一、应用场景
菜单组件在用户使用场景中扮演着至关重要的角色,提供了直观的导航方式,帮助用户快速访问所需的功能或信息,从而提升用户体验和参与度。
一个精心设计的菜单组件可以为用户提供更直观、更便捷的导航方式,增强用户的黏性。例如,在美食展示页面中,菜单组件将各个菜品分类,用户可以根据自己的口味和需求快速找到心仪的美食。在新闻资讯展示页面中,菜单组件将不同的新闻分类,用户可以根据自己的兴趣选择浏览,提供了更好的阅读体验。
优势:菜单组件广泛应用于各种场景,如页面导航、工具栏、快捷操作等,通过提供清晰的页面导航、优化用户操作流程、增强用户参与度等方式,显著提升了用户体验和参与度。
二、操作流程
①通过模板/空白创建打开H5编辑器→②添加菜单组件→③进行组件设置→④其他设置→⑤保存发布
步骤①:通过模板/空白创建打开H5编辑器(略)
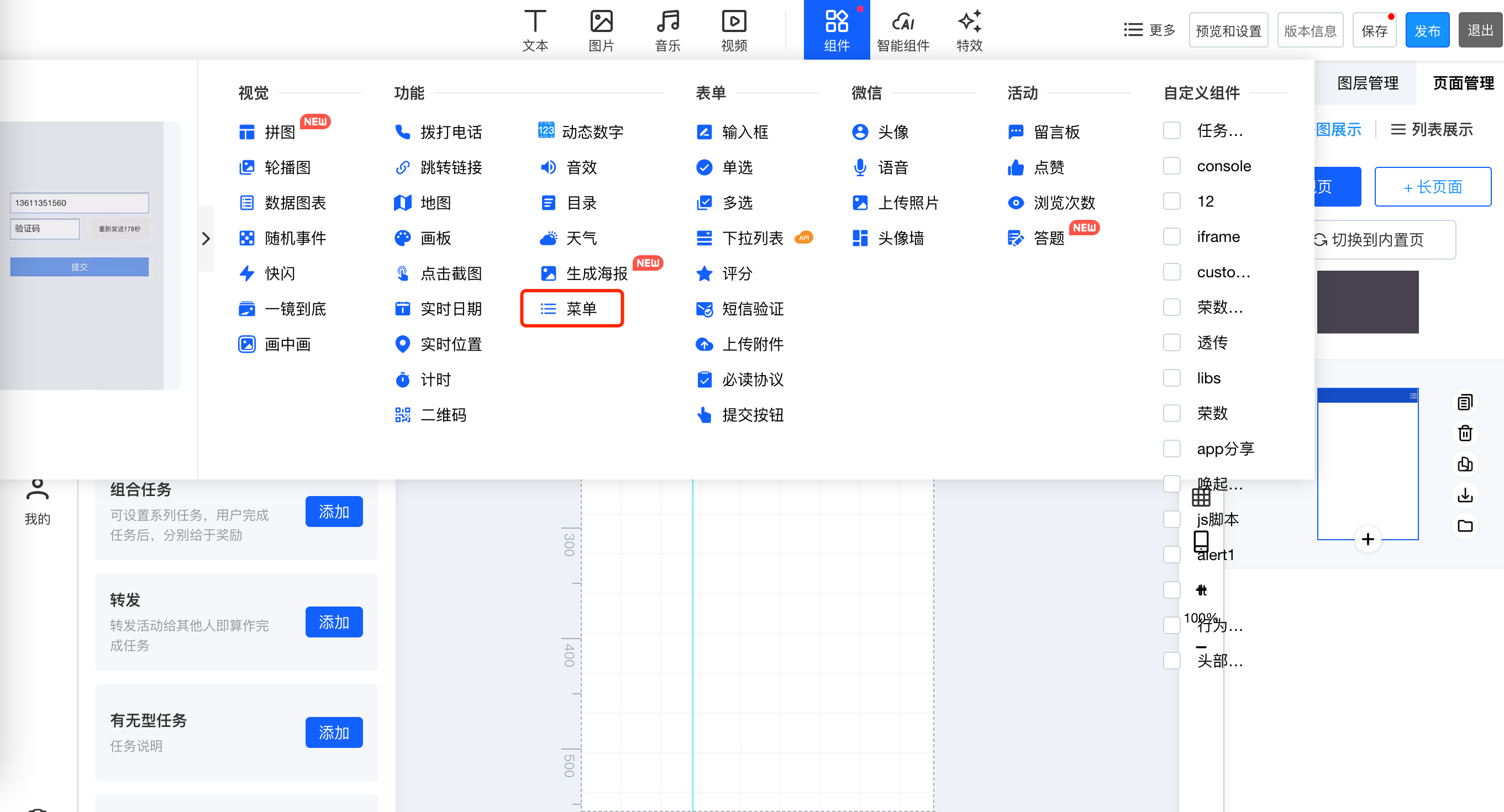
