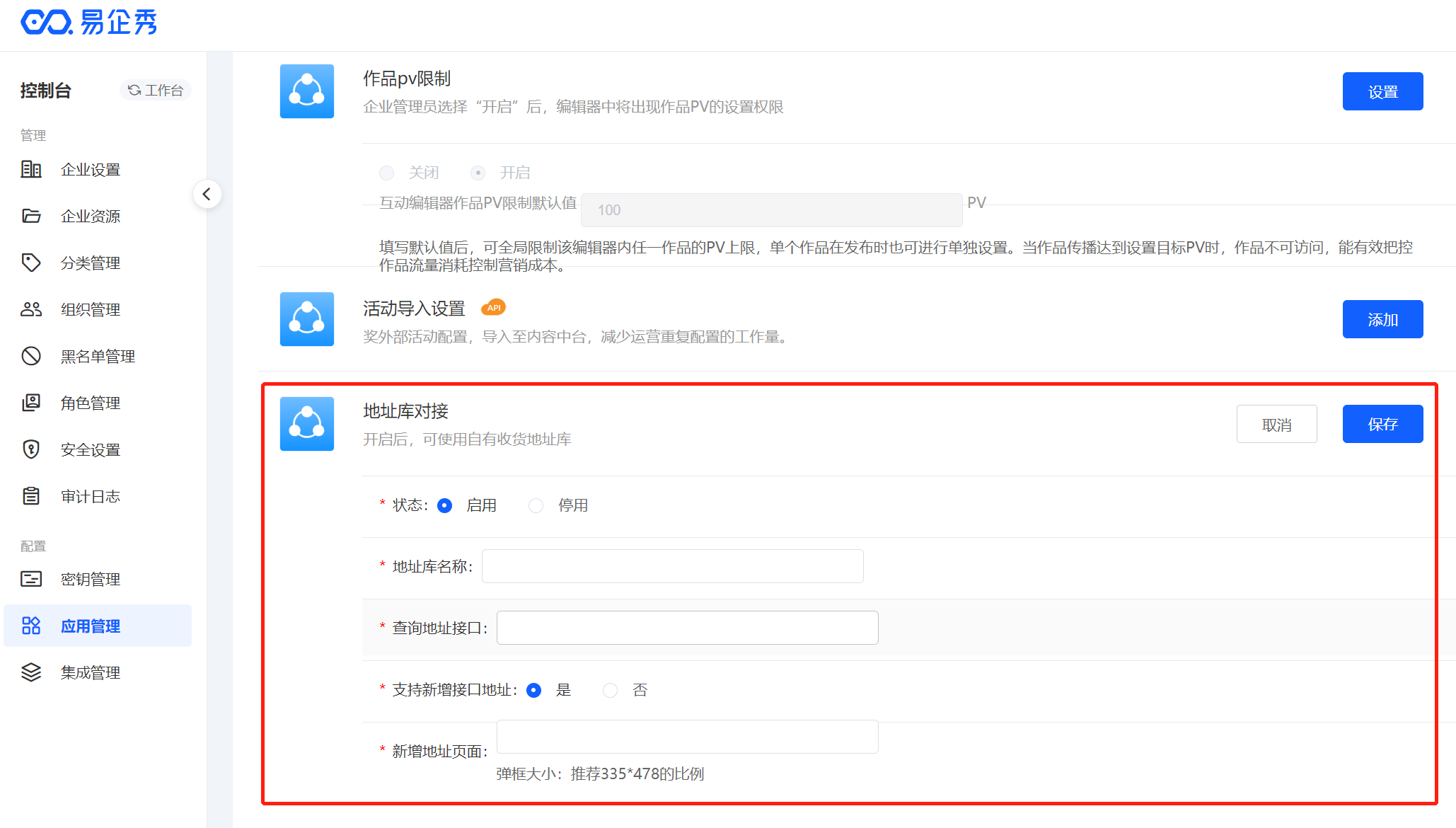
地址库对接
>支持访客在中奖后,填写收货地址时可直接选择通过接口对接的地址库信息。方便用户高效填写收货地址,同时也能避免填写地址出错。 1. 在ECMP后台,控制台->应用管理->互动编辑器->地址库对接,设置对接的地址接口和新增地址页面。  - 查询地址接口开发规范请参照下文中的《接口开发说明》。 - 如果需要支持用户在选择页面时新增收货地址,请开启新增接口地址,同时填写新增地址页面。 新增地址页面保存新增地址时,使用postMessage,向父页面发送消息通知,父页面根据消息内容业务的定义,就会退回到地址列表页,示例代码: ```js // 新增地址页面发送消息 window.parent.postMessage({ eventType: 'saveDeliveryAddress', creationType: 'hd' // 编辑器类型 hd:互动 }, '*'); ``` - 开启后效果如下: <img src="/media/202301/2023-01-31_104501_2570770.0885784464288758.png" width="300" style="display: block; transform: translate(150px);"> <img src="/media/202301/2023-01-31_104543_0219610.6580243073516525.png" width="300" style="display: block; transform: translate(150px);"> <img src="/media/202301/2023-01-31_105125_5698490.675944650678128.png" width="300"style="display: block; transform: translate(150px); "> ## 接口开发说明 - 请求方式:POST - Content-Type:application/json - 请求参数 | 参数名 | 是否必须 | 参数类型 | 参数说明 | | --- | --- | --- | --- | | timestamp | 必须 | String | 请求时的时间戳 | | nonce | 必须 | String | 随机字符串 | | signature | 必须 | String | 请求签名 | | msgEncrypt | 必须 | String | 加密后的消息 | - msgEncrypt内容如下: | 参数名 | 是否必须 | 参数类型 | 参数说明 | | --- | --- | --- | --- | | creationId | 必须 | Int | 活动id | | mobile | 否 | String | 手机号(参与类型为手机用户授权时) | | openId | 否 | String | 微信openId(参与类型为微信授权时) | | userId | 否 | String | 用户Id(参与类型为自定义授权时) | - msgEncrypt解密后内容如下: ```json 手机授权: { "creationId":10086, "mobile":"183********" // 明文 } 微信授权: { "creationId":10086, "openId":"微信openid", } 自定义用户: { "creationId":10086, "userId":"userId"// 对接方提供的用户唯一标识 } ``` - 接口返回值 | 参数名 | 是否必须 | 类型 | 备注 | | --- | --- | --- | --- | | code | 是 | String | 200-成功 | | msg | 否 | String | 错误信息 | | obj | 是 | List | 收货地址的数据 | | obj.name | 是 | String | 姓名 | | obj.phone | 是 | String | 电话 | | obj.addr | 是 | String | 地址 | - 响应示例 ```json { "success": true, "code": "200", "msg": null, "obj": [{ "name": "张先生", "phone": "18888888888", "addr": "成都市高新区天府软件园B区" }] } ```
旭
2024年11月25日 16:25
3282
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码