步骤②:添加菜单组件

步骤③:进行组件设置
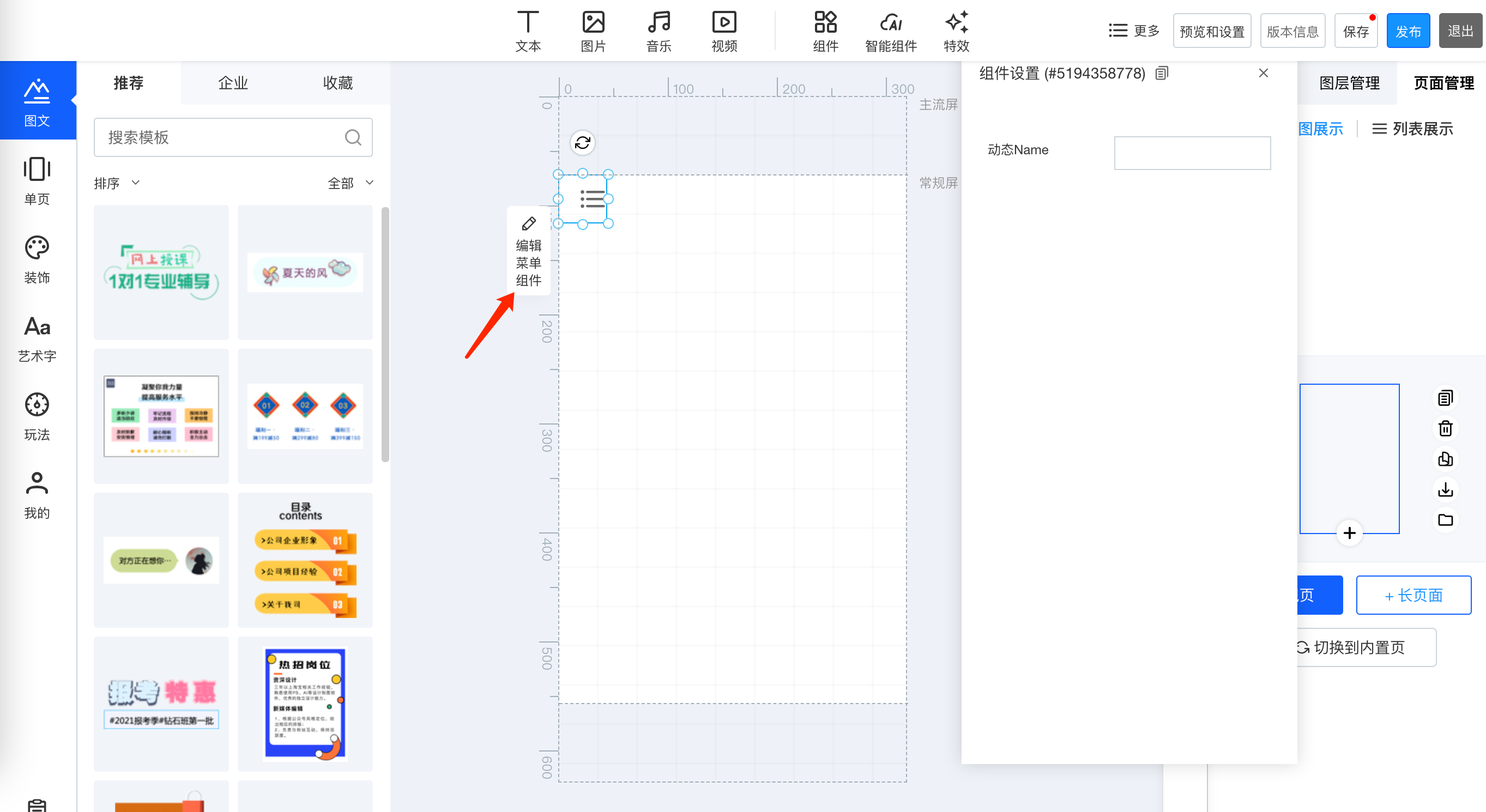
将菜单组件添加进画布之后,点击编辑菜单组件按钮

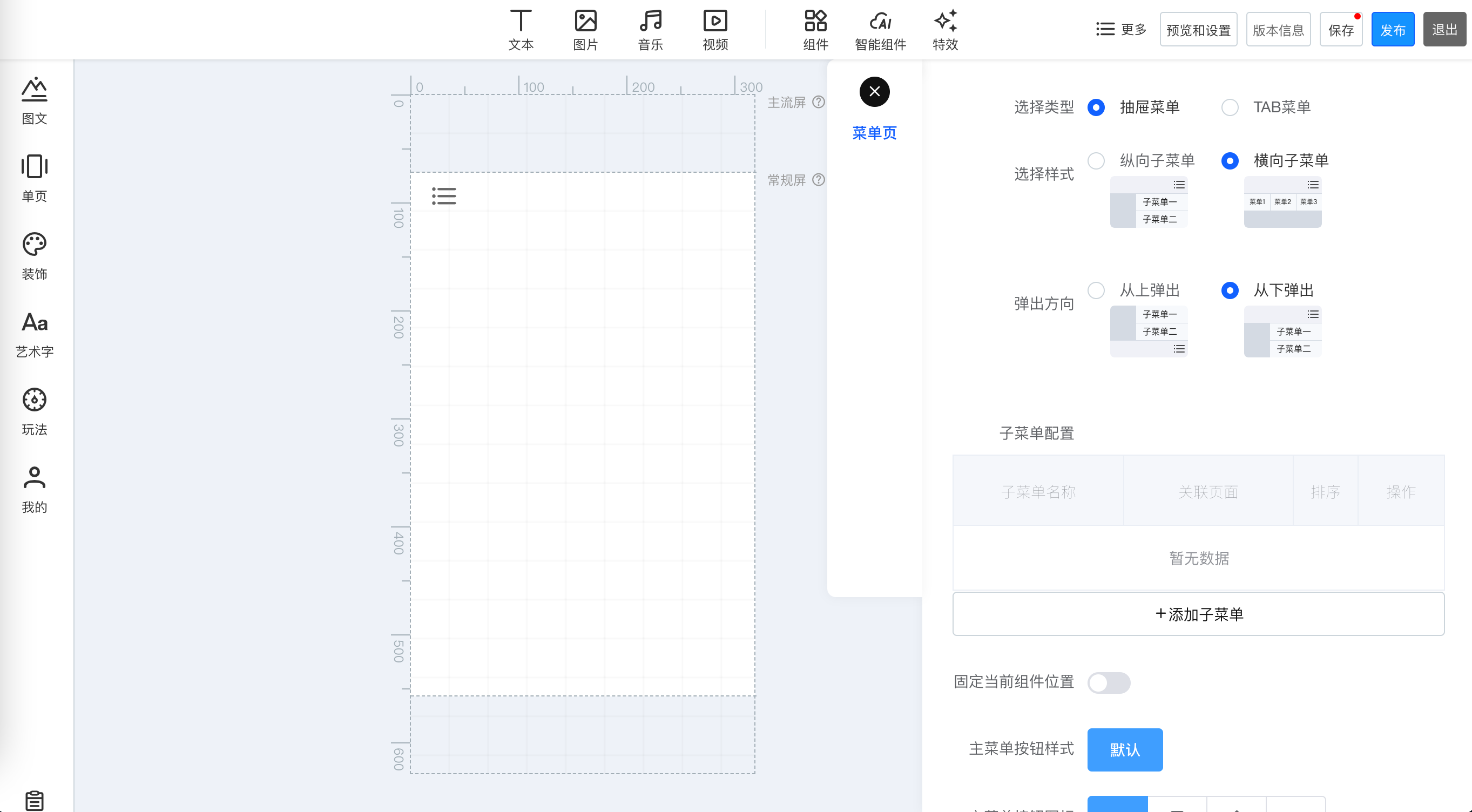
弹出组件设置:

菜单组件包括抽屉菜单和tab菜单
(1)、抽屉菜单
抽屉菜单包括纵向子菜单和横向子菜单;其中纵向子菜单又包括四种弹出方向:向上弹出、向下弹出、从左弹出和从头弹出,满足不同用户场景的需要;
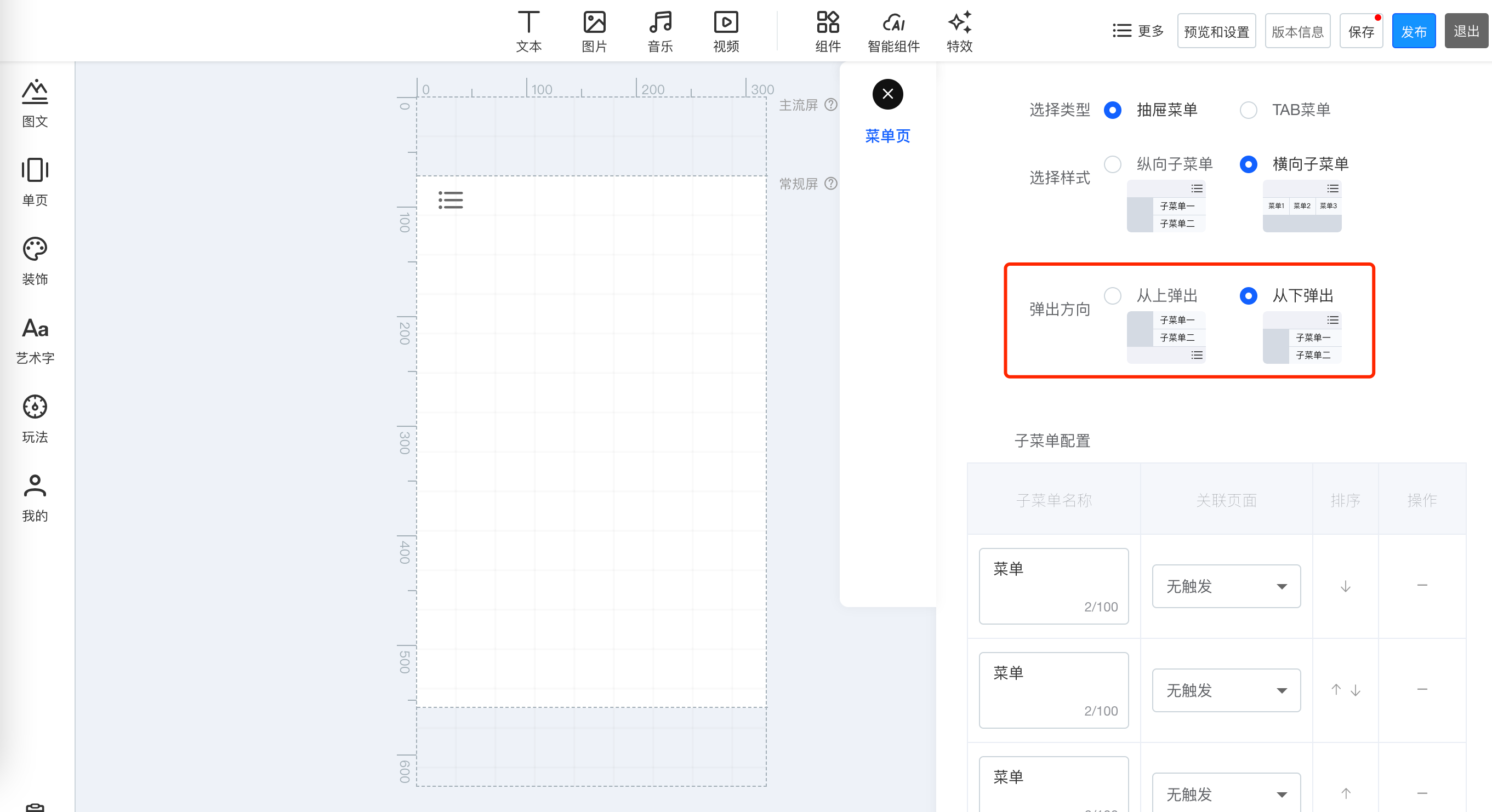
横向子菜单包括两种弹出方向:从上弹出和从下弹出;

以下设置内容以纵向子菜单中向下弹出的方式进行举例,大家可参考去体验其他方式:
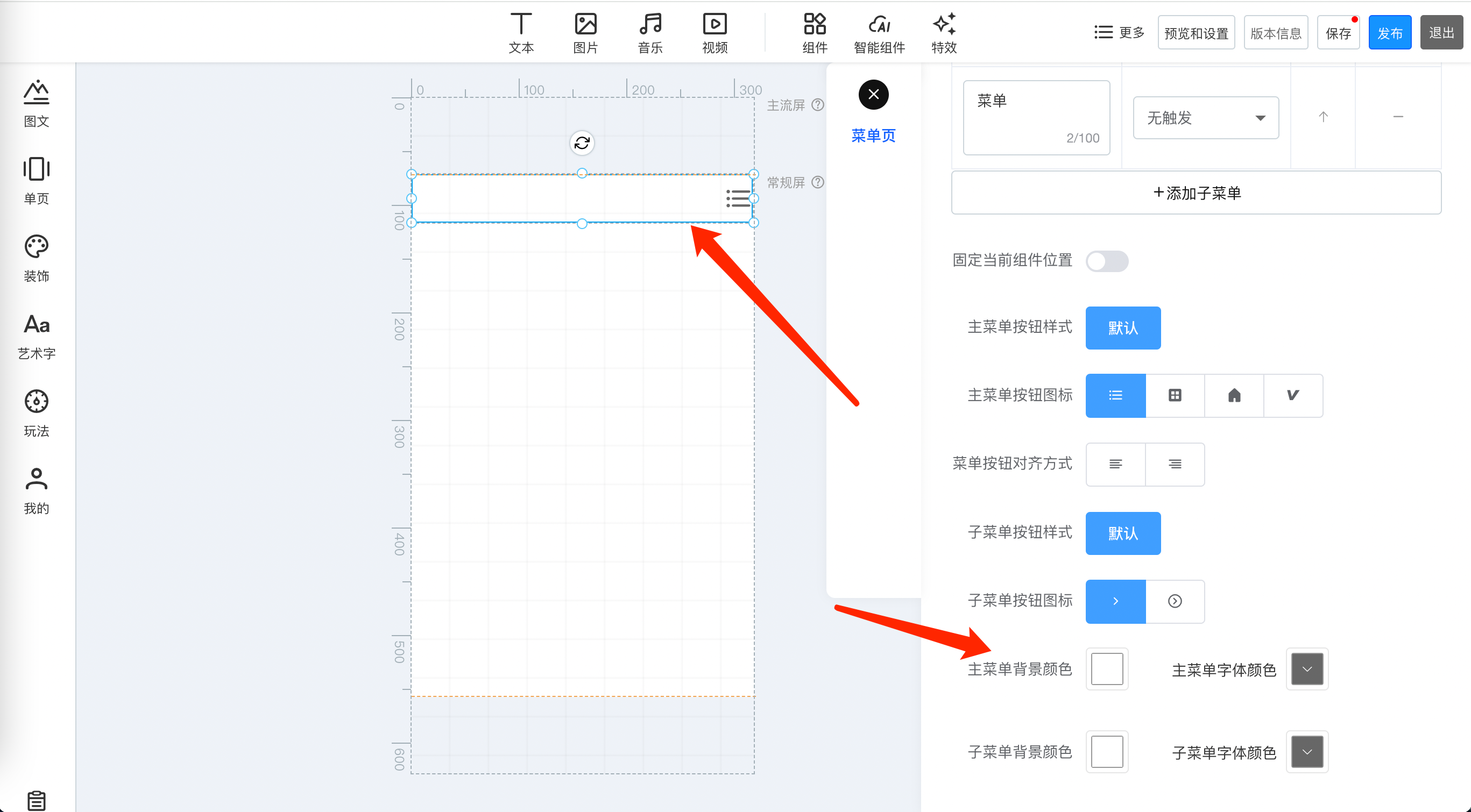
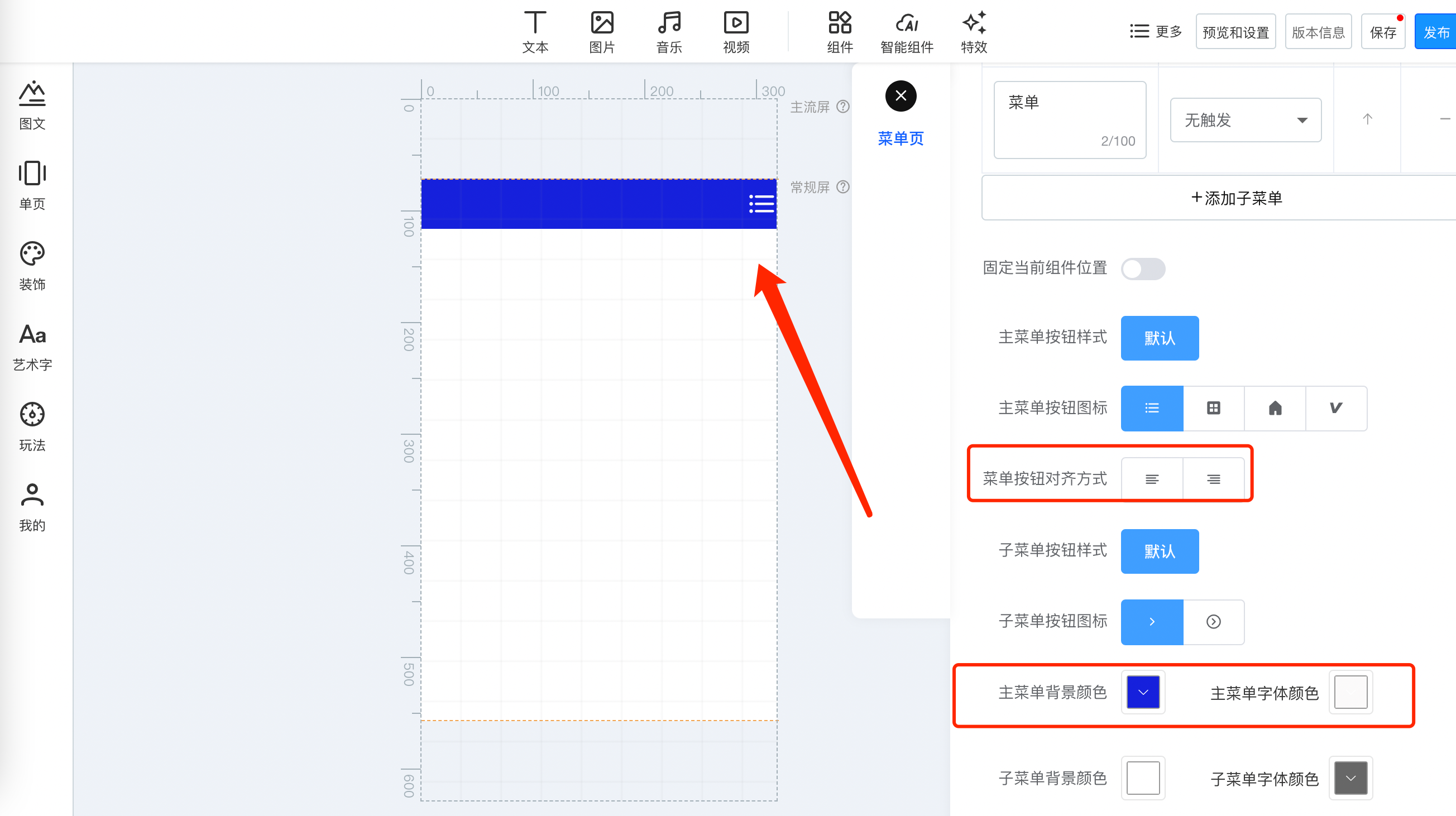
- 支持将画布中主菜单icon拖动出一个框,支持更换主菜单背景颜色,支持更换主菜单按钮对齐方式:左对齐、右对齐;


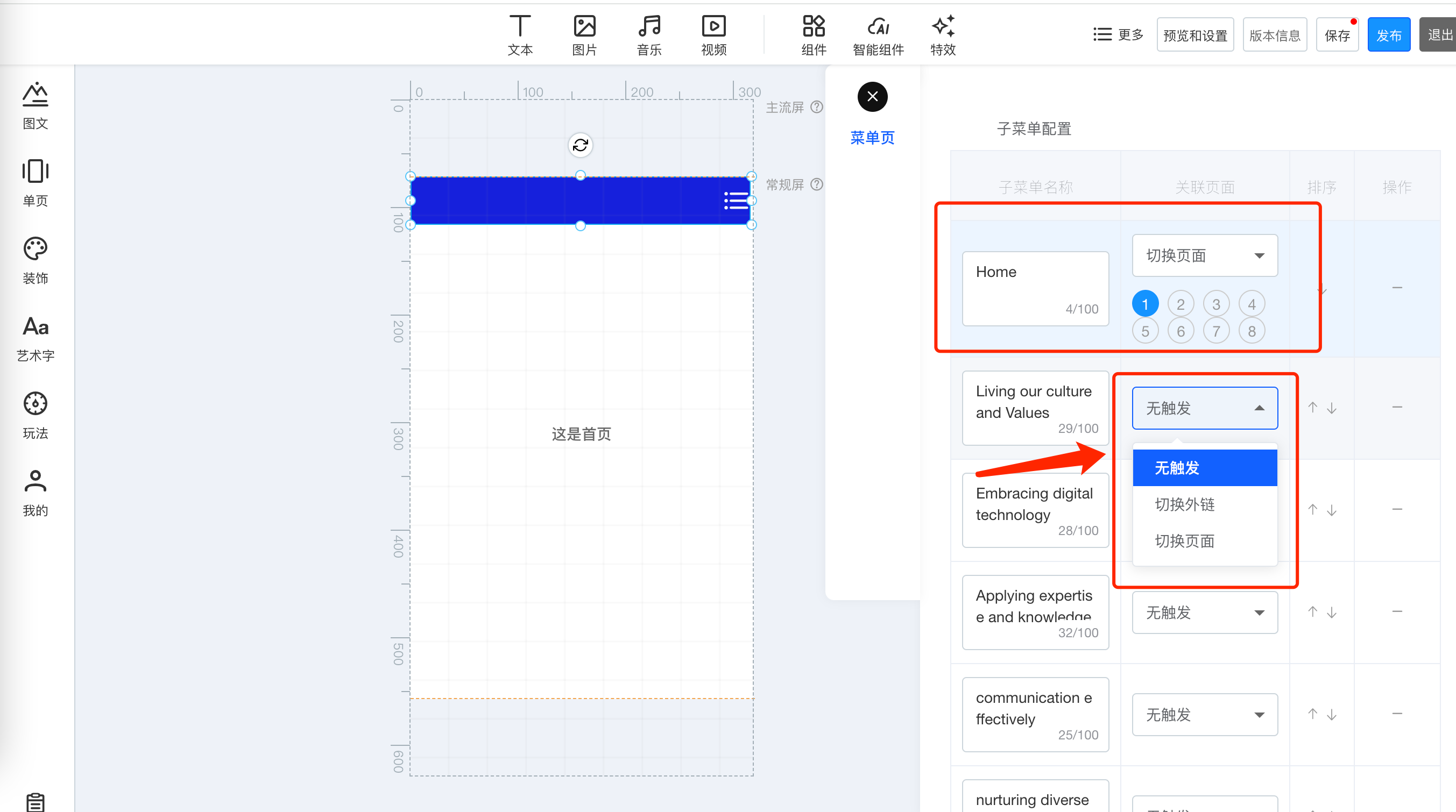
- 子菜单配置:输入子菜单名称,设置关联页面,允许增加和减少子菜单;
- 子菜单关联页面:可以设置无触发、切换外链或者切换本作品中的页面

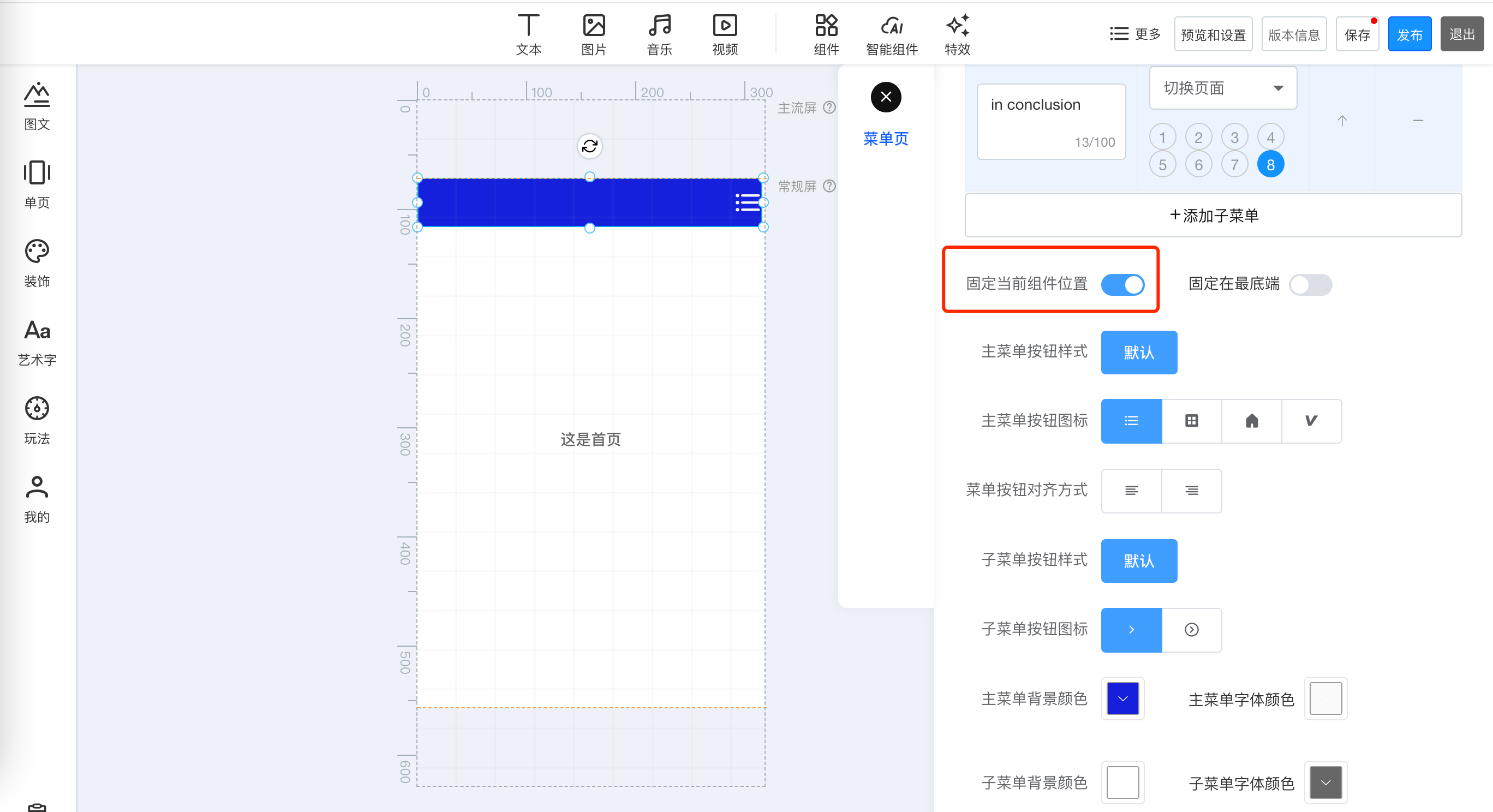
- 允许固定当前组件位置,即在长页面中,不会随着访客滑动而滑动,会一直固定在设置的位置;
- 允许设置主菜单按钮图标样式、子菜单按钮图标样式;主菜单背景颜色、主菜单字体颜色;子菜单背景颜色和子菜单字体颜色;

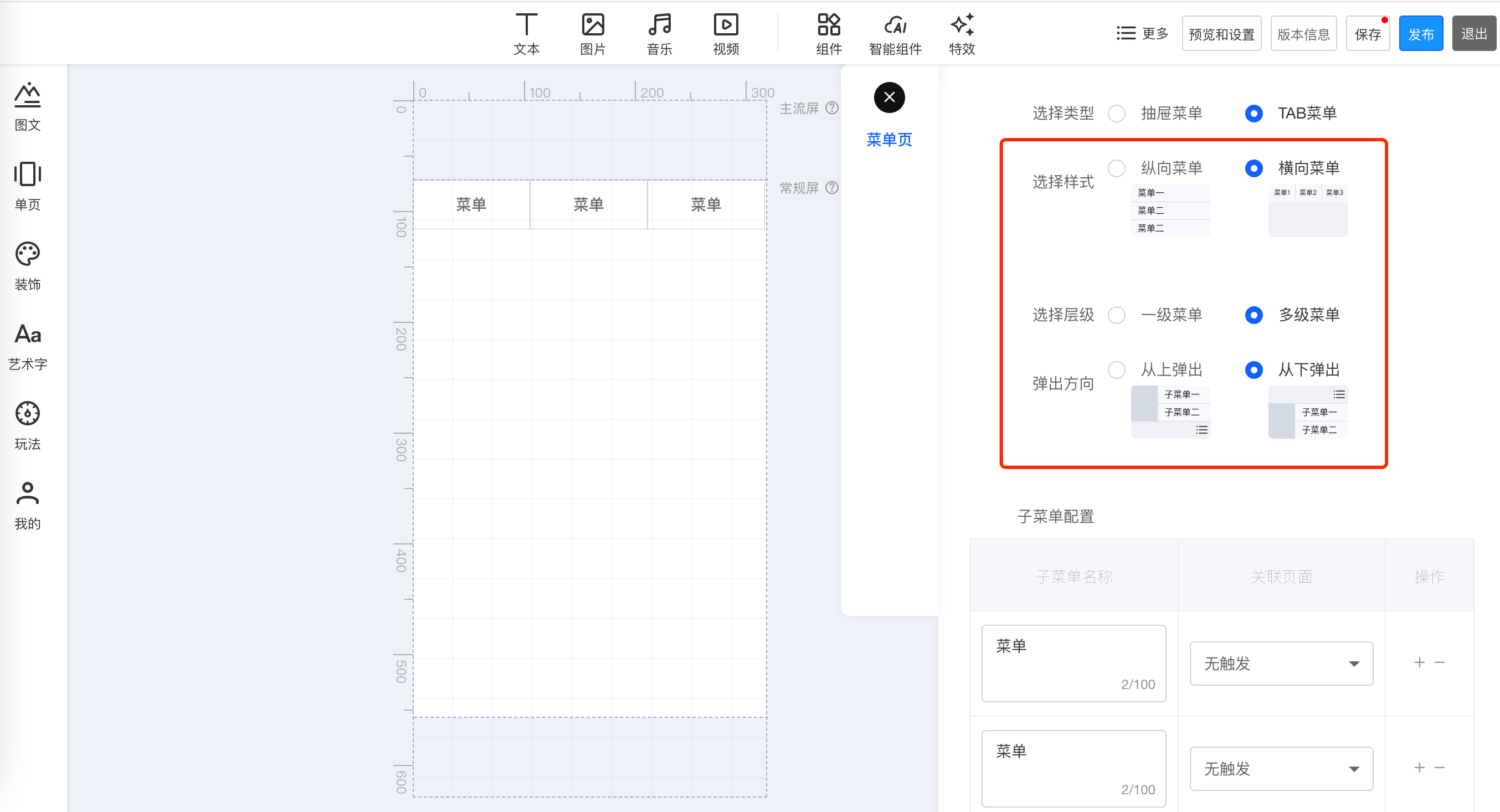
(2)、TAB菜单
- TAB菜单包括纵向菜单和横向菜单;其中两种菜单样式又包括一级菜单和多级菜单的选择,用户可根据自己的需求选择不同的层级;
- 横向子菜单包括两种弹出方向:从上弹出和从下弹出;

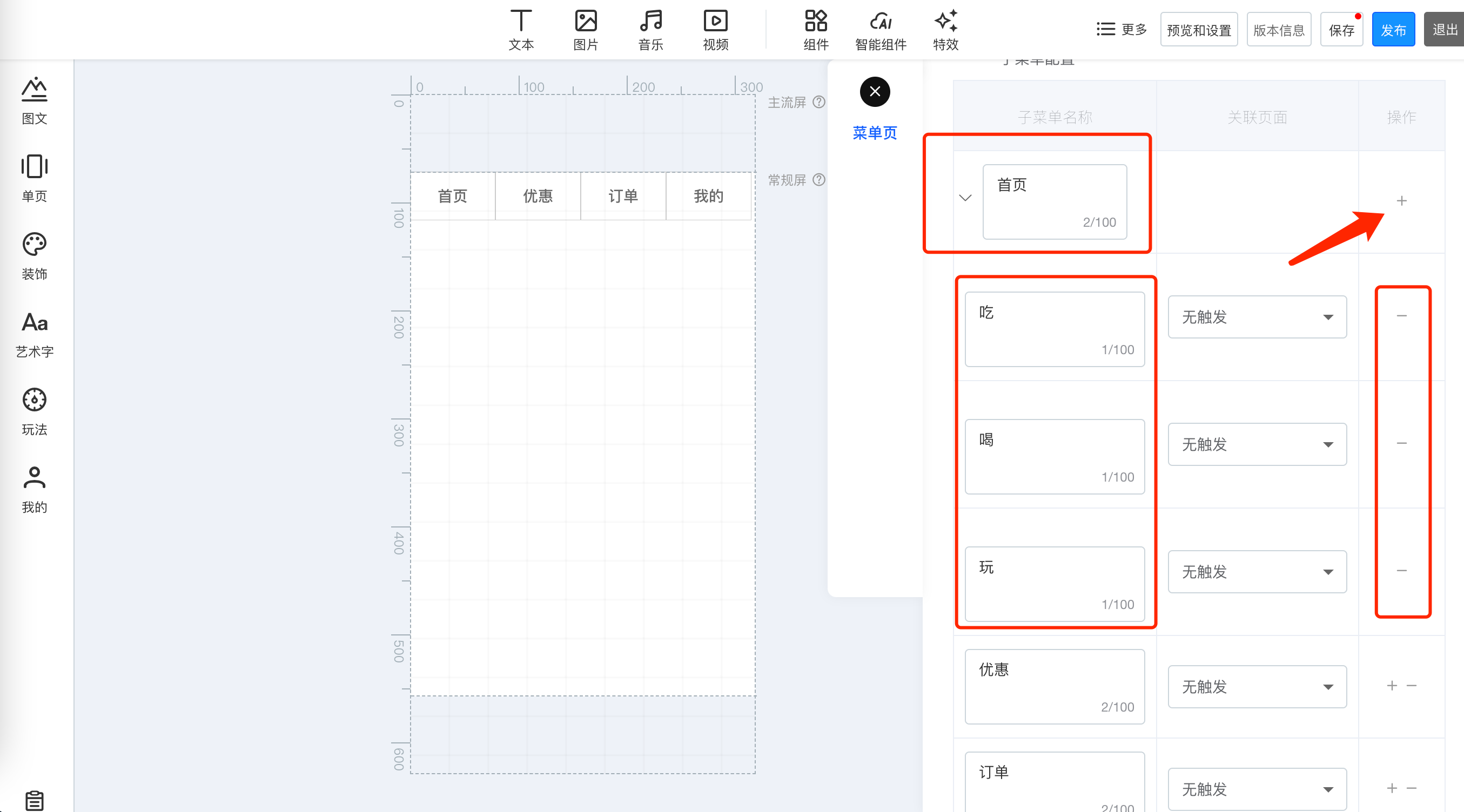
- 子菜单配置,设置菜单名称和管理页面,点击菜单后的添加,可添加子菜单
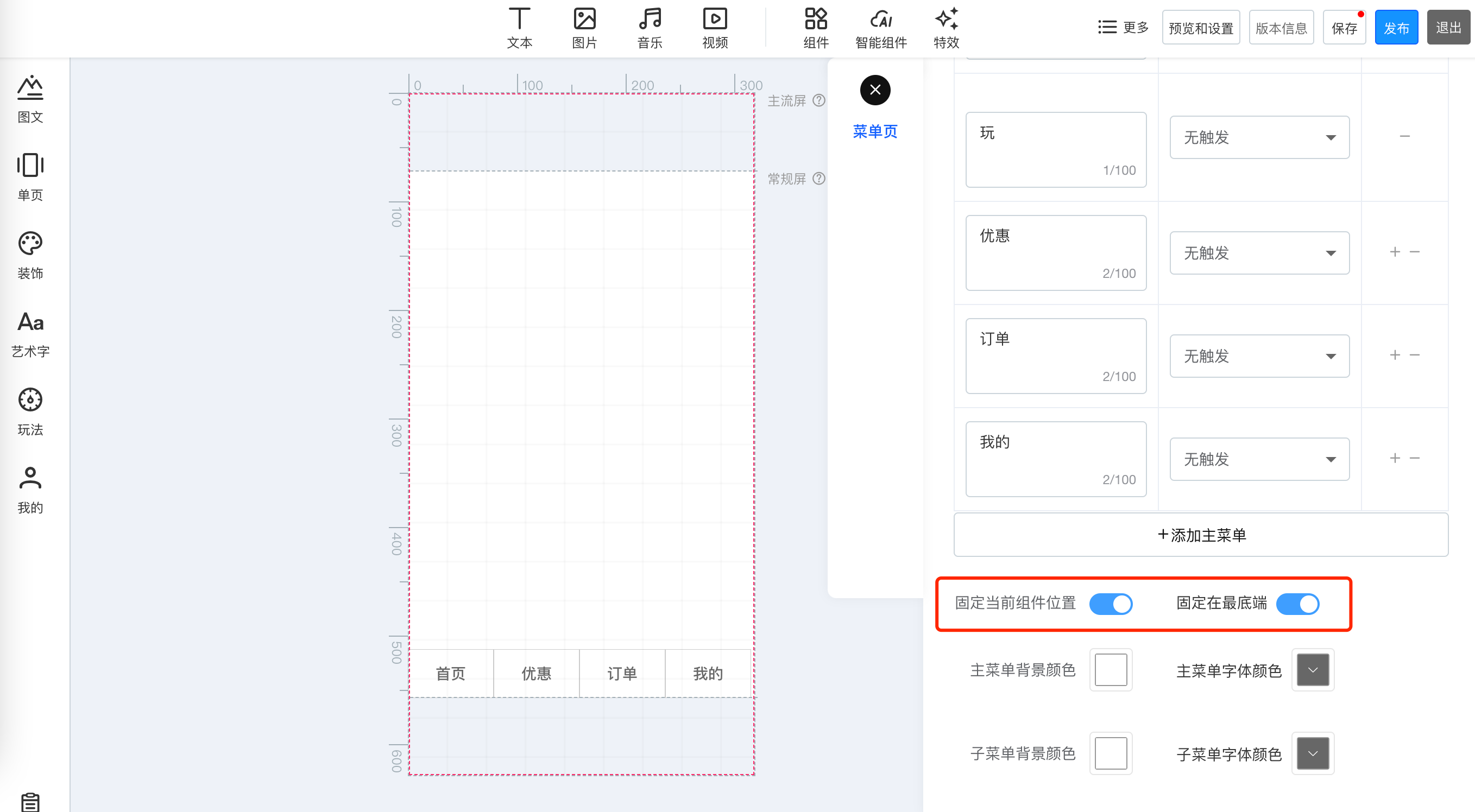
- 点击下方添加主菜单,可添加主菜单,TAB菜单最多添加4个主菜单

- 支持固定当前组件设置,支持固定在最底端

步骤④:其他设置(略)
步骤⑦:保存发布(略)
三、访客视角
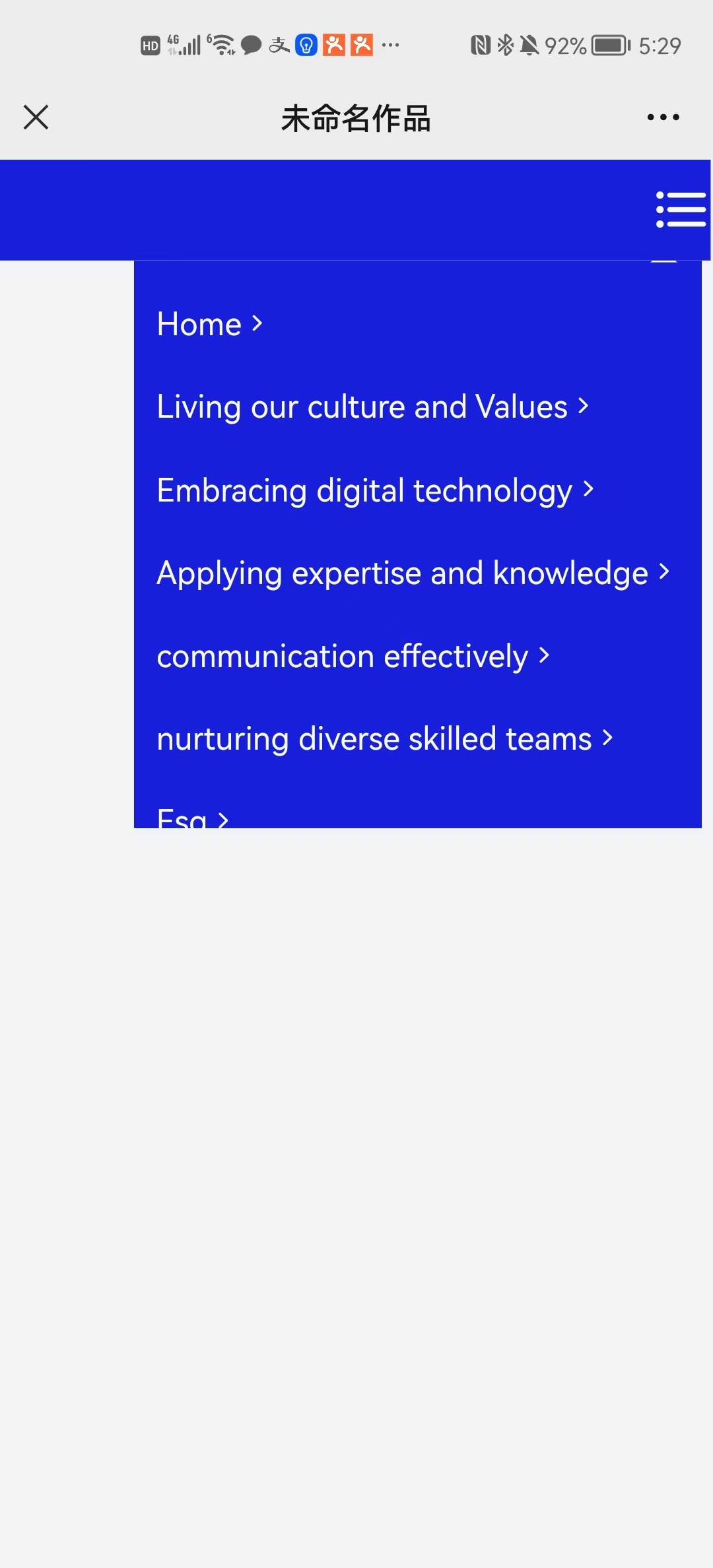
1、抽屉菜单样式(简单演示)点击菜单直接跳转至关联页面

2、TAB菜单样式(简单演示)点击菜单直接跳转至关联页面